Boa noite, no meu projeto da página de favoritos, não estou conseguindo deixar o footer no final da páginal, e quando tem muito conteúdo, ele "atravessa" esses itens.
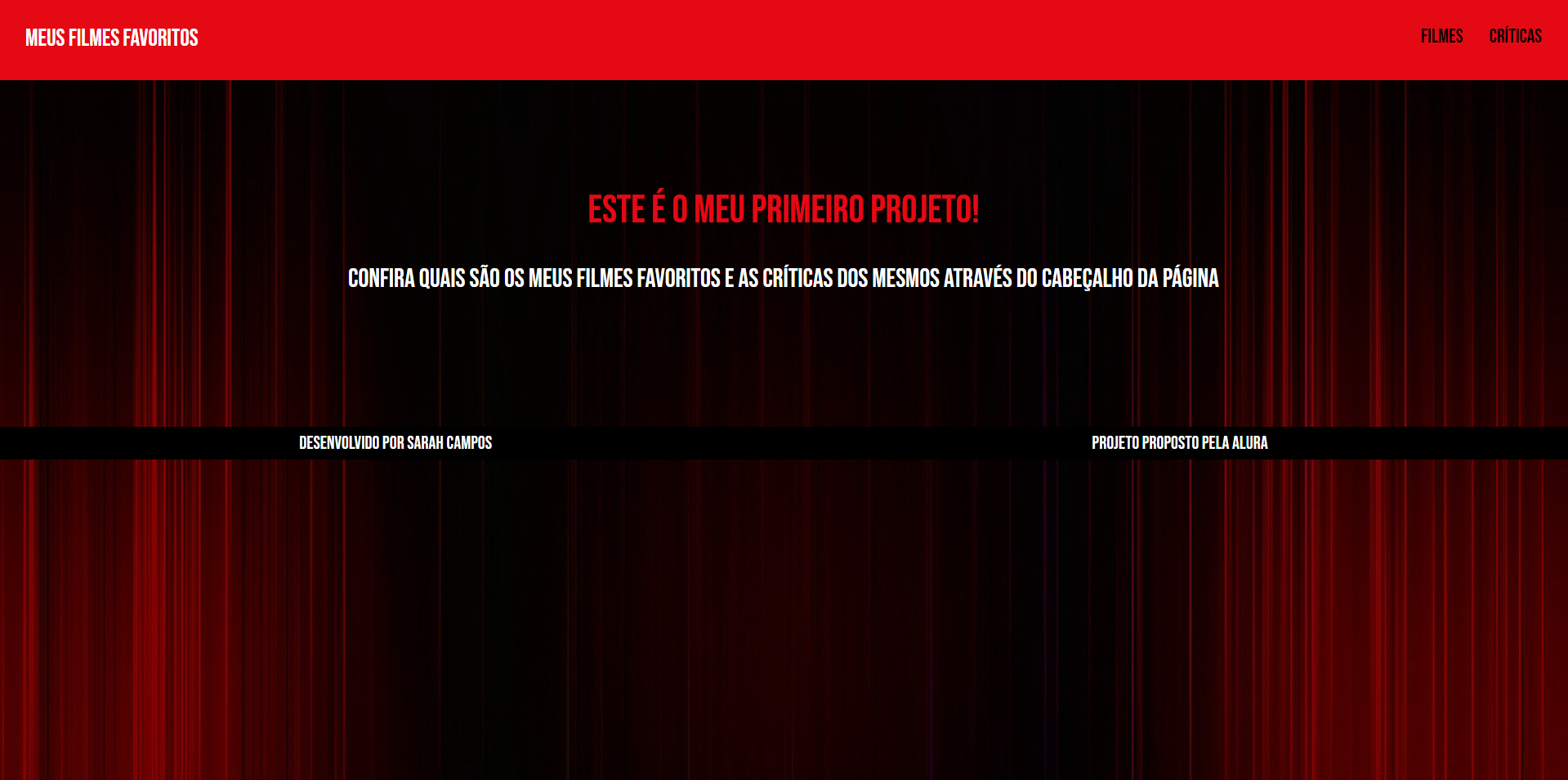
Meu projeto está assim:
 Arquivo HTML:
Arquivo HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Filmes Favoritos</title>
<link rel="stylesheet" href="styles/style.css">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__links">
<a href="index.html" class="cabecalho__links__main">Meus Filmes Favoritos</a>
<div class="cabecalho__links__secoes">
<a href="filmes.html" class="cabecalho__links__onelink">Filmes</a>
<a href="critica.html" class="cabecalho__links__onelink">Críticas</a>
</div>
</nav>
</header>
<main class="conteudo">
<div class="conteudo__divisao">
<h1 class="conteudo__titulo">Este é o meu primeiro projeto!</h1>
<p class="conteudo__paragrafo">Confira quais são os meus filmes favoritos e as críticas dos mesmos através do cabeçalho da página</p>
</div>
</main>
<footer class="rodape">
<p class="rodape__credito">Desenvolvido por Sarah Campos</p>
<a class="rodape__credito" id="alura" href="https://cursos.alura.com.br/" target="_blank">Projeto proposto pela Alura</a>
</footer>
</body>
</html>
Arquivo CSS:
@import url('https://fonts.googleapis.com/css2?family=Bebas+Neue&display=swap');
* {
margin: 0;
padding: 0;
}
html {
min-height: 100%;
background-image: url(../assets/background.jpg);
background-color: #000000;
background-repeat: no-repeat;
background-size: cover;
background-position: center center;
background-attachment: fixed;
}
body {
box-sizing: border-box;
height: 100vh;
}
.cabecalho {
background-color: #E50914;
padding: 2rem;
}
.cabecalho__links {
display: flex;
justify-content: space-between;
}
.cabecalho__links__onelink {
font-size: 1.5rem;
color: #000000;
text-decoration: none;
font-family: 'Bebas Neue', sans-serif;
font-weight: 400;
}
.cabecalho__links__onelink:hover {
transform: scale(1.1);
}
.cabecalho__links__main {
font-size: 1.8rem;
text-decoration: none;
font-family: 'Bebas Neue', sans-serif;
font-weight: 400;
color: white
}
.cabecalho__links__secoes {
display: flex;
gap: 2rem;
}
.conteudo {
display: flex;
justify-content: center;
align-items: center;
}
.conteudo__divisao {
text-align: center;
display: flex;
padding: 8rem 0 10rem;
flex-direction: column;
gap: 2rem;
}
.conteudo__titulo {
color: #E50914;
font-size: 3rem;
font-family: 'Bebas Neue', sans-serif;
font-weight: 400;
}
.conteudo__paragrafo {
color: white;
font-size: 2rem;
font-family: 'Bebas Neue', sans-serif;
font-weight: 400;
}
.rodape {
display: flex;
flex-shrink: 0;
background-color: #000000;
justify-content: space-around;
align-items: center;
width: 100%;
height: 2.5rem;
}
.rodape__credito {
color: white;
font-size: 1.4rem;
font-family: 'Bebas Neue', sans-serif;
font-weight: 400;
}
#alura {
text-decoration: none;
}
#alura:hover {
text-decoration: none;
color: #2087ED;
}
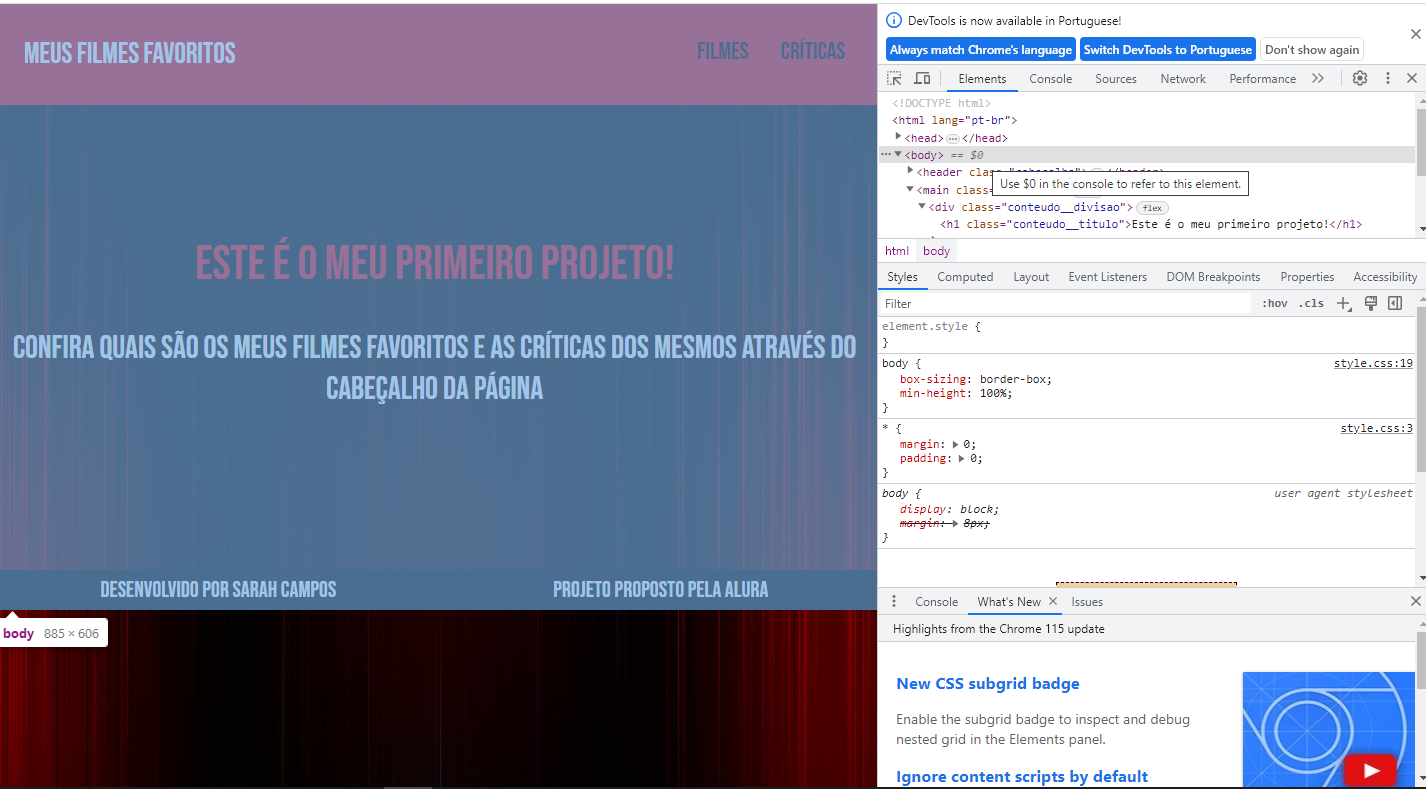
Obs.: No inspecionar o body não está preenchendo o viewport todo:

Ficaria muito agradecida se alguém puder me ajudar


