deixarei links e prints do github e do vercel
deixarei links e prints do github e do vercel

inclusive nas minhas tentativas que deram errado, criei varios commits que n consigo apagar, vou deixar o link do meu dashboard do vercel
Oi, Yuri, tudo bem?
O problema que você está enfrentando acontece por conta dos caminhos que você passou ao realizar a adição das imagens e do estilo CSS. No seu GitHub, você adicionou todos os arquivos em um mesmo nível, ou seja, todos estão em uma mesma pasta, mas no momento de referenciar as imagens e estilos no arquivo "index.html", você adicionou o caminho como se os elementos estivessem em pastas diferentes, contudo essas pastas não existem no GitHub e no momento em que o "Vercel" tenta buscar as imagens e estilos nos caminhos que você identificou no arquivo HTML ele não encontra e apenas é mostrado na tela o conteúdo escrito sem nenhuma formatação ou imagem.
Por exemplo, ao criar o link de estilos você adicionou <link rel="stylesheet" href="./styles/style.css">, mas a pasta "styles" não existe e o arquivo "style.css" está na mesma pasta que o arquivo "index.html". Dessa forma o link deveria ser escrito assim: <link rel="stylesheet" href="style.css">
Podemos corrigir isso reescrevendo os caminhos no arquivo "index.html" para que todos estejam em um mesmo nível. Ficaria assim:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Escola Aliança Esportiva</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho_menu">
<a class="cabecalho_menu_link" href="index.html">Home</a>
<a class="cabecalho_menu_link" href="about.html">Sobre a escola</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo"><strong>Desenvolva técnicas e habilidades de futebol no seu
filho,<span> FAZENDO PARTE DO NOSSO TIME !!!</span></strong></h1>
<p class="apresentacao__conteudo__texto"> Nosso time é composto por profissionais qualificados e dedicados,
que vão trabalhar com exêlencia para propocionar a melhor experiencia do ensino tático e técnico do
futebol.<span>VENHA FAZER PARTE DESSE TIME VOCÊ TAMBÉM !!!</span></p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse nossas redes:</h2>
<a class="apresentacao__links__link" href="https://instagram.com/escolaliancaesportiva/">
<img src="instagram-g3aa936d4a_1280.png" width="32px" height="32px">
Instagram
</a>
<a class="apresentacao__links__link" href="https://whats.link/aliancaesportivaesc">
<img src="./assets2/whatsapp-logo-1.png" width="32px" height="32px">
Whatsapp
</a>
</div>
</section>
<img class="imagem_principal" src="./assets/escudooo.jpg" alt="logo da escola">
</main>
<footer class="rodape">
<p>Desenvolvido por Yuri Menezes.</p>
</footer>
</body>
</html>Da mesma forma que foi feito para todo o arquivo "index.html", é preciso fazer também com o arquivo "about.html" referenciando corretamente as imagens e estilos lembrando=-se de verificar se estão em pastas diferentes do arquivo "about.html" ou na mesma pasta.
Espero ter ajudado. Caso tenha dúvidas, estarei à disposição. Abraços e bons estudos!
Olá Rodrigo tudo bem por aqui, e por ai? Então eu fiz o que vc pediu ai encima e o projeto ficou da seguinte forma
<link rel="stylesheet" href="style.css">foi exatamente assim que coloquei e ficou dessa forma acima, tanto a primeira quanto segunda pagina
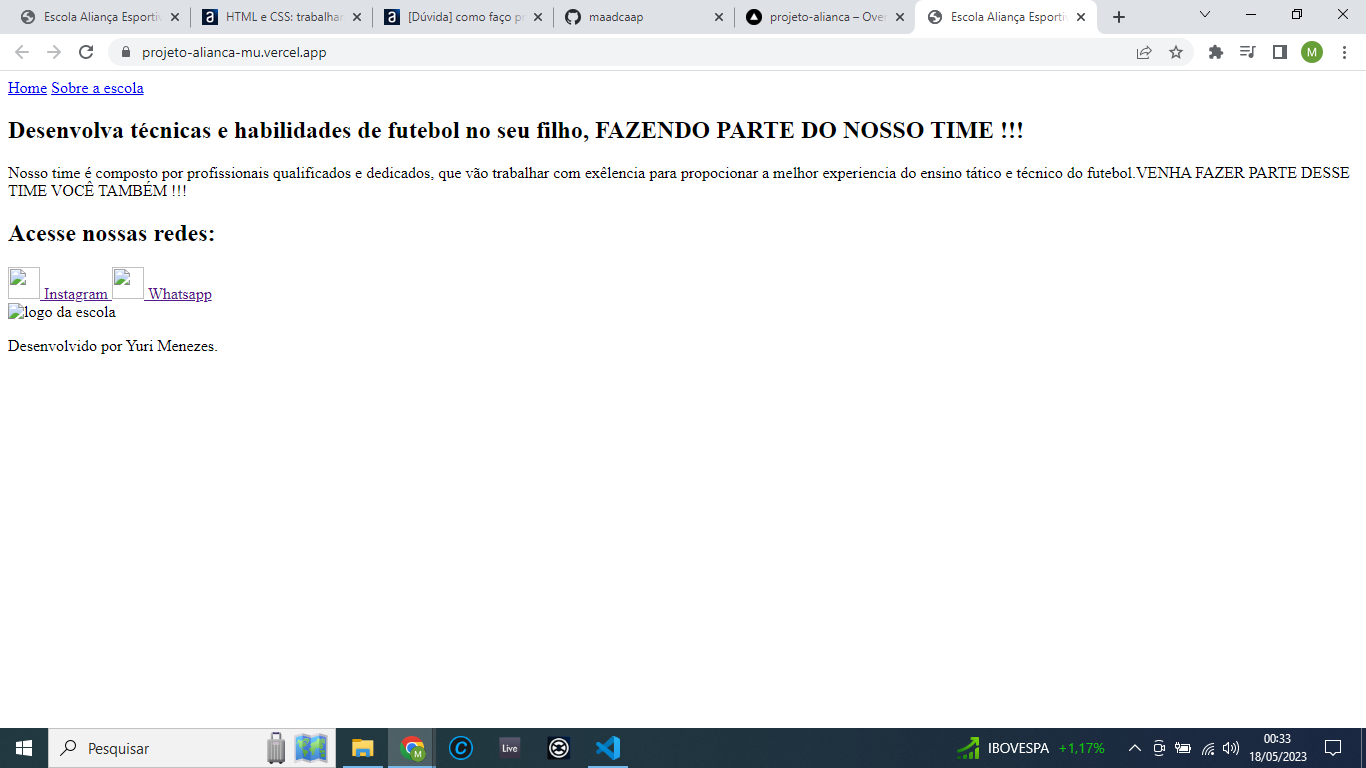
consegui irmão, no vercel deu certo, porem o html ficou do jeito que te mostrei acima
Uma maneira de o projeto "pegar" é retirar tudo das pastas e colocar num indice só , mas para isso você precisa linkar novamente as imagens e a referencia so style. Aqui rodou certinho após tirar tudo das pastas
Oi, Yuri, tudo bem?
Pelo que percebi ao analisar o link do Vercel que você compartilhou, o resultado está apresentando todos os estilos CSS que você criou além de todas as imagens e ícones. Reforço o que o colega Rodrigo falou no comentário acima, sempre é importante revisar o caminho dos arquivos que estamos criando para não haver problemas relacionados aos estilos, imagens ou outros elementos.
Espero que dê tudo certo. Abraço e bons estudos!