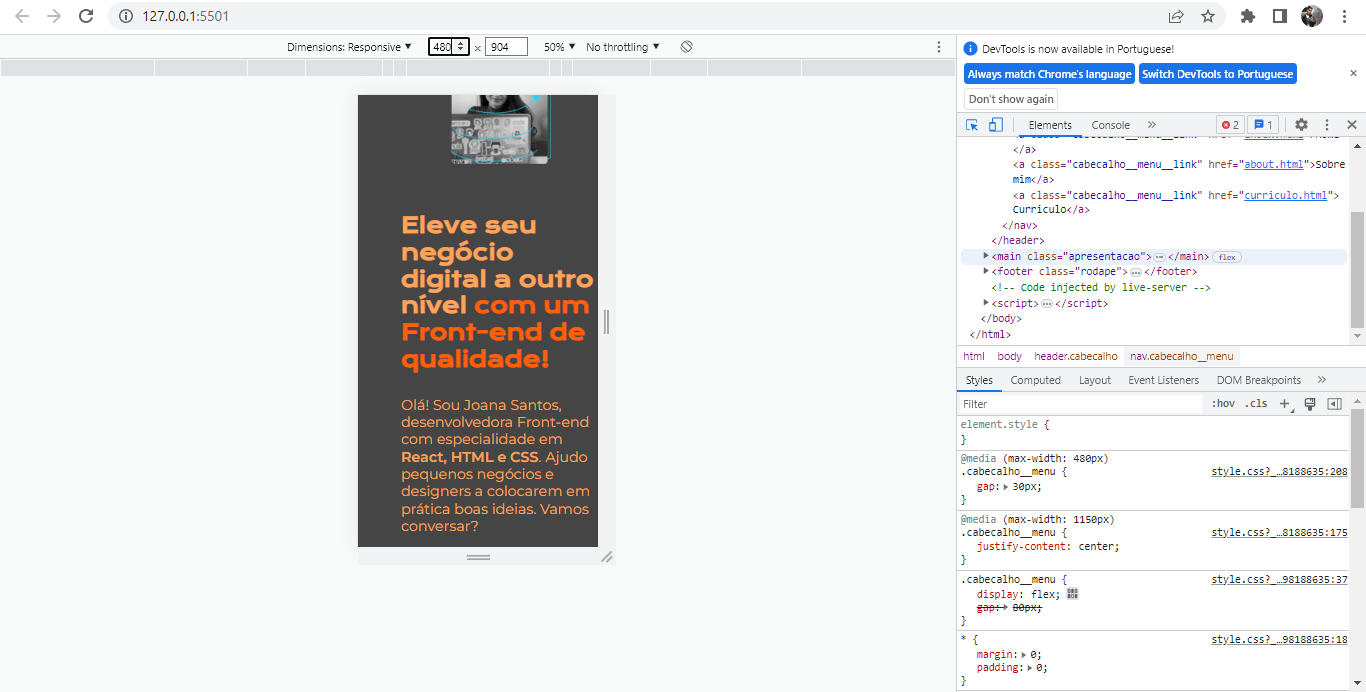
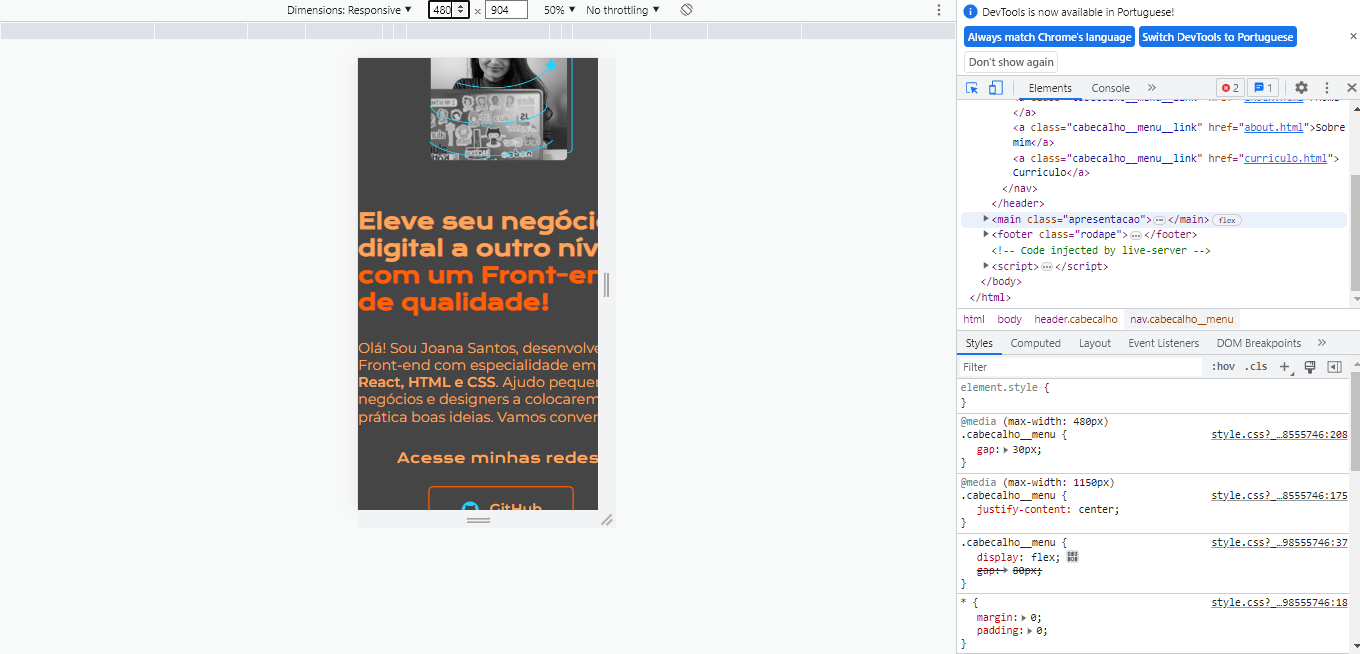
Na tentativa de adaptar o projeto Portfolio para uma tela de 480px de largura, o conteúdo da página fica cortado caso eu retire o padding da main Mas assim que eu zero o padding da tag main no css fica como na imagem abaixo
Mas assim que eu zero o padding da tag main no css fica como na imagem abaixo
 Como resolvo este problema?
Repositório com o código fonte. O arquivo principal é o index e o css responsável pela estilização é o style.css dentro da pasta styles.
Como resolvo este problema?
Repositório com o código fonte. O arquivo principal é o index e o css responsável pela estilização é o style.css dentro da pasta styles.




