Olá Gabriel! Tudo ok contigo?
Parece que você está tendo problemas para espaçar as imagens do carrossel de acordo com o que está representado no Figma. Compreendo que isso pode ser um pouco frustrante, mas vamos tentar resolver isso juntos.
Pelo que entendi, você já tentou várias abordagens, incluindo o uso de justify-content, gap, padding e margin. No entanto, como você está usando o Swiper, uma biblioteca externa, é importante lembrar que algumas dessas propriedades podem não funcionar como esperado devido aos estilos internos do Swiper.
Uma solução que pode funcionar é ajustar o slidesPerView e o spaceBetween na configuração do Swiper. O slidesPerView controla quantos slides são exibidos de uma vez, enquanto o spaceBetween controla o espaço entre os slides. Por exemplo:
var swiper = new Swiper('.swiper-container', {
slidesPerView: 3, // ajuste para o número de slides que você quer ver ao mesmo tempo
spaceBetween: 30, // ajuste para o espaço entre os slides
});
Lembre-se de substituir os valores acima de acordo com o que você precisa.
Além disso, se você estiver usando o Swiper em um layout responsivo, você pode querer ajustar essas configurações com base no tamanho da tela. O Swiper permite que você faça isso usando breakpoints. Aqui está um exemplo:
var swiper = new Swiper('.swiper-container', {
breakpoints: {
// quando a tela é menor que 640 pixels
640: {
slidesPerView: 1,
spaceBetween: 20,
},
// quando a tela é menor que 768 pixels
768: {
slidesPerView: 2,
spaceBetween: 30,
},
// quando a tela é maior ou igual a 768 pixels
1024: {
slidesPerView: 3,
spaceBetween: 40,
},
},
});
Novamente, você vai querer ajustar os valores acima para se adequar ao seu design específico.
Espero que isso possa te ajudar a resolver o problema. Lembre-se que essa solução pode não ser perfeita e pode precisar de alguns ajustes para funcionar corretamente no seu caso específico.
Em suma era isso! Espero ter ajudado.
Abraços e bons estudos!
Caso este post tenha lhe ajudado, por favor marque ele como solução! ✓
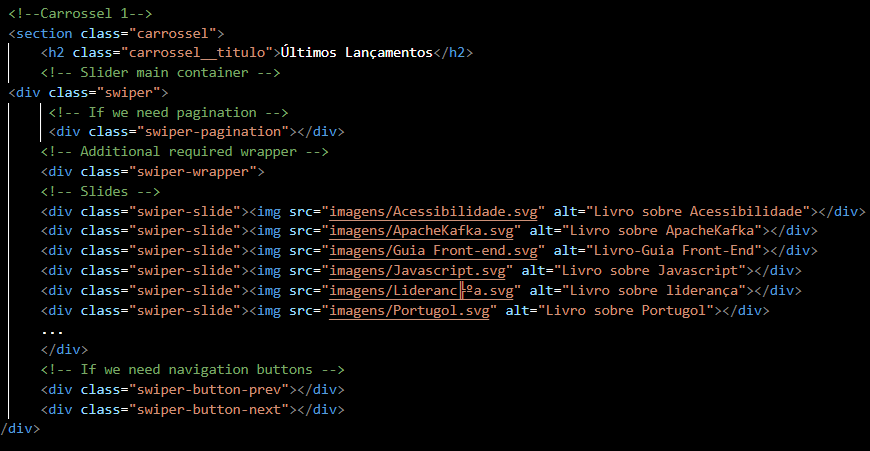
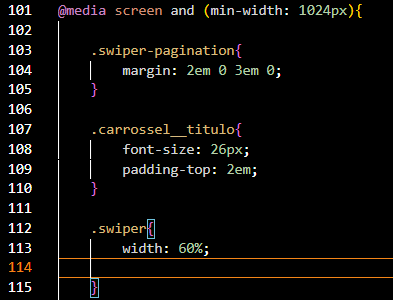
 Oi gente, gostaria de saber como espaçar as imagens do carrossel, da mesma forma que esta representado no figma. Já tentei de diversas formas: no swiper e swiper slide, com justify-content, tanto space between, space around, com gap, padding, margin etc etc etc;
Oi gente, gostaria de saber como espaçar as imagens do carrossel, da mesma forma que esta representado no figma. Já tentei de diversas formas: no swiper e swiper slide, com justify-content, tanto space between, space around, com gap, padding, margin etc etc etc;