Eu dei uma modificada no projeto e queria saber como eu faço pra deixar a página menor, porque eu tenho a possibilidade de scrollar e gostaria que fosse algo estático e centralizado. Se alguém souber como faz, ficaria muito agradecido!

Eu dei uma modificada no projeto e queria saber como eu faço pra deixar a página menor, porque eu tenho a possibilidade de scrollar e gostaria que fosse algo estático e centralizado. Se alguém souber como faz, ficaria muito agradecido!

Olá, Gabriel! Tudo bem?
Para eliminar a rolagem da página, você pode utilizar a propriedade overflow no elemento que deseja controlar. No seu caso, parece que você quer fazer isso para toda a página, então você pode aplicar no elemento body:
body {
overflow: hidden;
}
Isso vai evitar que a barra de rolagem apareça, mesmo se o conteúdo for maior que a área visível.
Agora, para centralizar o conteúdo, você pode utilizar o Flexbox, que você aprendeu no curso. Você pode fazer algo assim:
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
Nesse caso, display: flex; ativa o Flexbox, justify-content: center; alinha o conteúdo horizontalmente ao centro, align-items: center; alinha o conteúdo verticalmente ao centro e height: 100vh; faz com que o body tenha a altura total da área visível da página.
Ou outra dica é tentar diminuir o conteúdo, diminuir o tamanho da imagens do botões e afins, a barra de rolagem só é ativada quando o navegador apontar que tem mais conteúdo em diante, diminuindo o conteúdo a barra de rolagem tende a sumir.
Lembre-se que essas são apenas sugestões e podem não funcionar perfeitamente dependendo do restante do seu código, outro ponto é que em dispositivos móveis já podem não funcionar corretamente, no geral o ideal é sempre trabalhar com responsividade que você verá ao decorrer dos cursos, que em resumo é pensar um layout para diferentes telas/aparelhos.
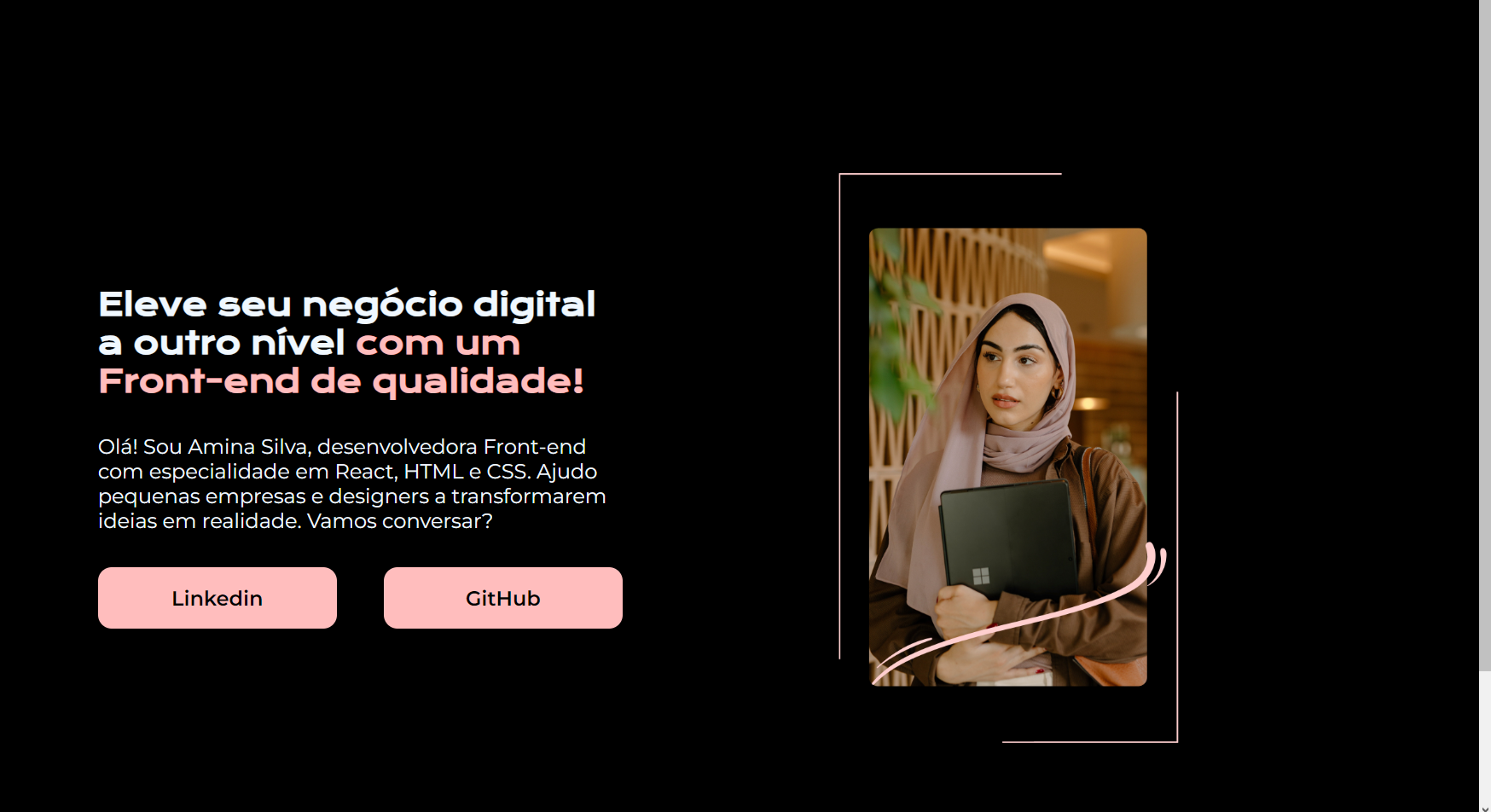
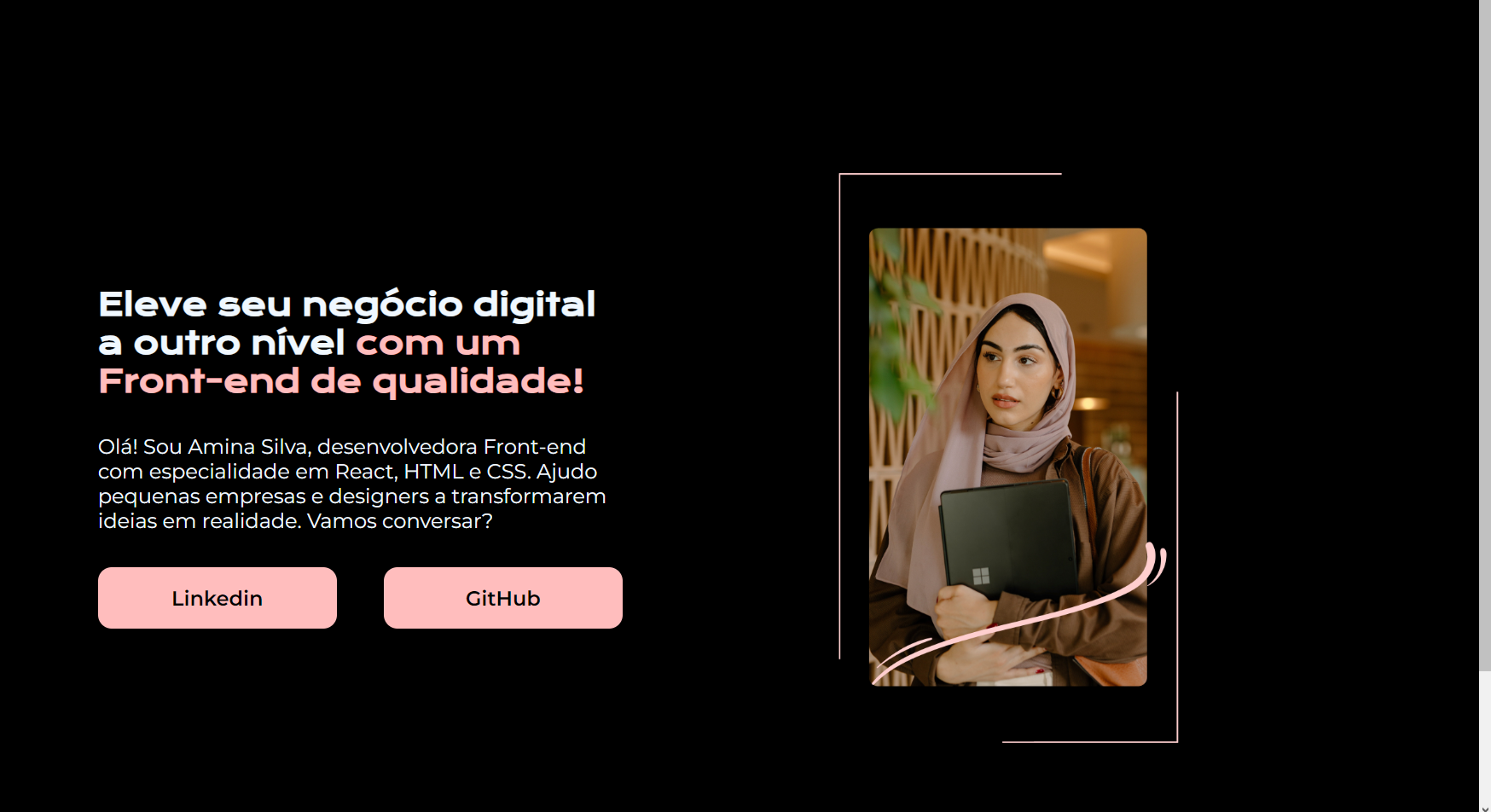
O seu projeto está ficando muito bonito mesmo, adorei as escolhas de cores que vai muito conforme as cores da imagem, ficou bem agradável visualmente.
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Era isso mesmo que eu queria, obrigado pela solução e pelos elogios, Victor! Abraços!!