Olá!
Você pode esconder uma das imagens definindo a propriedade display como none para a largura de tela desejada.
Vamos supor que você queira mostrar apenas a imagem de livros em telas menores que 768 pixels. Você poderia adicionar o seguinte código CSS:
@media (max-width: 768px) {
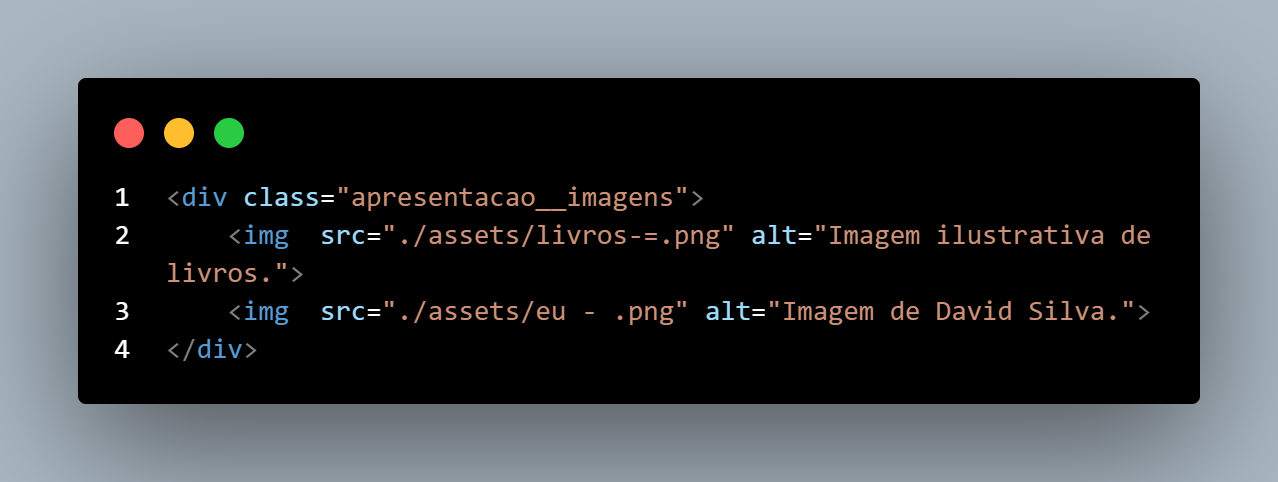
.apresentacao_imagens img:nth-of-type(2) {
display: none;
}
}
Este código CSS utiliza a pseudo-classe nth-of-type(2) para selecionar o segundo elemento img dentro do elemento com a classe .apresentacao_imagens e esconde-o em telas com largura máxima de 768 pixels.
Lembre-se de ajustar o seletor nth-of-type() para selecionar a imagem que você deseja esconder, e o valor de max-width para o ponto de quebra que faz sentido para o seu layout.
Você pode atribuir uma classe a cada imagem e aplicar um display:none a uma classes que deseja apagar a imagem.
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!

 Já está dentro do @media, tirei somente o print do codigo.
Já está dentro do @media, tirei somente o print do codigo.
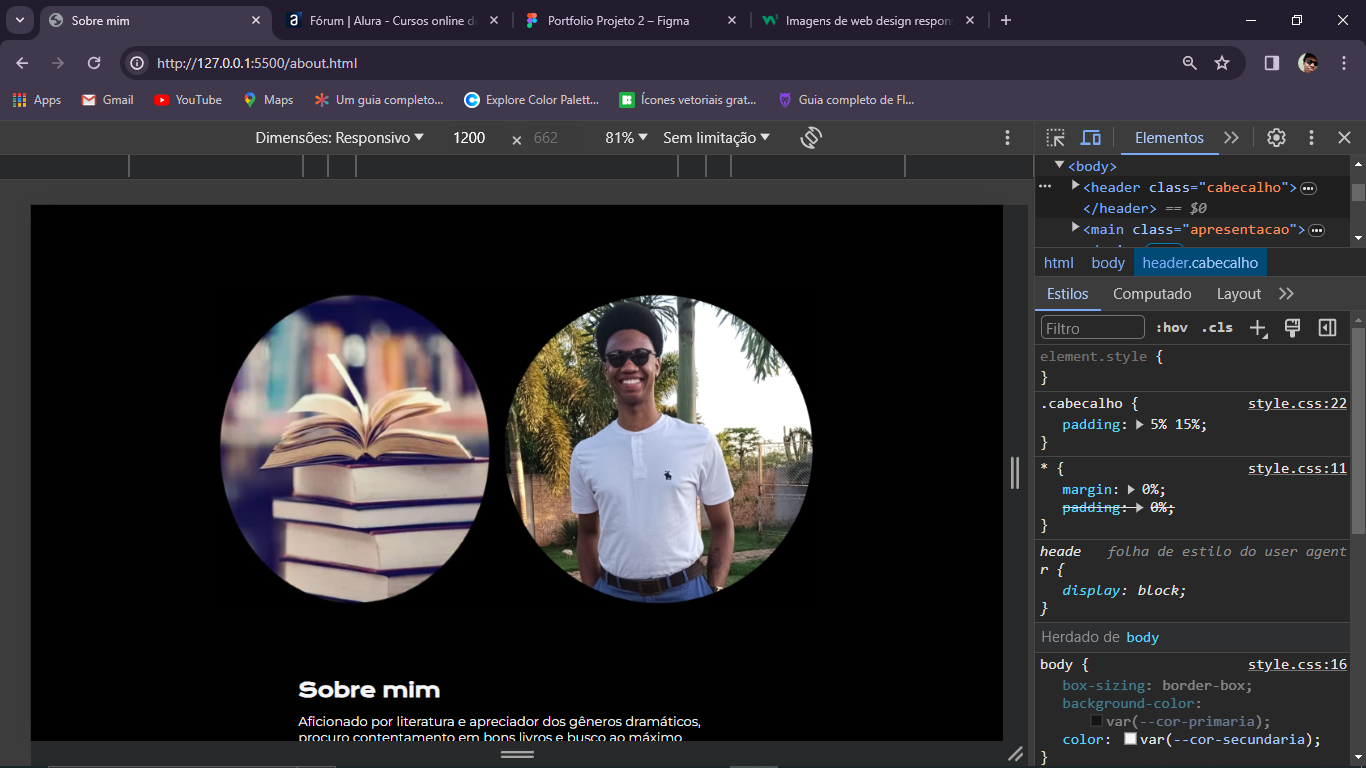
 Está dessa forma, contudo, quero deixar somente com uma imagem ao mudar o Layout.
Está dessa forma, contudo, quero deixar somente com uma imagem ao mudar o Layout.



