
Tentei com esses recursos mais não deu certo. Precisa colocar a imagem no HTML também?

Tentei com esses recursos mais não deu certo. Precisa colocar a imagem no HTML também?
Olá Daissa, tudo bem? Espero que esteja gostando do curso até agora!
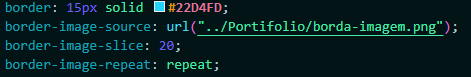
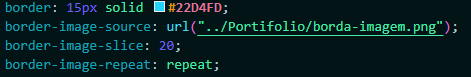
Sobre a sua dúvida, é possível sim colocar uma imagem como borda no CSS. Para isso, você precisa utilizar a propriedade border-image. Essa propriedade permite que você defina uma imagem para ser utilizada como borda.
Para utilizar essa propriedade, é necessário definir a imagem que será utilizada, a largura da borda e a forma como a imagem será repetida. Veja um exemplo:
border-image: url(caminho/para/imagem.png) 30 round;Nesse exemplo, a imagem imagem.png será utilizada como borda, com largura de 30 pixels e repetida de forma arredondada.
É importante lembrar que a imagem precisa estar disponível no caminho especificado. Se ela estiver em uma pasta diferente do seu arquivo CSS, você precisa especificar o caminho correto.
Espero ter ajudado! Se tiver mais alguma dúvida, é só perguntar. Bons estudos!
Fiz exatamente assim. E a imagem esta na mesma pasta que meu arquivo CSS. Abri o console do navegador e mostra o seguinte erro: