 Eu tenho no meu código as seguites classes que fiz para habilitar o hover:
Eu tenho no meu código as seguites classes que fiz para habilitar o hover:
.dropdown {
display: inline-block;
position: relative;
}
.dropbtn {
background-color: var(--cor-terciaria);
border-radius: 8%;
font-family: var(--fonte-secundaria);
font-size: 1.25rem;
font-weight: 600;
color: var(--cor-secundaria);
background-color: var(--cor-terciaria);
padding: 35%;
border: none;
}
.dropdown-content {
display: none;
position: absolute;
background-color: var(--cor-hover-secundaria);
min-width: 160px;
border-radius: 8%;
box-shadow: 0px 8px 16px 0px var(--cor-hover-secundaria);
z-index: 1;
}
.dropdown-content a {
color: var(--cor-primaria);
font-weight: 600;
padding: 12px 16px;
font-family: var(--fonte-secundaria);
text-decoration: none;
display: block;
border: 5px solid var(--cor-hover-secundaria);
border-radius: 10px;
}
.dropdown-content a:hover {
background-color: var(--cor-hover-terciaria);
color: var(--cor-primaria);
font-weight: 600;
}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
color: var(--cor-hover-secundaria);
background-color: var(--cor-terciaria);
}
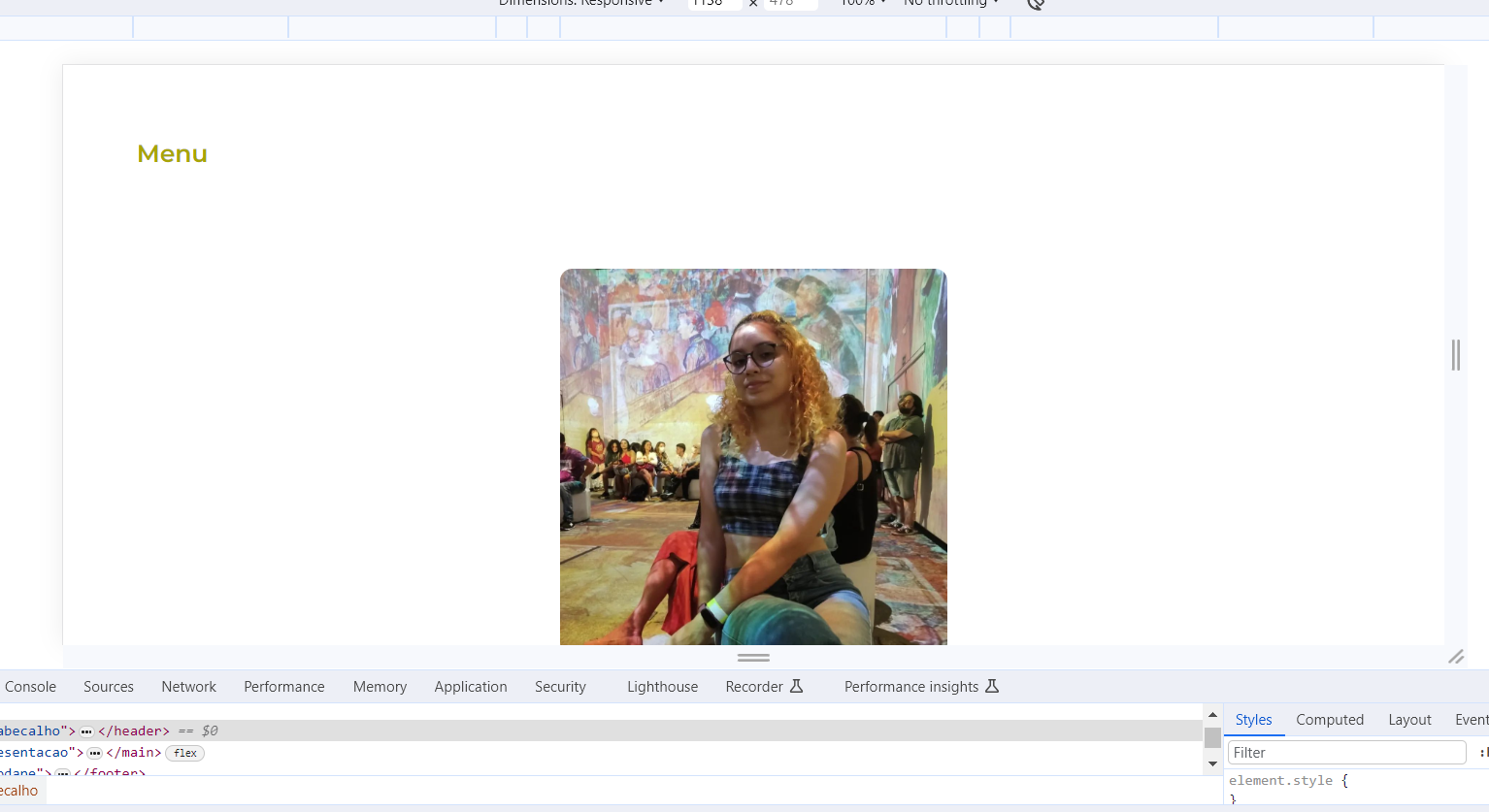
** E funciona com o layout normal, porém com o layout reduzido não funciona. Já tentei só colocar qualquer uma dessas classes acima e não consegui nenhum resultado. Não sei mais o que posso fazer....**





