Olá pessoal, todos bem?
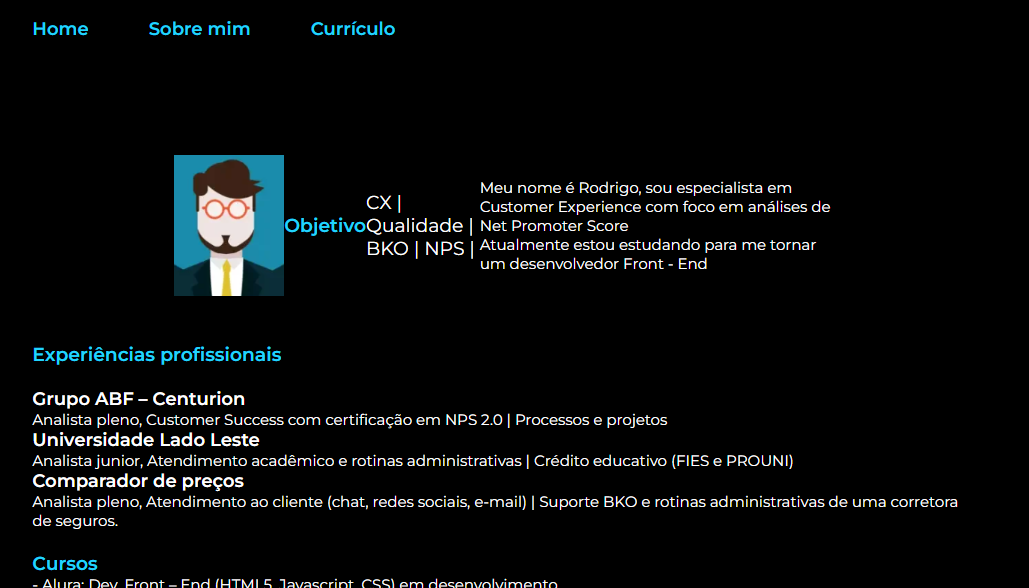
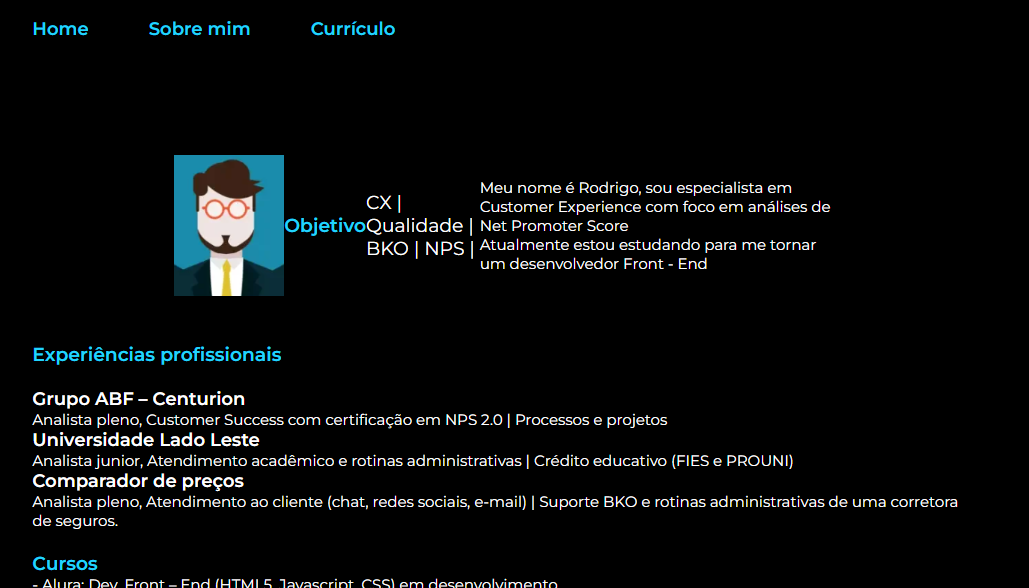
Estou com uma dúvida na hora de alinhar a imagem com o texto ao lado de uma forma que o texto seja ajustado de cima para baixo.

Olá pessoal, todos bem?
Estou com uma dúvida na hora de alinhar a imagem com o texto ao lado de uma forma que o texto seja ajustado de cima para baixo.

Se você estiver usando display inline-block, ele vai sempre alinhar com a base, você pode usar um float left na imagem, e float left no texto.
<div id="perfil" >
<img src="https://ps.w.org/one-user-avatar/assets/icon-256x256.png?rev=2536829"/>
<p>Lorem ipsum Lorem Ipsum Lorem Ipsum Lorem Ipsum Lorem Ipsum Lorem Ipsum Lorem Ipsum</p>
</div>
// --------------------- CSS --------------------
<style>
#perfil img{
float: left;
}
#perfil p{
float: left;
}
</style>Não recomendo, se vc nunca usou o float, pq os intens ficam flutuando, e outros elementos ficam por trás.
Mais recomendo você usar o display flex:
<div id="perfil" >
<img src="https://ps.w.org/one-user-avatar/assets/icon-256x256.png?rev=2536829" />
<p>Lorem ipsum Lorem Ipsum Lorem Ipsum Lorem Ipsum Lorem Ipsum Lorem Ipsum Lorem Ipsum</p>
</div>
// --------------------- CSS --------------------
<style>
#perfil{
display: flex;
align-items: flex-start;
}
</style>