Javascript:
let listaDeNumerosSorteados = [];
let numeroLimite = 100;
let numeroSecreto = gerarNumeroAleatorio();
let tentativas = 1;
function exibirTextoNaTela(tag, texto) {
let campo = document.querySelector(tag);
campo.innerHTML = texto;
}
function exibirMensagemInicial() {
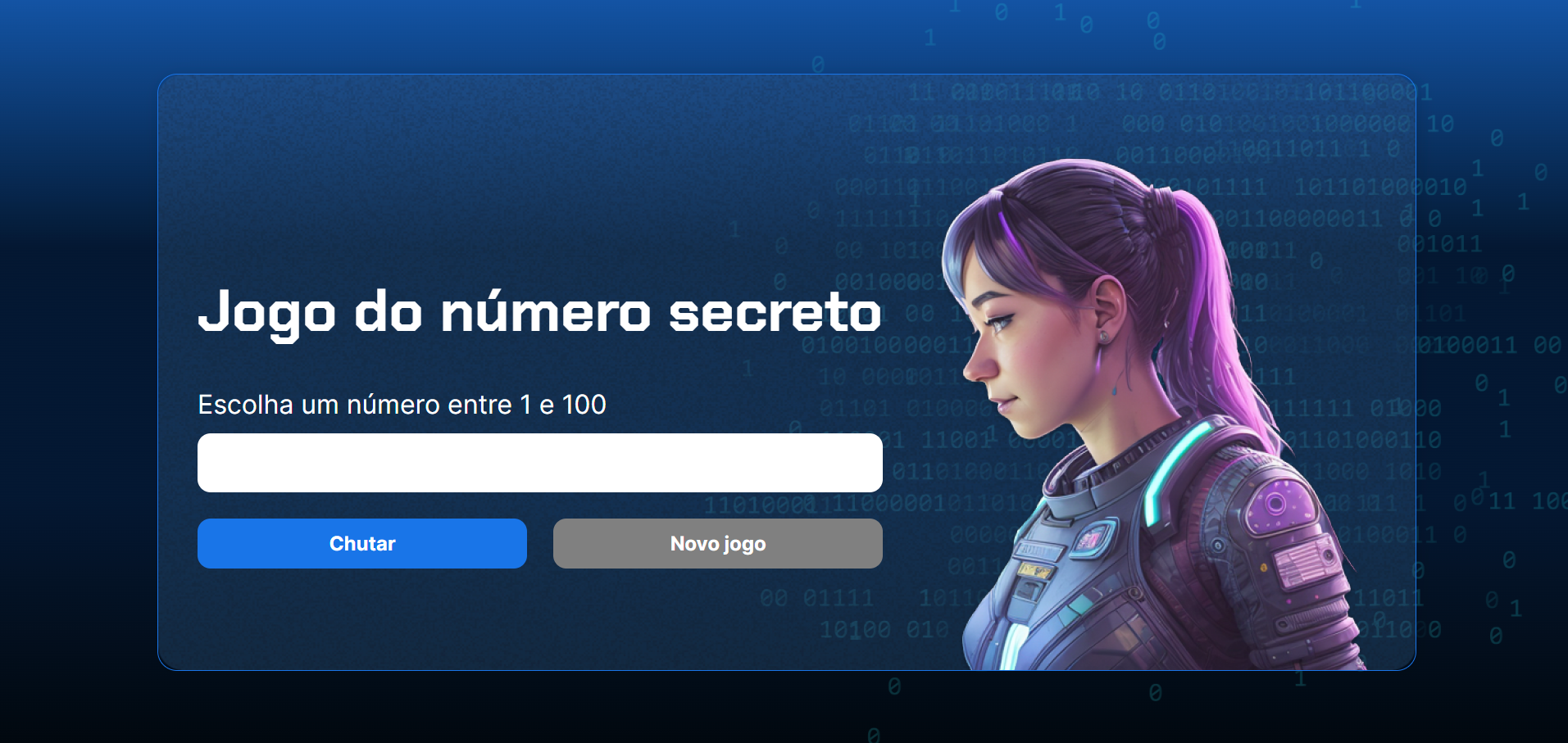
exibirTextoNaTela('h1', 'Jogo do número secreto');
exibirTextoNaTela('p', 'Escolha um número entre 1 e 100');
}
exibirMensagemInicial();
function verificarChute() {
let chute = document.querySelector('input').value;
if (chute == numeroSecreto) {
exibirTextoNaTela('h1', 'Acertou!');
document.getElementById('verificar').toggleAttribute('disabled');
let palavraTentativa = tentativas > 1 ? 'tentativas' : 'tentativa';
let mensagemTentativas = `Você descobriu o número secreto com ${tentativas} ${palavraTentativa}!`;
exibirTextoNaTela('p', mensagemTentativas);
document.getElementById('reiniciar').removeAttribute('disabled');
} else {
if (chute > numeroSecreto) {
exibirTextoNaTela('p', 'O número secreto é menor');
} else {
exibirTextoNaTela('p', 'O número secreto é maior');
}
tentativas++;
limparCampo();
}
}
function gerarNumeroAleatorio() {
let numeroEscolhido = parseInt(Math.random() * numeroLimite + 1);
let quantidadeDeElementosNaLista = listaDeNumerosSorteados.length;
if (quantidadeDeElementosNaLista == numeroLimite) {
listaDeNumerosSorteados = [];
}
if (listaDeNumerosSorteados.includes(numeroEscolhido)) {
return gerarNumeroAleatorio();
} else {
listaDeNumerosSorteados.push(numeroEscolhido);
console.log(listaDeNumerosSorteados);
return numeroEscolhido;
}
}
function limparCampo() {
chute = document.querySelector('input');
chute.value = '';
}
function reiniciarJogo() {
numeroSecreto = gerarNumeroAleatorio();
limparCampo();
tentativas = 1;
exibirMensagemInicial();
document.getElementById('reiniciar').setAttribute('disabled', true);
document.getElementById('verificar').toggleAttribute('disabled', false);
}
HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Chakra+Petch:wght@700&family=Inter:wght@400;700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="style.css">
<title>Jogo Numero Secreto</title>
</head>
<body>
<div class="container">
<div class="container__conteudo">
<div class="container__informacoes">
<div class="container__texto">
<h1>Adivinhe o <span class="container__texto-azul">numero secreto</span></h1>
<p class="texto__paragrafo">Escolha um número entre 1 a 100</p>
</div>
<input type="number" min="1" max="100" class="container__input">
<div class="chute container__botoes">
<button onclick="verificarChute()" id="verificar" class="container__botao" enabled>Chutar</button>
<button onclick="reiniciarJogo()" id="reiniciar" class="container__botao" disabled>Novo jogo</button>
</div>
</div>
<img src="./img/ia.png" alt="Uma pessoa olhando para a esquerda" class="container__imagem-pessoa" />
</div>
</div>
<script src="app.js" defer></script>
</body>
</html>