Inserir de icones
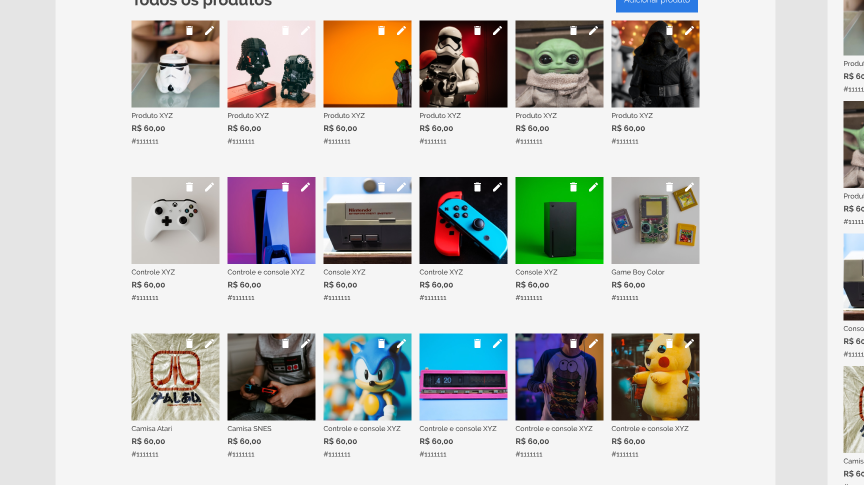
Estou fazendo o challenge front-end AluraGeek. Em uma página em que se edita os produtos tenho que colocar os icones/imagem de lixeira e editar no produto.
Para isso eu insiro as imagens dos icones no html dentro da div do produto e posiciono ela com css, ou eu teria que colocar a imagem do produto como background no css???

HTML
<div class="container__produtos">
<div class="titulo__produto">
<h2 class="titulo-tipo__produto">Todos os produtos</h2>
<button class="botao-titulo__produto">Adicionar produto</button>
</div>
<div class="produtos">
<div class="starwars">
<img src="imagens/starwars01.png" alt="produto">
<p class="titulo-produto">Produto XYZ</p>
<p class="valor-produto">R$ 60,00</p>
<p class="codigo-produto">#1111111</p>
</div>
<div class="starwars">
<img src="imagens/starwars02.png" alt="produto">
<p class="titulo-produto">Produto XYZ</p>
<p class="valor-produto">R$ 60,00</p>
<p class="codigo-produto">#1111111</p>
</div>
<div class="starwars">
<img src="imagens/starwars03.png" alt="produto">
<p class="titulo-produto">Produto XYZ</p>
<p class="valor-produto">R$ 60,00</p>
<p class="codigo-produto">#1111111</p>
</div>
<div class="starwars">
<img src="imagens/starwars04.png" alt="produto">
<p class="titulo-produto">Produto XYZ</p>
<p class="valor-produto">R$ 60,00</p>
<p class="codigo-produto">#1111111</p>
</div>
<div class="starwars">
<img src="imagens/starwars05.png" alt="produto">
<p class="titulo-produto">Produto XYZ</p>
<p class="valor-produto">R$ 60,00</p>
<p class="codigo-produto">#1111111</p>
</div>
<div class="starwars">
<img src="imagens/starwars06.png" alt="produto">
<p class="titulo-produto">Produto XYZ</p>
<p class="valor-produto">R$ 60,00</p>
<p class="codigo-produto">#1111111</p>
</div>
</div>
[...]
</div>
CSS
main {
background-color: #E5E5E5;
}
.container__produtos{
display: flex;
flex-direction: column;
width: 84vw;
margin: 0 8vw;
}
.titulo__produto{
display: flex;
justify-content: space-between;
align-items: center;
padding-top: 20px;
}
.titulo-tipo__produto {
font-family: 'Raleway', sans-serif;
color: #464646;
font-weight: 700;
font-size: 32px;
line-height: 38px;
}
.botao-titulo__produto {
background-color: #2A7AE4;
padding: 16px;
font-family: 'Raleway', sans-serif;
color: #FFFFFF;
font-weight: 400;
font-size: 16px;
line-height: 19px;
border: none;
}
.produtos {
display: flex;
justify-content: space-between;
margin-bottom: 5vh;
}
.starwars, .consoles, .diversos {
padding: 6px;
}
.titulo-produto {
font-family: 'Raleway', sans-serif;
color: #464646;
font-weight: 500;
font-size: 14px;
line-height: 16px;
}
.valor-produto {
font-family: 'Raleway', sans-serif;
color: #464646;
font-weight: 700;
font-size: 16px;
line-height: 19px;
}
.codigo-produto {
font-family: 'Raleway', sans-serif;
font-weight: 500;
font-size: 14px;
line-height: 16px;
color: #464646;
}-
Repósitorio do GitHub Arquivo: produto.html; produto.css



