Ei pessoal tudo bem? Finalizei o curso ontem e antes da conclusão tem um desafio final que incentiva a elaborar uma nova página do zero.
Eu vi as sugestões e depois procurei mais algumas inspirações na internet para aproveitar os estudos e treinar
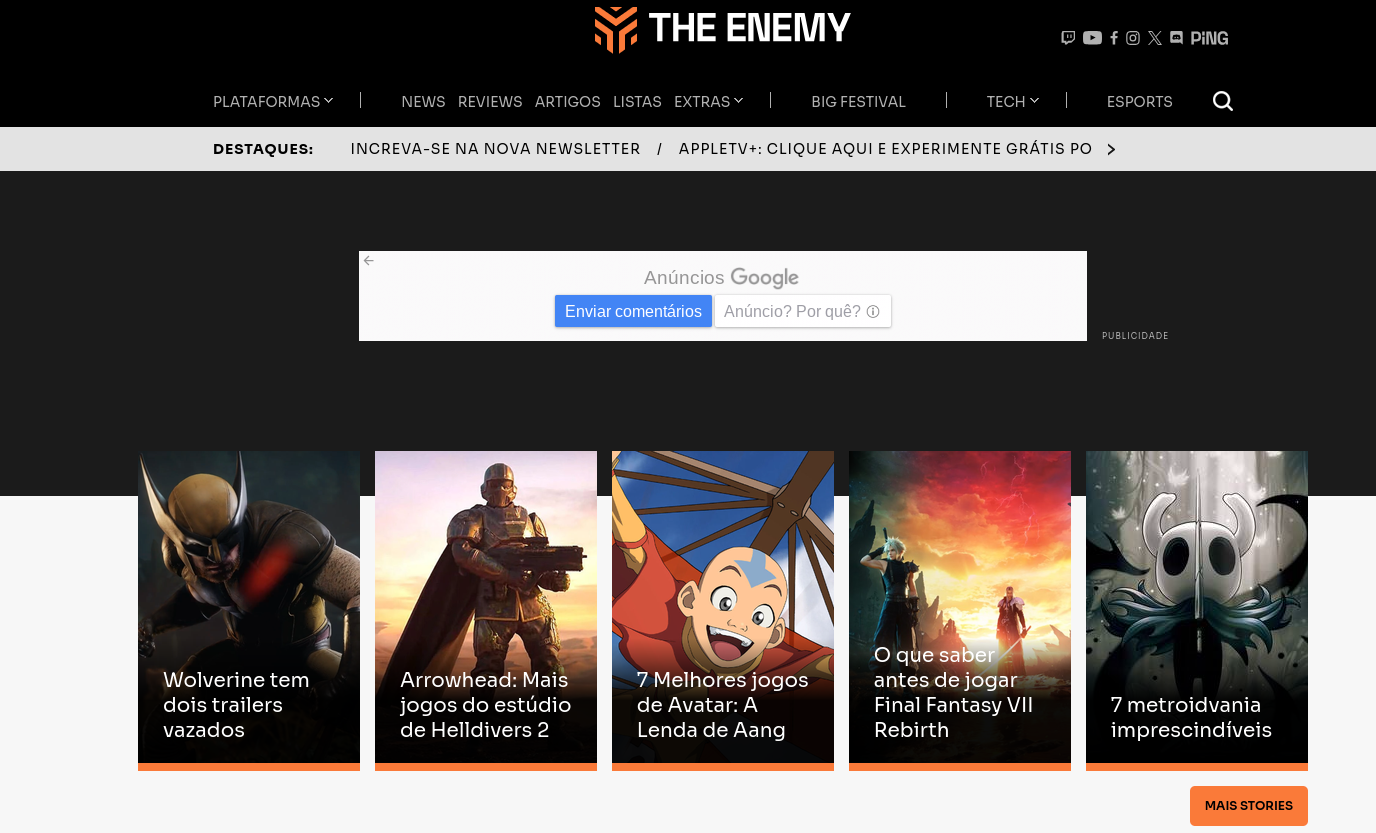
css e flexbox.Peguei como referencia o site da Enemy (https://www.theenemy.com.br/) e criei blog falso para fazer uma home inspirada e treinar aplicação de flexbox. Obviamente o site deles utiliza de muitas linguagens que ainda não tenho conhecimento, ainda sim, gostaria de replicar o modelo de carrossel de noticias principal do site. Só que não consigo de maneira nenhuma alinhar o dentro das imagens do meu container. Recorri a documentação, aos exemplos presentes, tutoriais do Youtube, ao chat GPT e mesmo assim não obtive sucesso.
Alguém poderia me ajudar?
Como deveria ser: 
Como está ficando: 
Vou deixar o meu código para essa e mais outras dicas que poderem me dar. Desde já agradeço <3
html:
-
 Final Fantasy VII - Revivendo a aventura épica no PlayStation 1
Final Fantasy VII - Revivendo a aventura épica no PlayStation 1
-
 Os segredos por trás do desenvolvimento de Crash Bandicoot
Os segredos por trás do desenvolvimento de Crash Bandicoot
-
 Metal Gear Solid - A obra-prima da espionagem no PS1
Metal Gear Solid - A obra-prima da espionagem no PS1
-
 Curiosidades e bastidores: A história do desenvolvimento de Resident Evil
Curiosidades e bastidores: A história do desenvolvimento de Resident Evil
-
 Silent Hill - Aterrorize-se novamente no PlayStation 1
Silent Hill - Aterrorize-se novamente no PlayStation 1
<footer></footer>
Css:
.main { padding: 0 0 0 10%; width: 200px; height: 200px; }
.main ul { display: flex; flex-direction: row; justify-content: space-between; list-style: none; padding: 1em; column-gap: 1rem; }
.main img { background: var(--cor-secundaria); padding: 5px; width: 200px; height: 200px; margin-top: 10px; line-height: 150px;
}
.main a { text-decoration: none; color: var(--cor-primaria); font-family: var(--font-primaria); font-size: 1em; background-color: var(--cor-terciaria); text-align: center; }




