No projeto, o técnica do flexbox será utilizada na nossa tag main, mas por qual motivo foi necessário criar uma classe para o main?
No projeto, o técnica do flexbox será utilizada na nossa tag main, mas por qual motivo foi necessário criar uma classe para o main?
Olá, Juliana! Como vai?
No caso de uma tag main, como ela é utilizada somente uma vez no código, você até poderia não adicionar uma classe à ela, porém, em desenvolvimento Front-end (com HTML e CSS) sempre é uma boa prática identificar os elementos adicionando "class" ou "id" para que possamos alterar somente os elementos desejados e para não acabarmos alterando algo indevido, entende?
Vou deixar abaixo um exemplo mais prático caso tenha ficado alguma dúvida.
Exemplo:
<!-- HTML -->
<p class="textos-tipo-01" id="texto-01"> Texto 01 </p>
<p class="textos-tipo-02" id="texto-02"> Texto 02 </p>
<p class="textos-tipo-01" id="texto-03"> Texto 03 </p>
<p class="textos-tipo-02" id="texto-04"> Texto 04 </p>
/* CSS */
.textos-tipo-01{color: blue;}
.textos-tipo-02{color: red;}
#texto-01{text-decoration: underline;}
#texto-02{text-decoration: line-through;}
#texto-03{text-decoration:overline;}
#texto-04{text-decoration: none;}
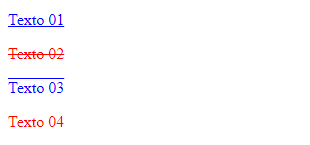
Resultado:

Nesse caso, todos os elementos HTML são parágrafos, porém podemos alterar separadamente cada "class" e cada "id". Caso tivéssemos utilizado somente p {} no CSS, todos os elementos teriam o mesmo estilo.
Espero ter ajudado e não ter sido muito extenso.
Fico à disposição em caso de dúvidas.
Abraço e bons estudos!