Fiz as alterações no código para implementar o HTTPS. Rodei o comando:
openssl req -x509 -sha256 -nodes -days 365 -newkey rsa:2048 -keyout server.key -out server.crtFiz as seguintes modificações no arquivo server.js:
const https = require('https')
https.createServer(
{
key: fs.readFileSync('server.key'),
cert: fs.readFileSync('server.crt'),
},
server
).listen(8000, () => {
console.log("API disponível em https://localhost:8000")
})E reiniciei a api, porém ao entrar na url recebi a mensagem que o site não era seguro pois não oferecia certificado válido:

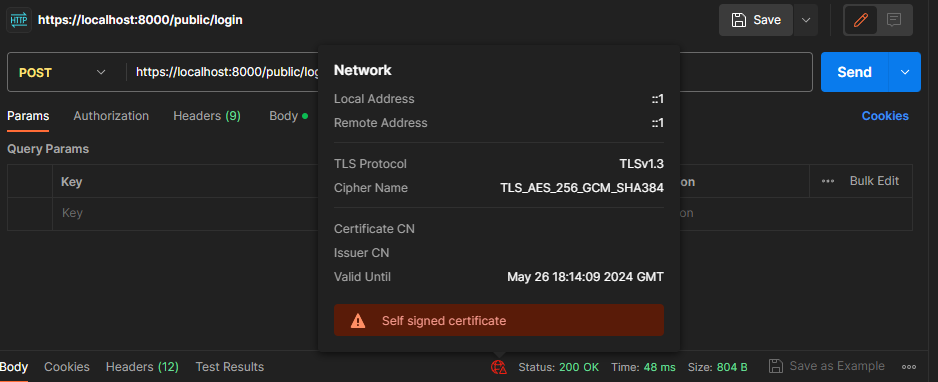
E quando tentei fazer a requisição no Postman recebi o seguinte erro:

Como poderia resolver isso?




