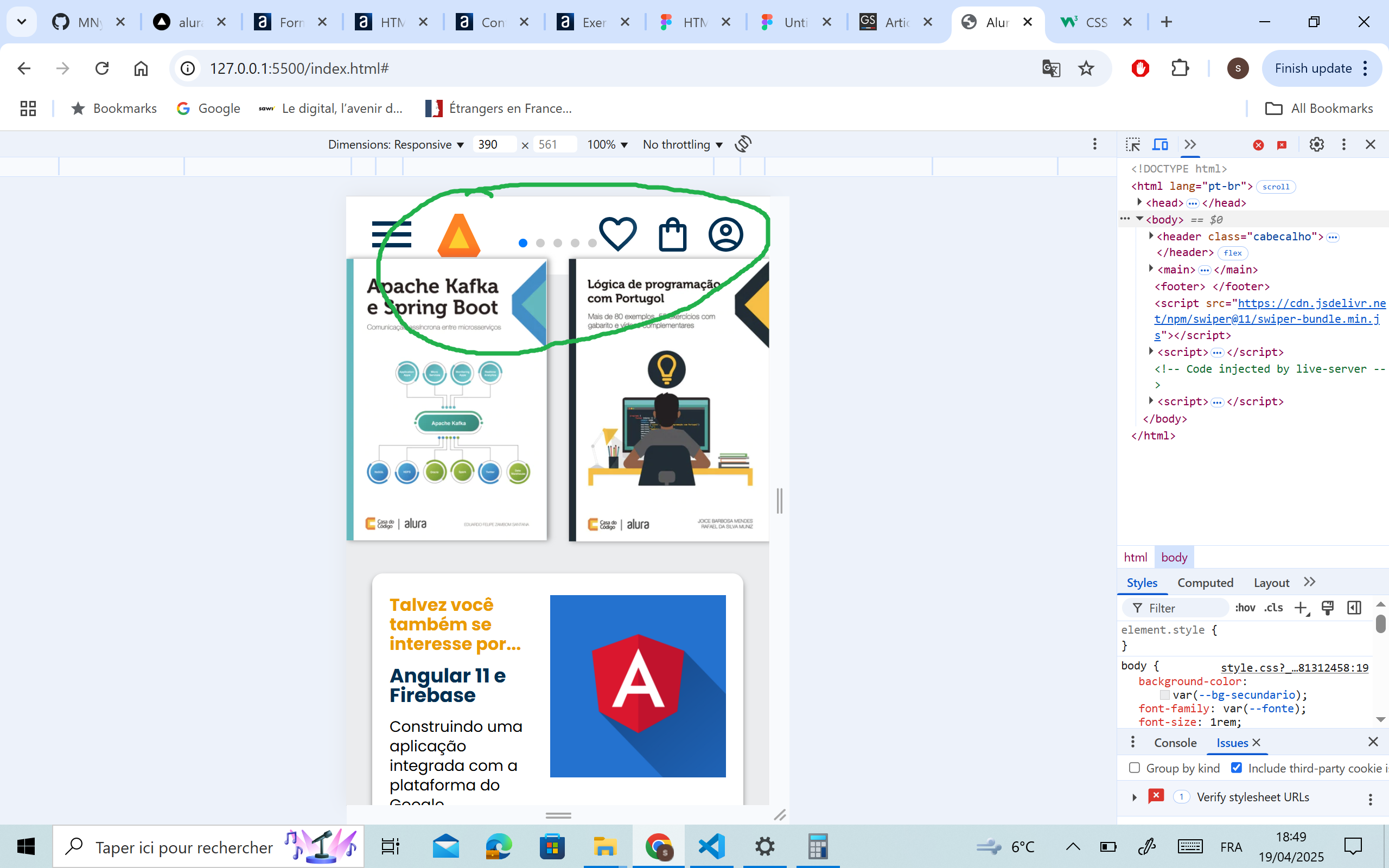
No meu projeto, eu quero que o header continue visivel na tela mesmo quando eu rolar pra baixo na pagina, então adicionei "position: sticky;" no css e funcionou tudo bem. Porém, apos adicionar o carrossel do SwiperJS, percebi que o carrossel e a pagination, ambos, se sobrepoem ao header quando rolo para baixo na pagina. Como posso resolver isso? Tentei mudar a "position" tanto do header quanto do carrossel, mas segue sobrepondo na mesma.
Peço perdão pela falta de alguns acentos aqui e ali, mas estou com limitaçoes no teclado atualmente.