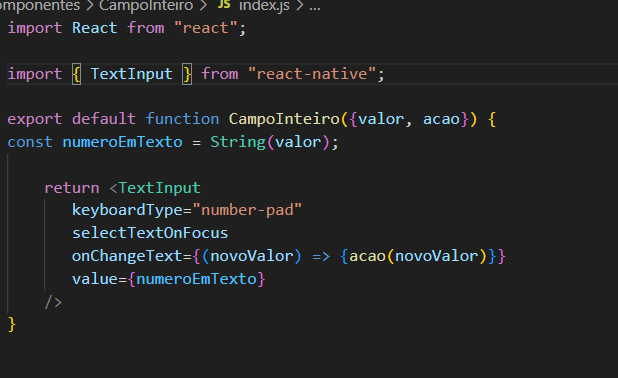
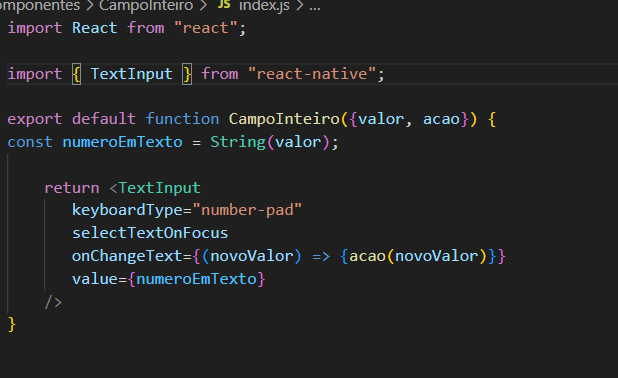
 quando eu coloquei o value=numeroEmTexto isso começou a aparecer
quando eu coloquei o value=numeroEmTexto isso começou a aparecer
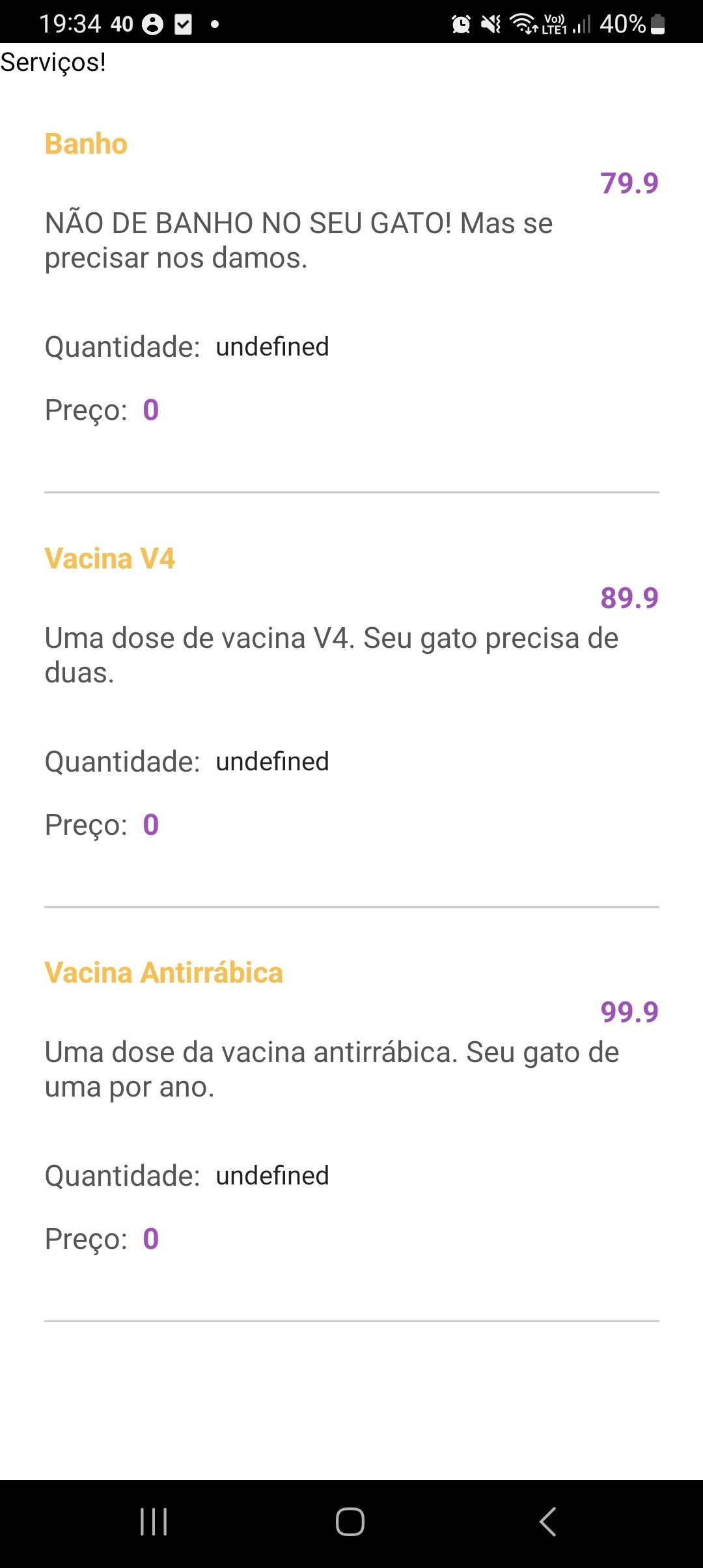
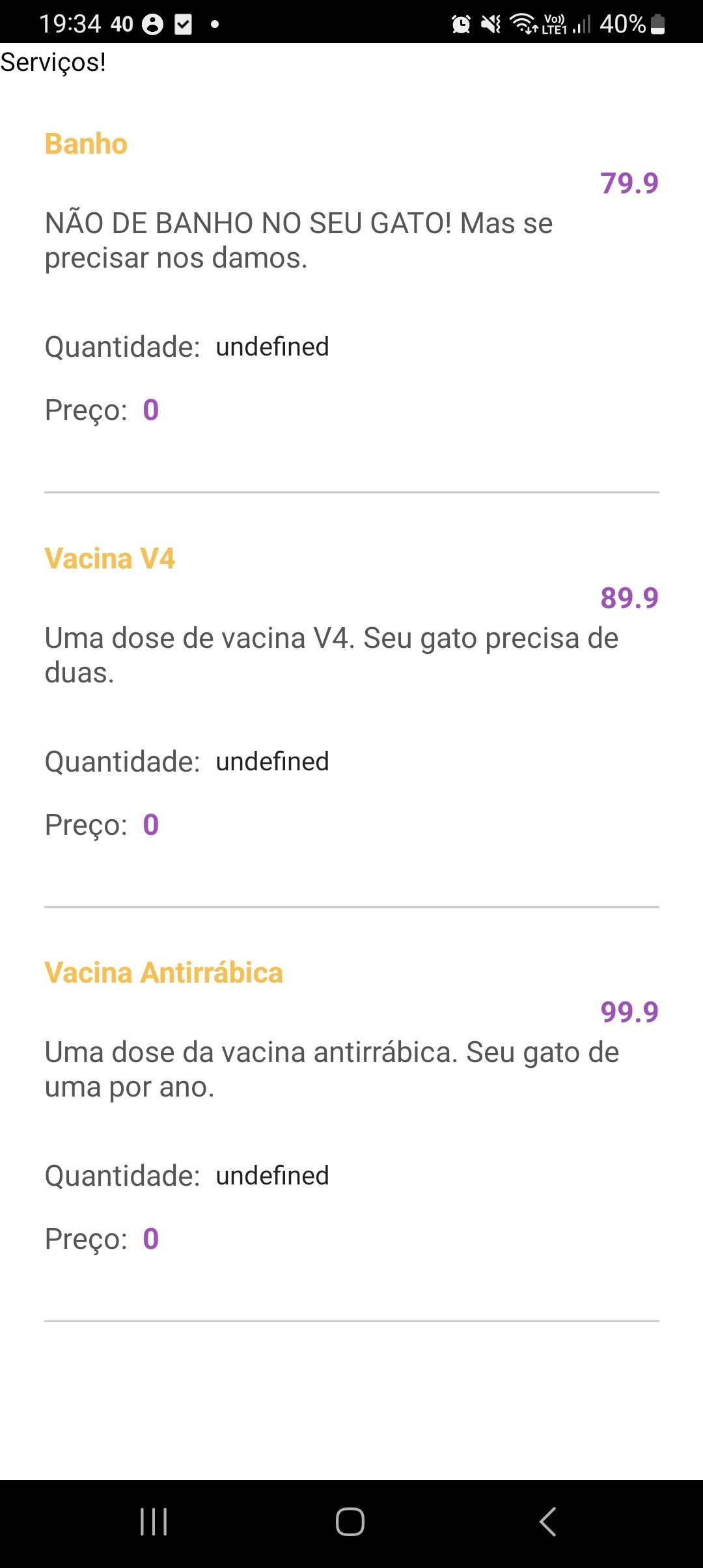
 e apartir dai não tinha mais o numero 1 e n consigo mais digitar
como posso resolver isso? mt obrigado pela atenção
e apartir dai não tinha mais o numero 1 e n consigo mais digitar
como posso resolver isso? mt obrigado pela atenção
 quando eu coloquei o value=numeroEmTexto isso começou a aparecer
quando eu coloquei o value=numeroEmTexto isso começou a aparecer
 e apartir dai não tinha mais o numero 1 e n consigo mais digitar
como posso resolver isso? mt obrigado pela atenção
e apartir dai não tinha mais o numero 1 e n consigo mais digitar
como posso resolver isso? mt obrigado pela atenção
Olá Enrico. Tudo bem?
O problema que você está enfrentando é que, ao definir value={numeroEmTexto} no seu componente CampoInteiro, você está tornando o campo de entrada de texto "controlado", o que significa que o valor do campo de entrada é controlado pelo estado numeroEmTexto, e quaisquer alterações subsequentes no valor do campo de entrada não serão refletidas a menos que você atualize o estado numeroEmTexto através da função acao. Se o numeroEmTexto for undefined, o campo de entrada será exibido em branco, como você mencionou.
Para resolver esse problema, você pode fazer o seguinte:
Certifique-se de que valor seja sempre uma string ou um número válido ao chamar o componente CampoInteiro. Você pode fazer a conversão para string dentro do componente para garantir que seja tratado como uma string:
export default function CampoInteiro({ valor, acao }) {
const numeroEmTexto = String(valor);
return (
<TextInput
keyboardType="number-pad"
selectTextOnFocus
onChangeText={(novoValor) => {
acao(novoValor);
}}
value={numeroEmTexto}
/>
);
}
Certifique-se de que acao esteja tratando o valor corretamente. Se você deseja que o valor seja um número, você pode usar a função parseFloat para convertê-lo de volta para um número:
export default function MeuComponente() {
const [valor, setValor] = React.useState(1);
const handleValorChange = (novoValor) => {
// Certifique-se de que novoValor seja uma string antes de tentar converter
const valorNumerico = parseFloat(novoValor);
setValor(isNaN(valorNumerico) ? 0 : valorNumerico);
};
return (
<CampoInteiro valor={valor} acao={handleValorChange} />
);
}
Com essas alterações, seu componente CampoInteiro deve funcionar corretamente, e você poderá digitar números novamente. Certifique-se de que o valor passado para o componente seja sempre uma string ou número válido e que o tratamento de conversão seja feito conforme necessário no manipulador acao.
Espero ter ajudado e bons estudos!