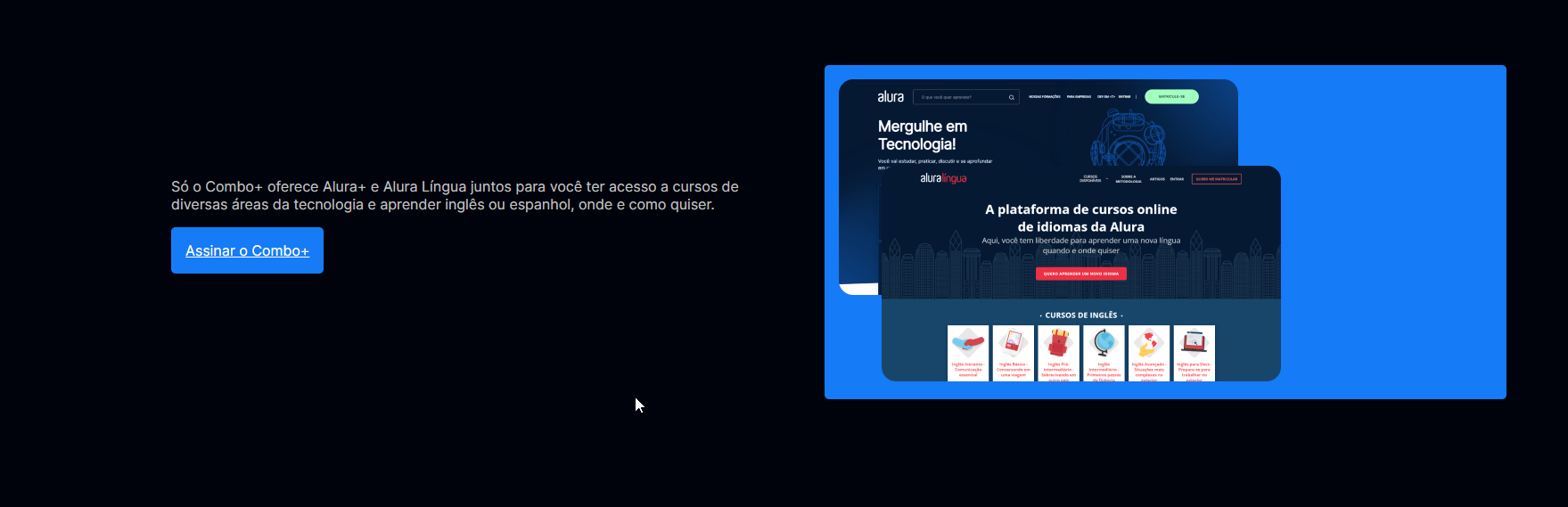
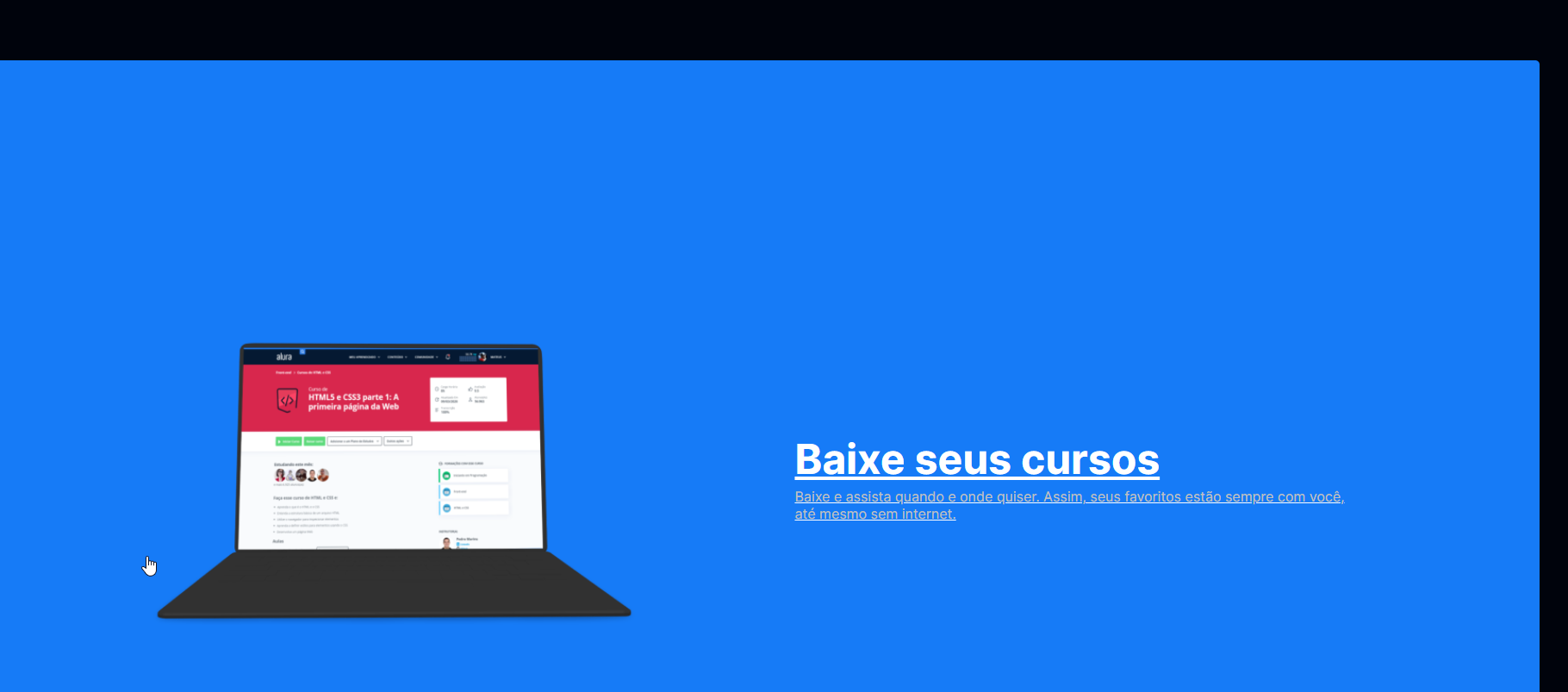
Olá. Esta aparecendo um quadro azul atrás dos elementos das section.

 CSS:
CSS:
:root{
--branco-principal: #FFFFFF;
--cinza-secundario: #c0c0c0;
--botao-azul: #167bf7;
--cor-de-fundo: #00030c;
--font-principal: 'Inter';
--font-secundaria:
}
body{
background-color: var(--cor-de-fundo);
color: var(--branco-principal);
font-family: var(--font-principal);
font-size: 16px;
font-weight: 400;
}
*{
margin: 0;
padding: 0;
}
.principal{
background-image: url("/assets/Background.png");
background-repeat: no-repeat;
background-size: contain;
align-items: center;
text-align: center;
}
.container{
height: 100vh;
display: grid;
grid-template-columns: 50% 50%;
}
.container__titulo{
font-size: 28px;
font-weight: 700;
}
.container__imagem{
margin: 1em 0 2em 0;
}
.container__botao{
background-color: var(--botao-azul);
border-radius: 5px;
padding: 1em;
color: var(--branco-principal);
display: block;
margin-bottom: 1em;
}
.botao__secundario{
background-color: transparent;
border: 2px solid var(--branco-principal);
}
.container__aviso{
font-size: 12px;
color: var(--cinza-secundario);
}
.container__caixa{
margin: 0 6em;
}
.secundario__imagem{
margin: 0 9em;
width: 80%;
background-color: transparent;
}
.secundario{
align-items: center;
margin: 0 10em ;
}
.descricao__titulo{
font-weight: 700;
font-size: 48px;
color: var(--branco-principal);
margin-bottom: 0.1em;
}
.descricao__texto{
color: var(--cinza-secundario);
font-size: 16px;
}
.secundario__botao{
display:inline-block;
margin-top: 1em;
}
.container__descricao{
padding: 2em;
}
Podem ajudar?



