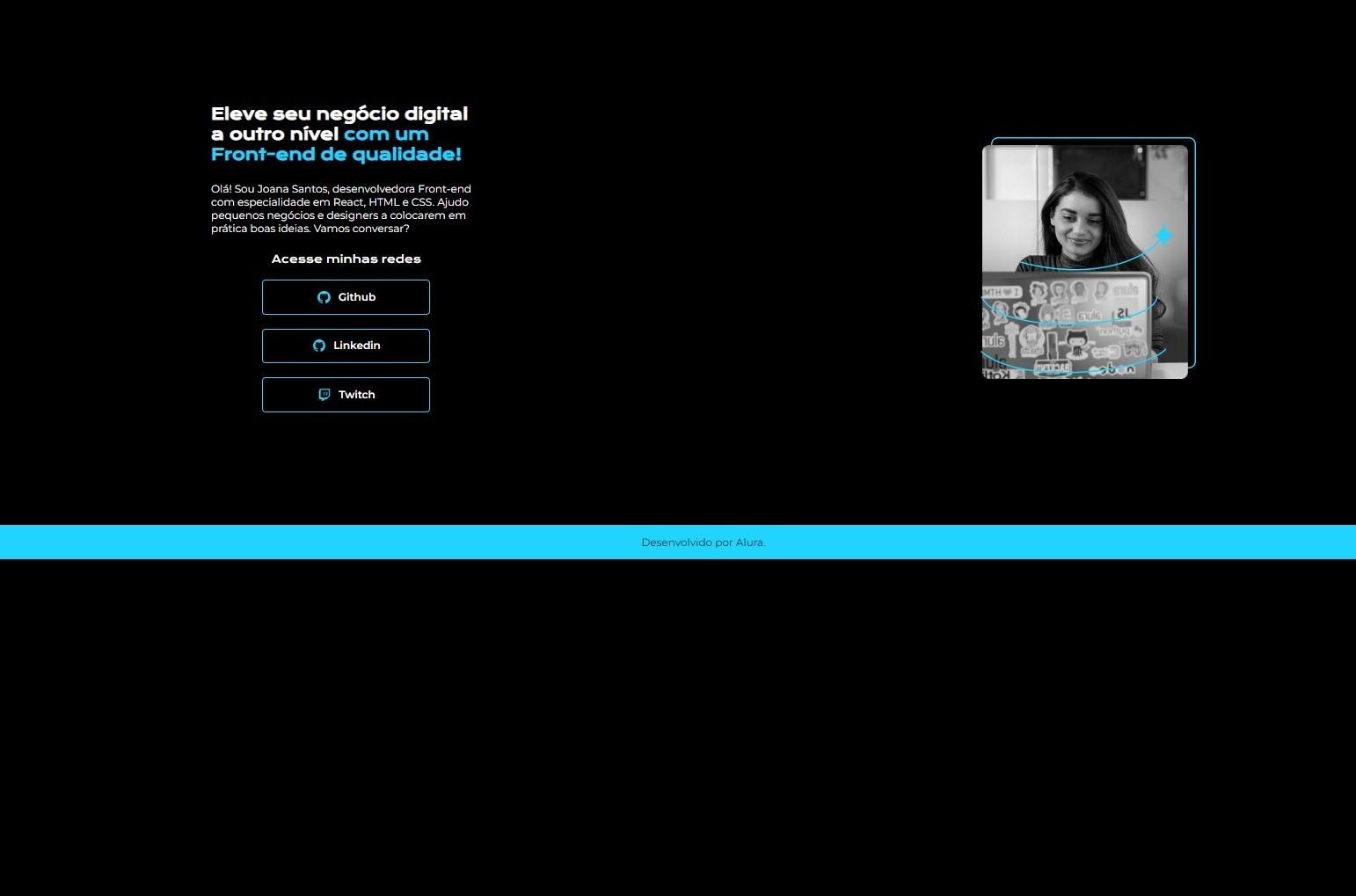
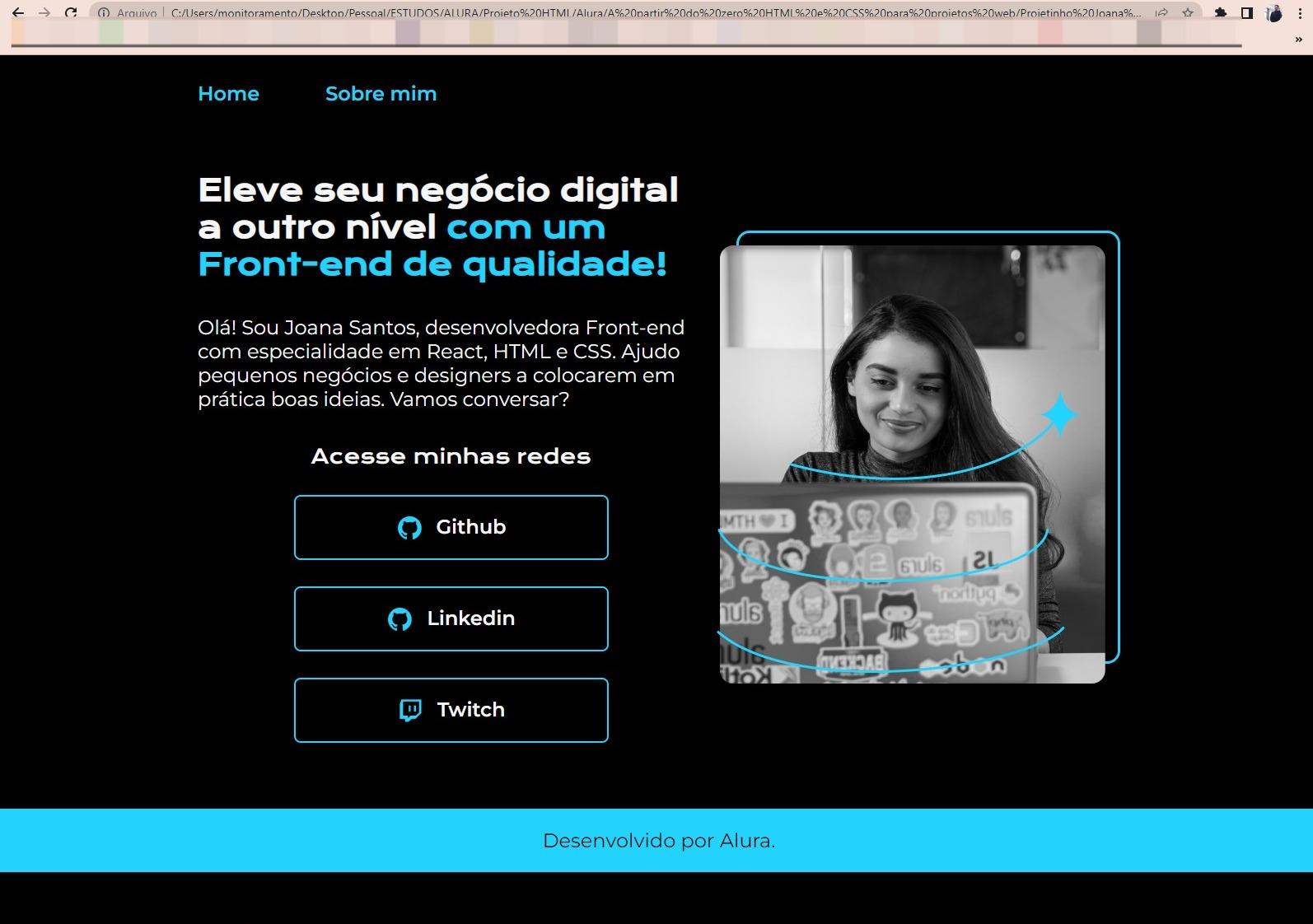
O meu <footer> está no meio da minha tela e não no rodapé. acho que cometi algum erro na hora de definir quanto da tela o conteúdo deveria ocupar, mas não estou conseguindo identificar onde está o erro.

HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel="stylesheet" href="Styles.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">
Eleve seu negócio digital a outro nível
<strong class="Titulo-destaque">com um Front-end de qualidade!
</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Joana Santos, desenvolvedora
Front-end com especialidade em React, HTML e
CSS. Ajudo pequenos negócios e designers a
colocarem em prática boas ideias. Vamos
conversar?</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes</h2>
<a class="apresentacao__links__link" href="https://github.com/guilhermeonrails">
<img src="./assets/github.png">
Github
</a>
<a class="apresentacao__links__link" href="https://www.linkedin.com/in/nicole-ferreira-guimar%C3%A3es-4913461b0/">
<img src="./assets/github.png">
Linkedin
</a>
<a class="apresentacao__links__link" href="https://www.twitch.tv" >
<img src="./assets/twitch.png">
Twitch
</a>
</div>
</section>
<img src="./assets/imagem.png" alt="Foto da Joana Santos programando">
</main>
<footer class="rodape">
<p>Desenvolvido por Alura.</p>
</footer>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
* {
margin:0;
padding:0;
}
body{
height: 100vh;
box-sizing: border-box;
background-color: black;
color: white;
}
.Titulo-destaque{
color: #22D4FD;
}
.apresentacao{
padding: 8% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo{
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo{
font-size:36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto{
font-size:24px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__subtitulo{
font-family: Krona One, sans-serif;
font-weight: 400;
font-size:24px;
}
.apresentacao__links__link{
/* background-color: #22D4FD; */
display: flex;
justify-content: center;
gap:16px;
border: 2px solid #22D4FD;
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: White;
border: 2px solid #22D4FD;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links__link:hover {
background-color: #272727;
}
.rodape {
padding: 24px;
color: #000000;
background-color: #22D4FD;
text-align: center;
font-family: 'Montserrat', sans-serif;
font-weight: 400;
font-size: 24px;
}




 Gostaria que ele ficasse certinho no rodapé da página.
Gostaria que ele ficasse certinho no rodapé da página. 