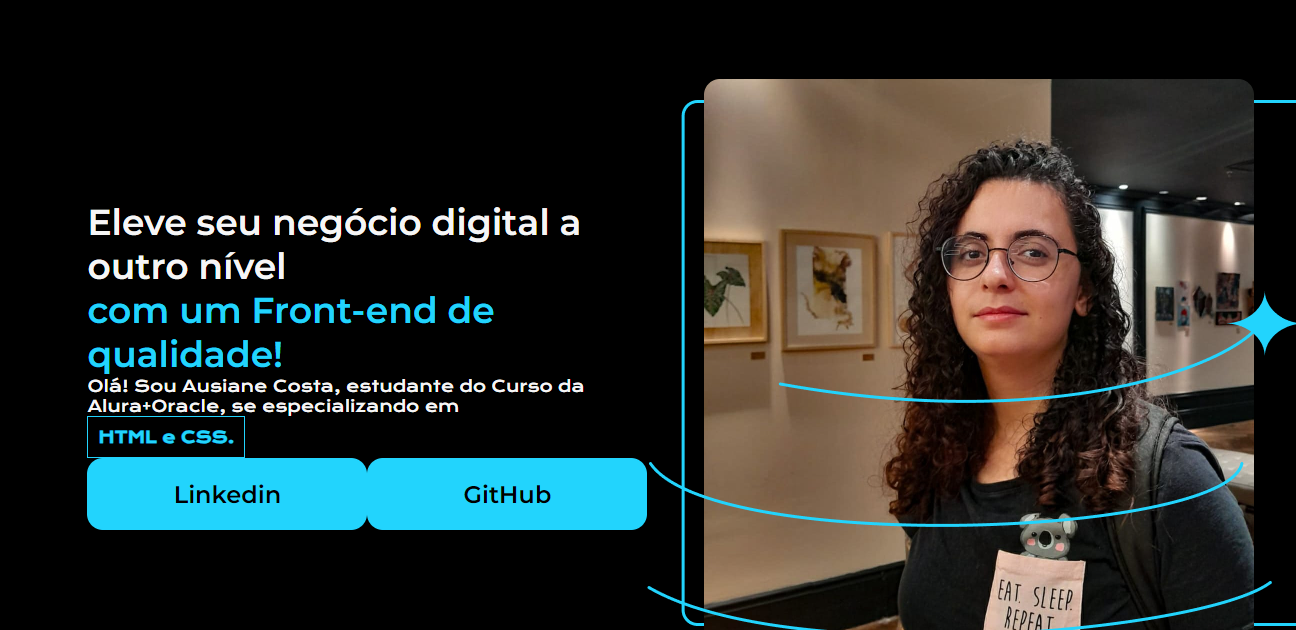
O botões estão muito grudados, alguém poderia me ajudar e explicar?

HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresetacao__conteudo">
<h1 class="apresentacao__titulo">Eleve seu negócio digital a outro nível <strong class="apresentacao__conteudo__texto__destaque">com um Front-end de qualidade! </strong> </h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Ausiane Costa, estudante do Curso da Alura+Oracle, se especializando em
<strong class="TituloDestaque"><span>HTML e CSS.</span></strong></p>
<div class="apresentacao__links">
<a class="apresentacao__links__link" href="https://www.linkedin.com/in/ausianecosta/"> Linkedin </a>
<a class="apresentacao__links__link" href="https://github.com/Ausiane"> GitHub </a>
</div>
</section>
<img src="imagem.png" alt="Foto da Ausiane">
</main>
<footer></footer>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,600;1,600&display=swap');
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: #000000;
color: #F6F6F6;
}
.TituloDestaque {
color: #22D4FD;
display: flex;
}
span {
border: 1px solid #22D4FD;
padding: 10px;
}
.apresentacao {
margin: 10% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__titulo {
font-size: 36px;
font-family: "Montserrat", sans-serif;
}
.apresentacao__conteudo__texto {
font: 24px;
font-family: "Krona One", sans-serif;
}
.apresentacao__conteudo__texto__destaque {
color: #22D4FD;
display: flex;
}
.apresentacao__links {
display: flex;
justify-content: space-between;
}
.apresentacao__links__link {
background-color: #22D4FD;
width: 280px;
text-align: center;
border-radius: 16px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #000000;
font-family: "Montserrat", sans-serif;
}





