Prezados amigos, estou tendo problemas com responsividade no Desafio 7 Days HTML-CSS. Sei que não é um tema das aulas até o momento e sequer desse desafio (tem um específico para responsividade), mas para melhor treinar minhas habilidades de frontend, decidir pedir um help aqui:
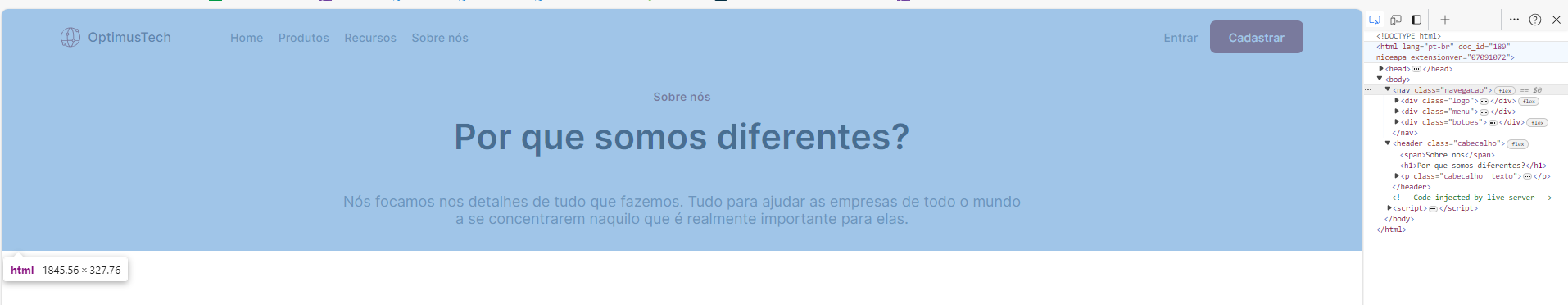
Após fazer as tarefas do Dia 2 percebi que até o momento o site está conforme o específicado no Figma, para navegadores web:
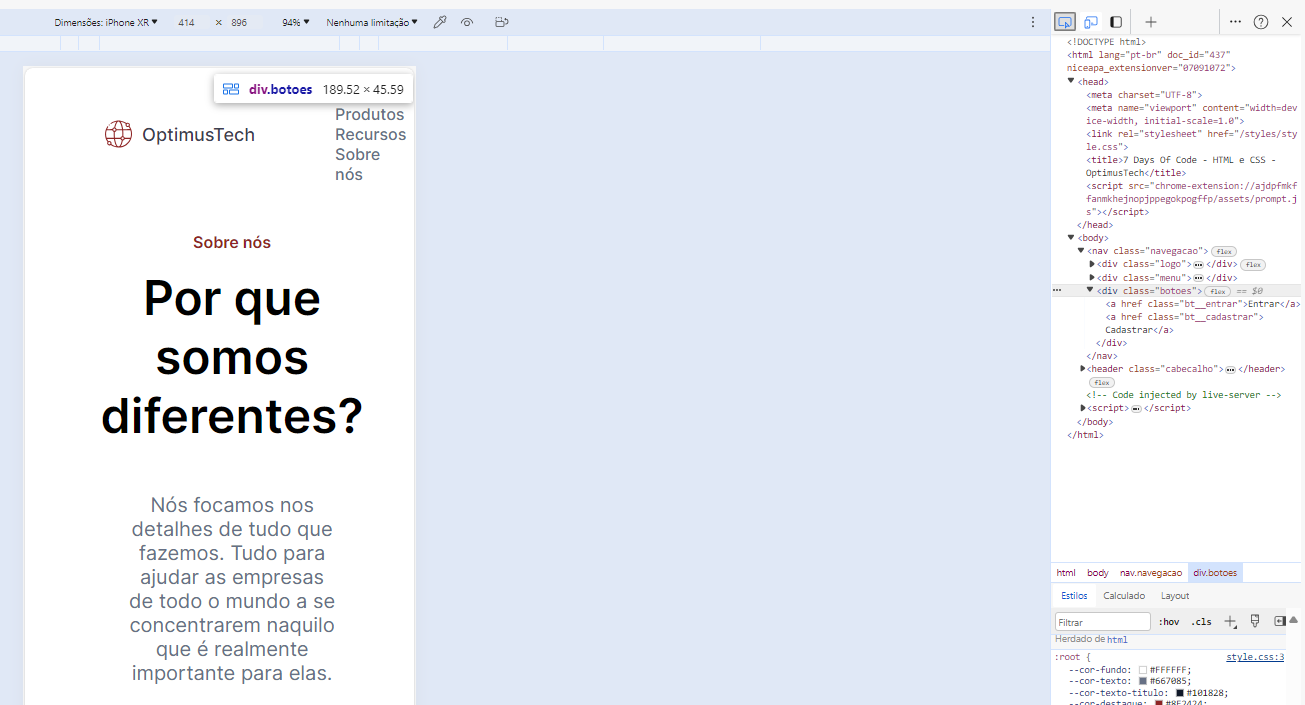
 Porém se eu coloco a Emulação de Dispositivo, ele buga a NAV, com os botões ficando fora da área da tela:
Porém se eu coloco a Emulação de Dispositivo, ele buga a NAV, com os botões ficando fora da área da tela:

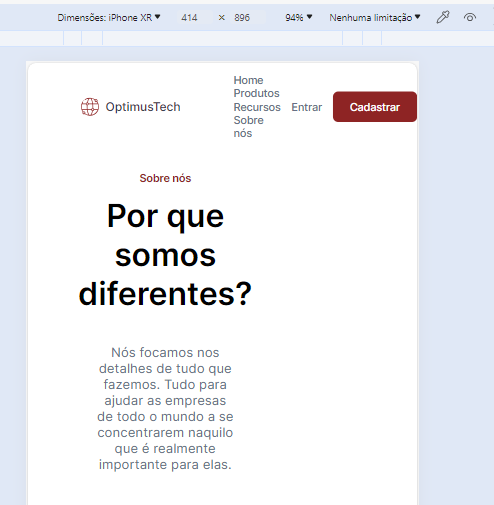
Se eu viro funciona conforme o esperado, mas após voltar o portrait o problema passa a estar abaixo da NAV:
 Seguem o HTML e CSS:
Seguem o HTML e CSS:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/styles/style.css">
<title>7 Days Of Code - HTML e CSS - OptimusTech</title>
</head>
<body>
<nav class="navegacao">
<div class="logo">
<img src="/assets/logo.svg">
<p>OptimusTech</p>
</div>
<div class="menu">
<div>
<a href="" class="menu__item">Home</a>
<a href="" class="menu__item">Produtos</a>
<a href="" class="menu__item">Recursos</a>
<a href="" class="menu__item">Sobre nós</a>
</div>
</div>
<div class="botoes">
<a href="" class="bt__entrar">Entrar</a>
<a href="" class="bt__cadastrar" >Cadastrar</a>
</div>
</nav>
<header class="cabecalho">
<span>Sobre nós</span>
<h1>Por que somos diferentes?</h1>
<p class="cabecalho__texto">Nós focamos nos detalhes de tudo que fazemos. Tudo para ajudar as empresas de todo o mundo a se concentrarem naquilo que é realmente importante para elas.</p>
</header>
</body>
</html>
@import url("https://fonts.googleapis.com/css2?family=Inter:wght@400;500;600&display=swap");
:root {
--cor-fundo: #FFFFFF;
--cor-texto: #667085;
--cor-texto-titulo: #101828;
--cor-destaque: #8E2424;
--fonte-primaria: "Inter", sans-serif;
}
* {
margin: 0;
padding: 0;
border: 0;
font: inherit;
vertical-align: baseline;
text-decoration: none;
box-sizing: border-box;
font-family: var(--fonte-primaria);
}
.navegacao {
display: flex;
justify-content: space-between;
align-items: center;
padding: 1em 5em;
font-weight: 500;
font-size: 16px;
width: 100%;
}
.logo {
display: flex;
align-items: center;
color: #3A404E;
gap: 10px;
font-size: 18px;
width: auto;
}
.botoes {
display: flex;
align-items: center;
}
.menu {
margin-left: 5em;
margin-right: auto;
}
.menu__item {
color: var(--cor-texto);
margin-right: 1em;
}
.bt__entrar {
color: var(--cor-texto);
margin-right: 1em
}
.bt__cadastrar {
color: var(--cor-fundo);
background-color: #8E2424;
padding: 0.8em 1.6em;
border-radius: 8px;
}
.cabecalho {
display: flex;
width: 100%;
flex-direction: column;
align-items: center;
text-align: center;
padding: 2em 25%;
}
.cabecalho h1, span {
font-weight: 600;
margin-bottom: 1em;
}
.cabecalho span {
color: var(--cor-destaque);
}
.cabecalho h1 {
font-size: 48px;
}
.cabecalho p {
color: var(--cor-texto);
font-weight: 400;
font-size: 20px;
}





