









Oii Gabriele, tudo certo contigo? Espero que sim!
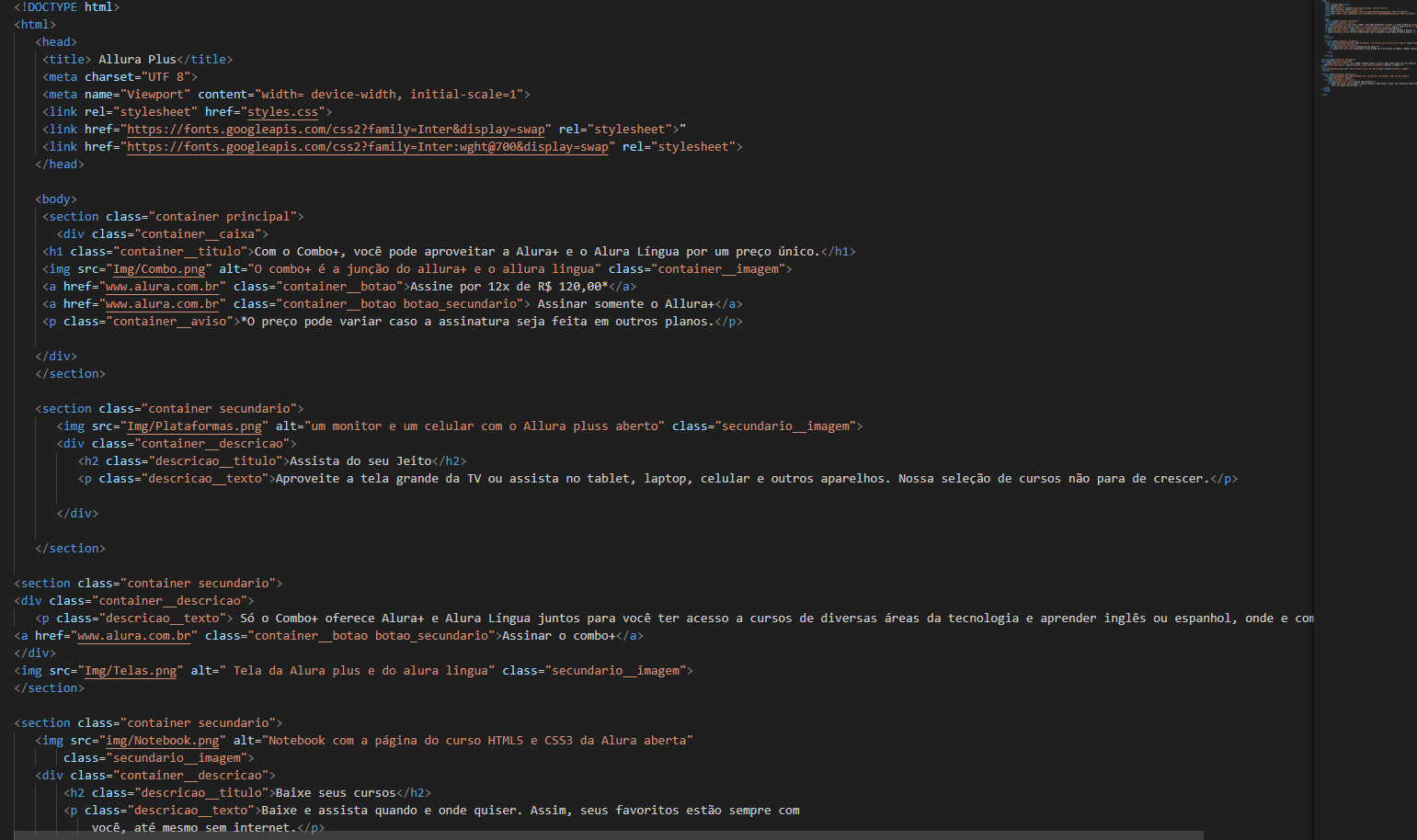
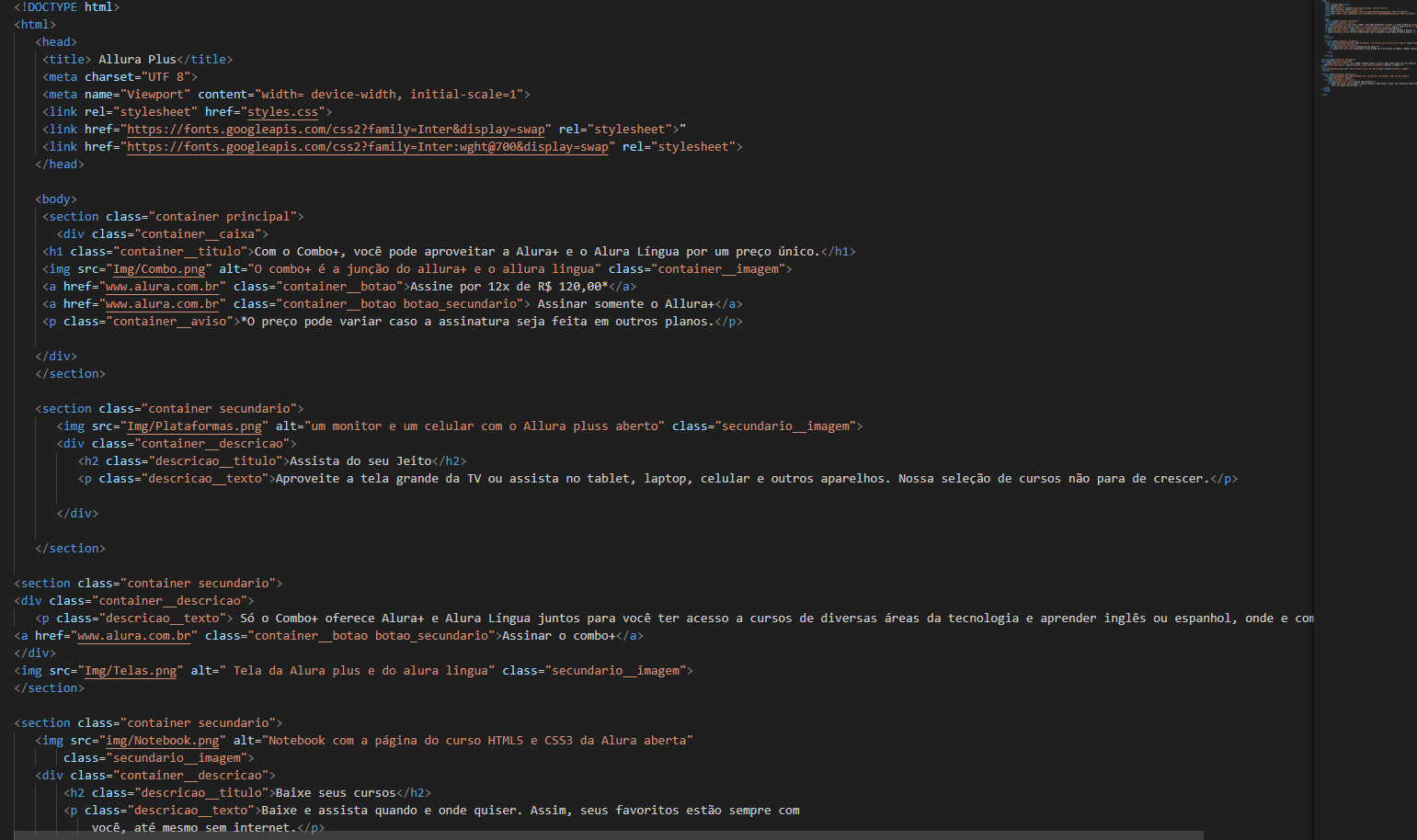
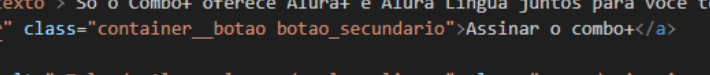
O problema está ocorrendo no arquivo html, pois a classe botao_secundario está no local errado, logo após a classe container__botao. Dessa forma:

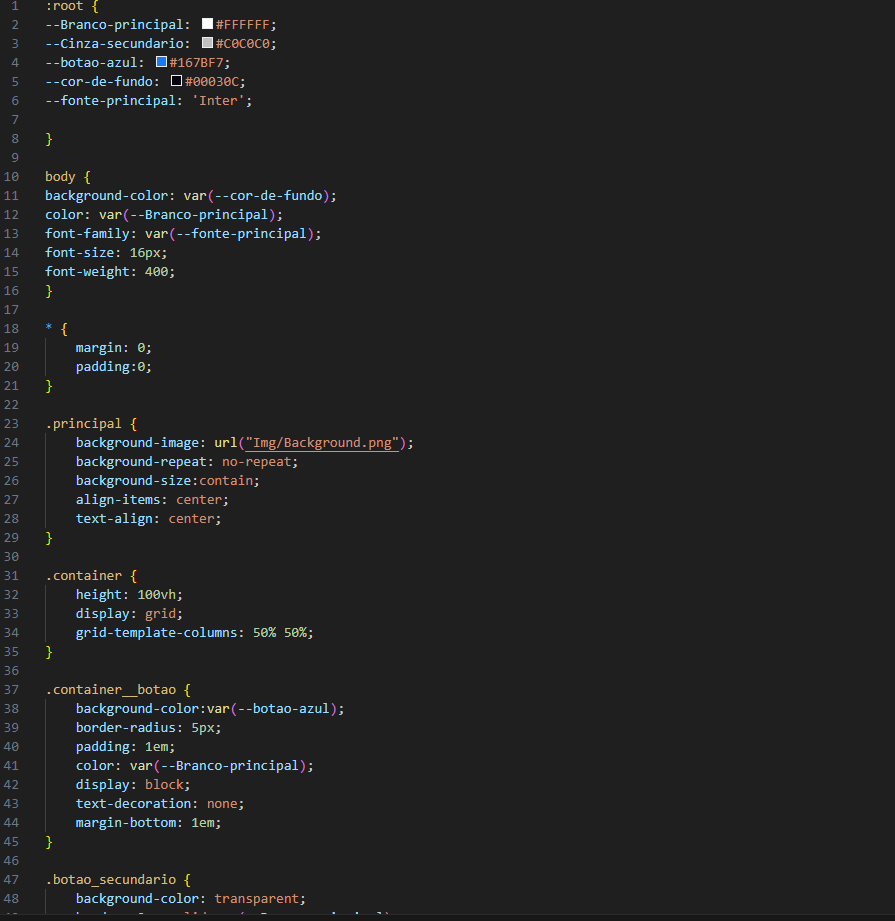
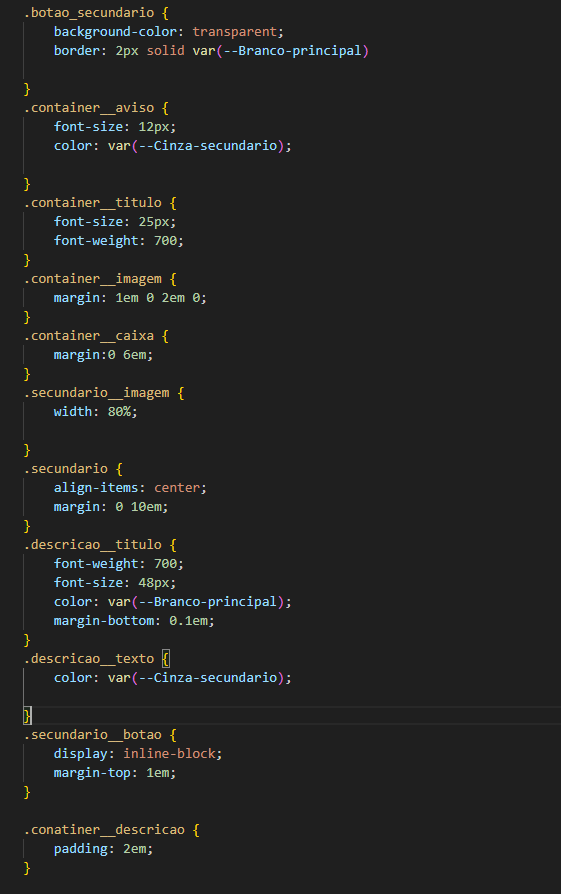
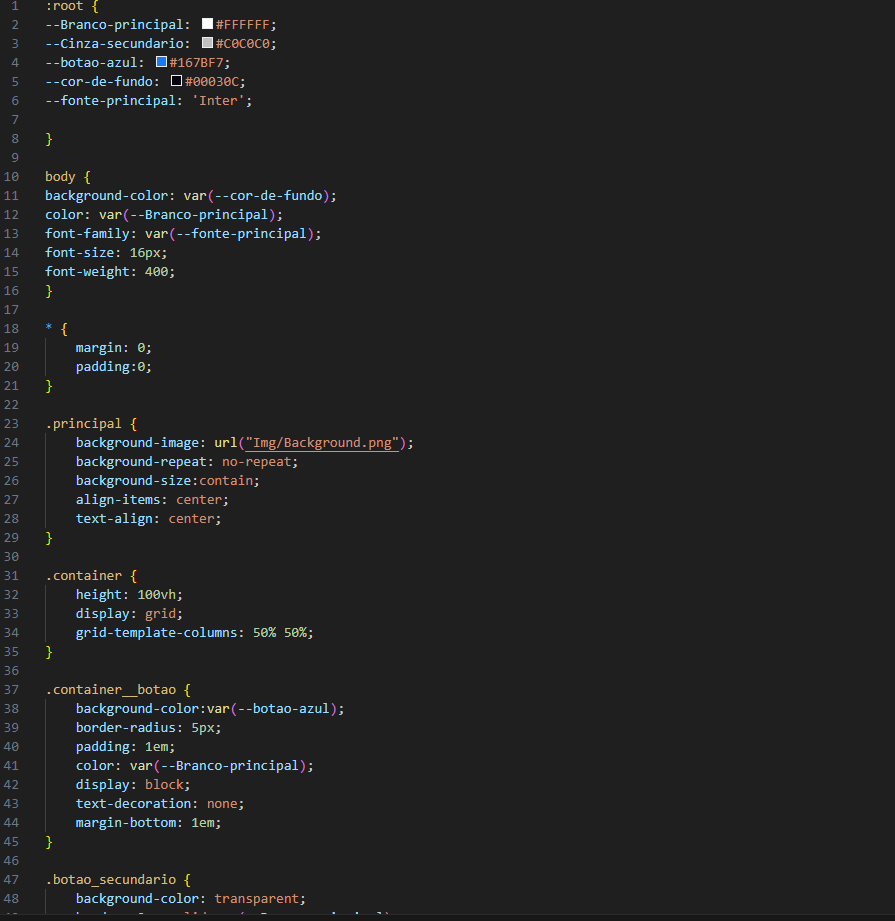
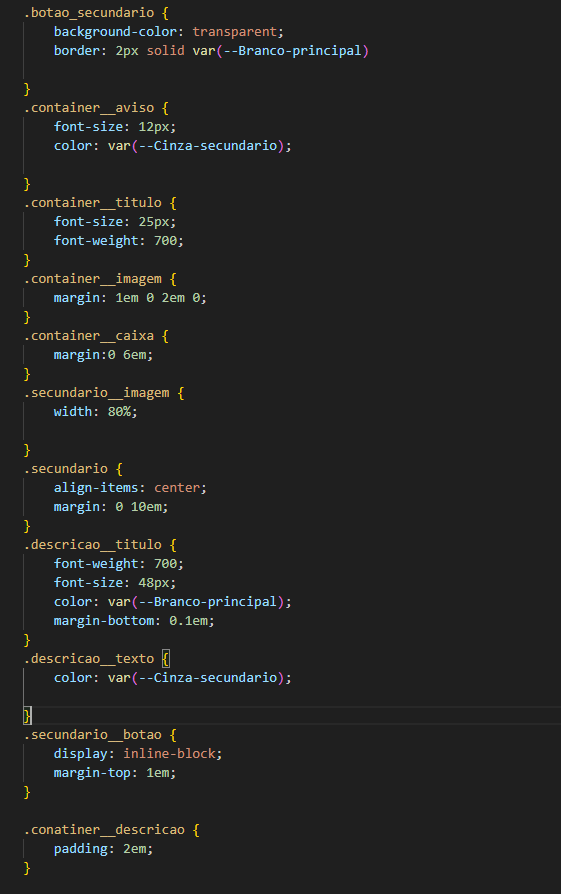
Abaixo repare nos elementos css:

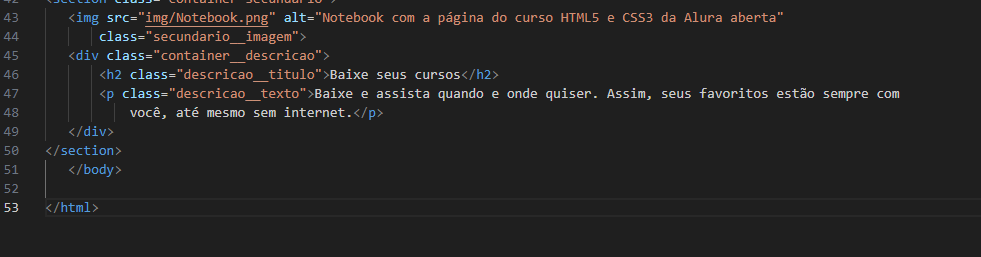
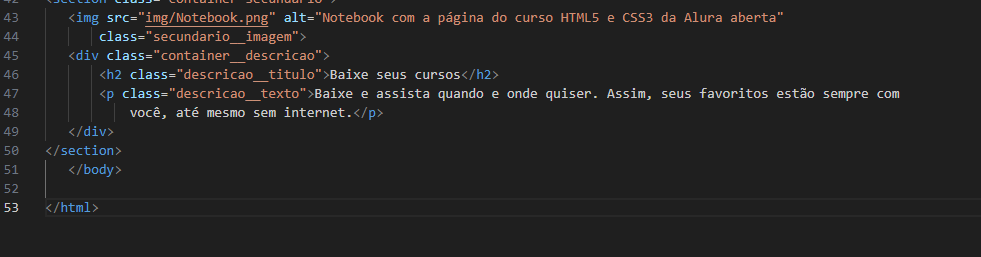
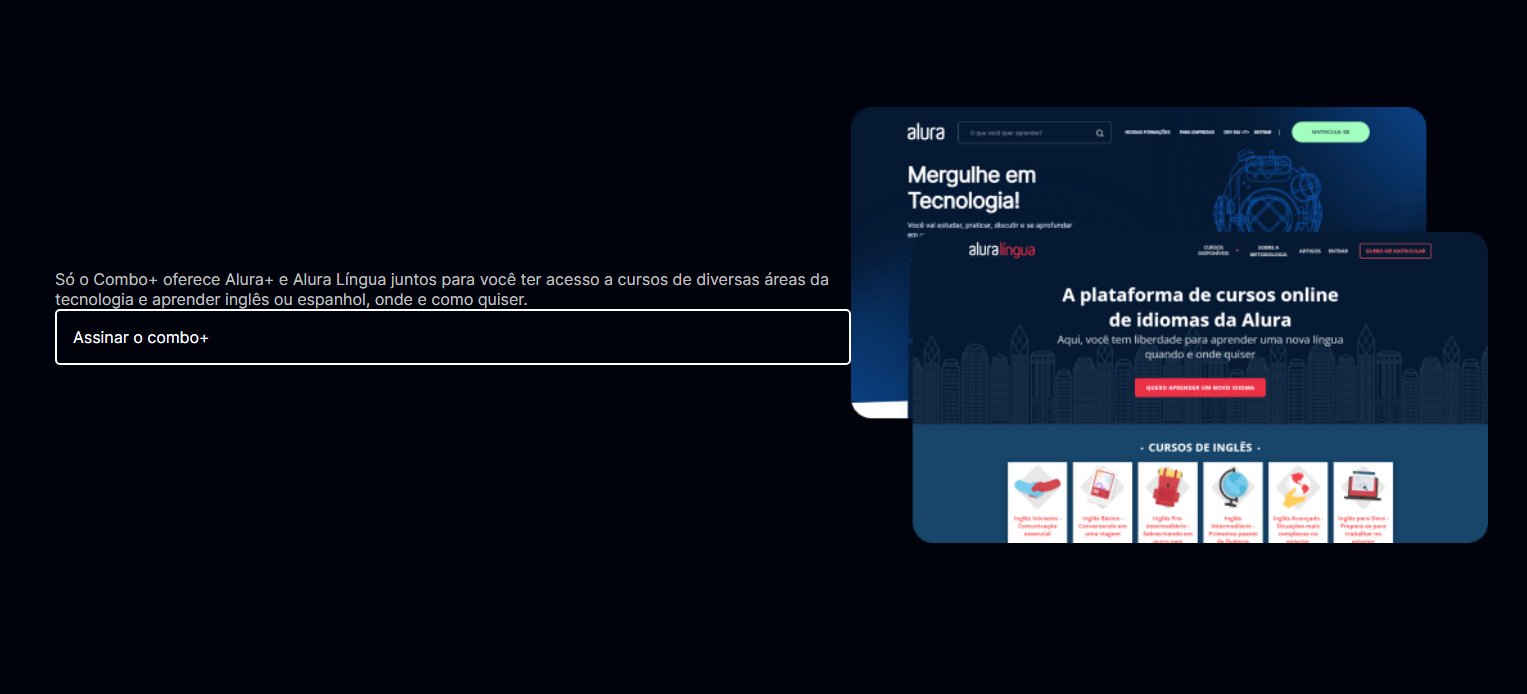
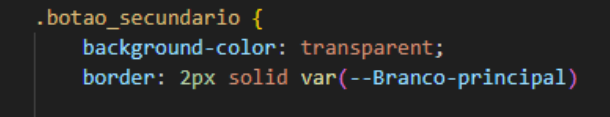
A classe botao_secundario tem o background-color transparente, fazendo com que o botão fique transparente. Para corrigir você deverá trocar a classe botao_secundario pela classe secundario__botao assim:

A classe secundario__botao recebe os seguintes comandos no css:

Ou seja, ela não irá sobrescrever a cor do background que foi passado na classe container__botao
Espero que tenha te ajudado!
Caso ainda reste dúvida, estarei a disposição.
Abraços e bons estudos!
Muito obrigada