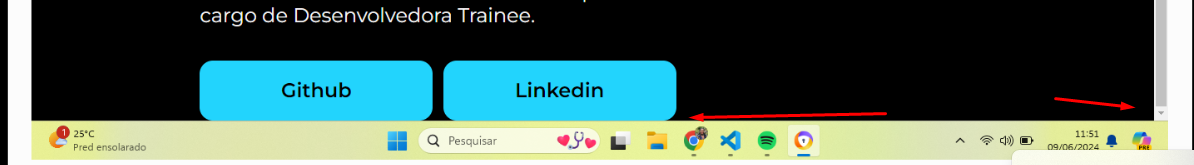
 Olá, pessoal. Ao finalizar o projeto, percebi que a barra de tarefas está sobrepondo os botões no fim do scroll. Alguém poderia ajudar sobre isso? Desde já, agradeço. Seguem abaixo os códigos HTML E CSS.
Olá, pessoal. Ao finalizar o projeto, percebi que a barra de tarefas está sobrepondo os botões no fim do scroll. Alguém poderia ajudar sobre isso? Desde já, agradeço. Seguem abaixo os códigos HTML E CSS.
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível<strong
class="titulo-destaque"> com um Front-end de qualidade!
</strong> </h1>
<p class="apresentacao__conteudo__texto">
Olá! Sou Marcelle Ferreira, desenvolvedora Front-end com especialidade em JavaScript, HTML e CSS.
Fiz a transição de carreira em 2021, o ano que iniciei a graduação em Análise de Sistemas. Anteriror a isso, cursei Licenciatura em Geografia pela Universidade do Estado do Rio de Janeiro e após concluá-la, percebi que o mercado era fechado e desvalorizado. Então, achei coerente a migração para uma vertente que está em ótima crescente. Iniciei o estágio na área em 2022 e em 2024 fui efetivada para o cargo de Desenvolvedora Trainee.
</p>
<div class="apresentacao__links">
<a class="apresentacao__links__link" href="https://github.com/CelleFerreira">Github</a>
<a class="apresentacao__links__link" href="https://www.linkedin.com/in/marcellefsouza/">Linkedin</a>
</div>
</section>
<img height="300" width="400" src="marcellef.jpg" alt="foto Marcelle Ferreira">
</main>
<footer></footer>
<!--O * no inicio do css é pra pegar TODO o conteudo e assim n precisar ficar digitando um por um-->
</body>
</html>
CSS:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: black;
color: #F6F6F6;
}
.titulo-destaque{
color: blue;
}
.apresentacao {
margin: 10% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo{
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto{
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links {
display: flex;
justify-content: space-between;
}
.apresentacao__links__link {
background-color: #22D4FD;
width: 280px;
text-align: center;
border-radius: 16px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #000000;
font-family: 'Montserrat', sans-serif;
}```