



Olá, Natalia.
Tudo bem?
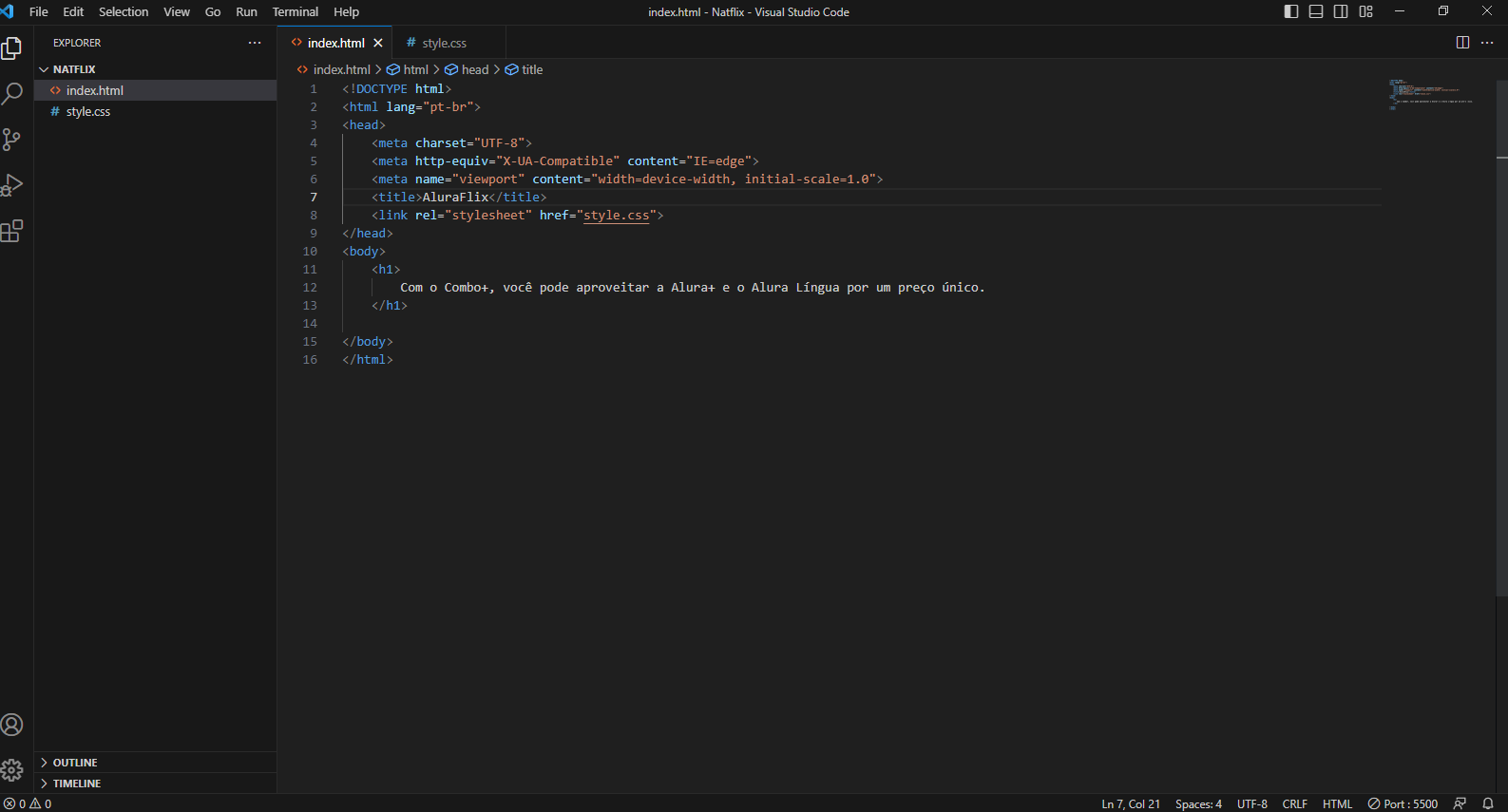
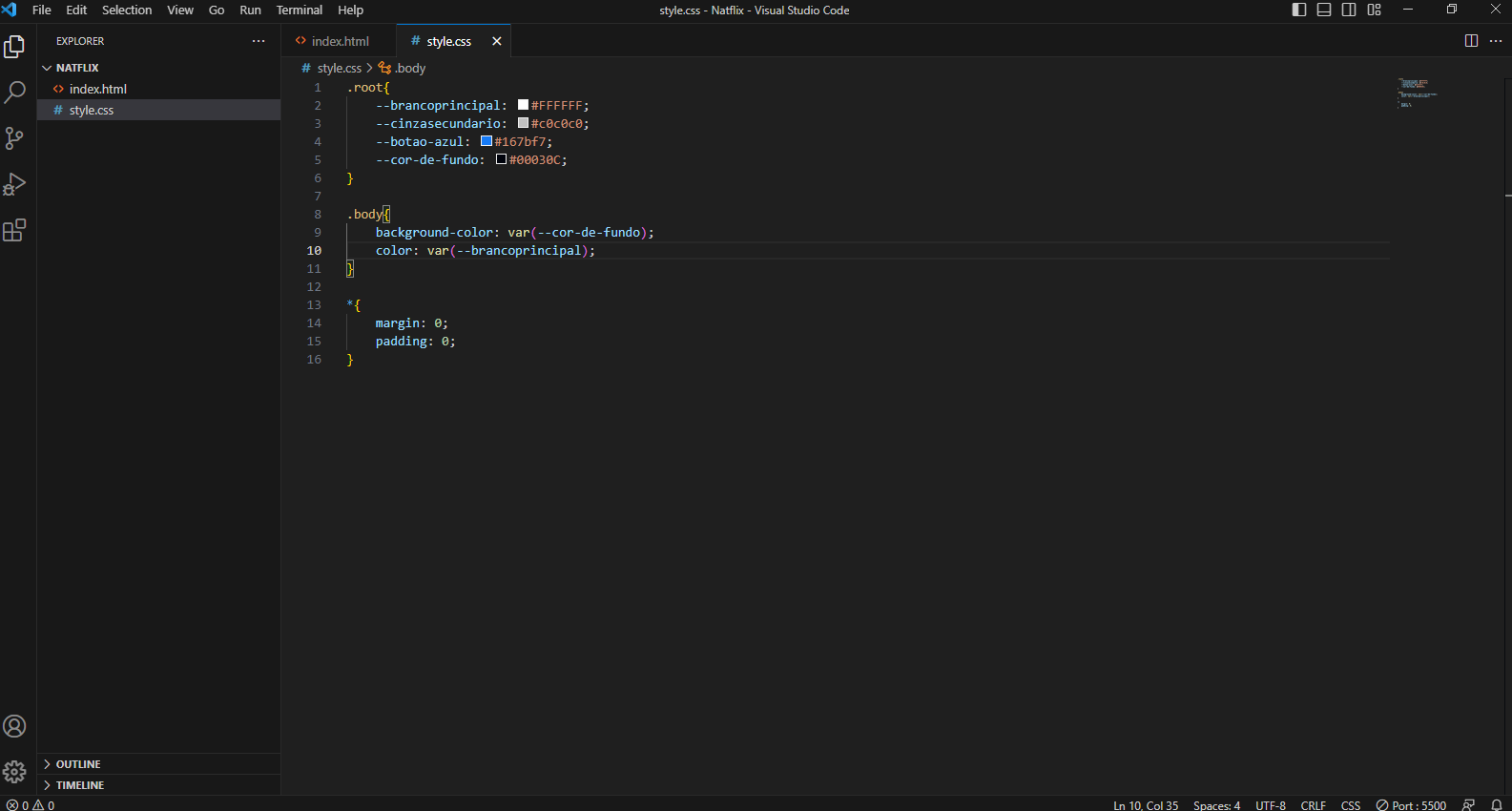
Os estilos não estão sendo aplicados ao body porque você está tentando referenciar ele no CSS como se fosse uma classe com o ponto no inicio, tipo .body, e como o body é uma tag, não necessita do ponto, veja corrigido:
body{
background-color: var(--cor-de-fundo);
color: var(--brancoprincipal);
}Espero ter ajudado. Bons estudos.
Oi Renan, fiz isso e também não funcionou :( Continua do mesmo jeito.
Agora só falta ajustar o root, no caso do root precisa colocar dois pontos para definir variáveis, tipo:
:root {
--brancoprincipal: #FFFFFF;
--cinzasecundario: #c0c0c0;
--botao-azul: #167bf7;
--cor-de-fundo: #00030C;
}Quando for referenciar no css, lembre-se:
Espero ter ajudado. Qualquer dúvida manda aqui :)
KKKKKK Renan, não reparei nisso! ta resolvido obrigada kkkk
Aeeee, o importante é funcionar kkkk, fico feliz em ajudar. Valeu Natalia :)