Olá, Henrique! Vamos resolver essa questão do background no header juntos.
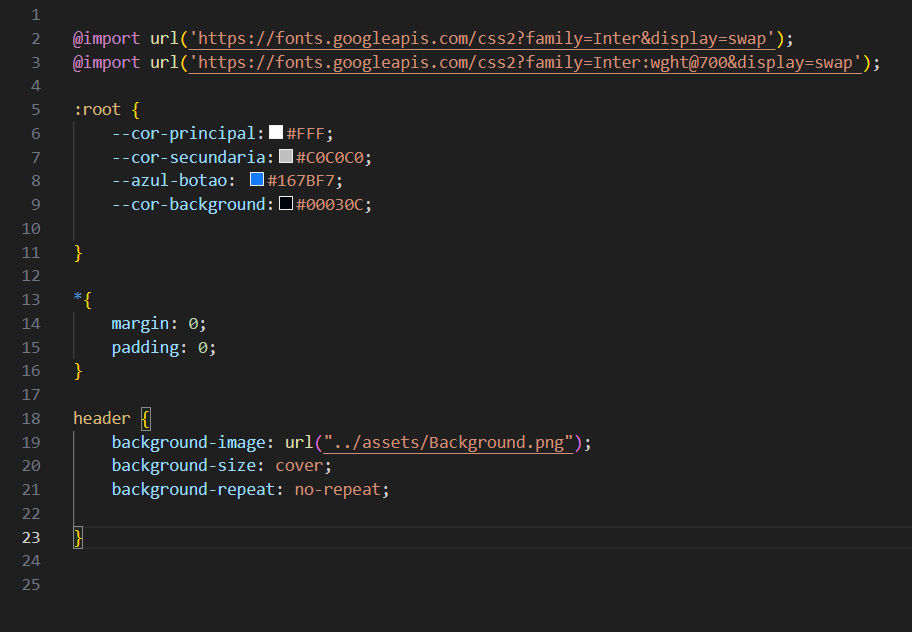
Analisando o código CSS que você forneceu, percebo que você está tentando adicionar uma imagem de fundo ao elemento header. A propriedade background-image está correta, e você também definiu o background-size para cover e o background-repeat para no-repeat, o que também está correto para garantir que a imagem cubra todo o espaço disponível e não se repita.
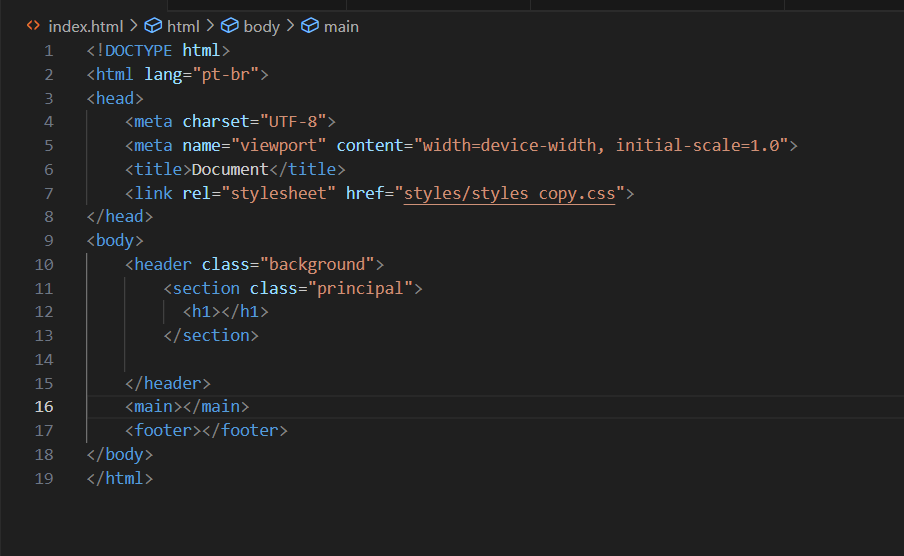
No entanto, uma coisa que pode estar causando o problema é a altura do seu header. Se o header não tiver um conteúdo que defina sua altura ou uma altura explicitamente definida, a imagem de fundo não será visível, pois o header pode estar colapsando para uma altura de 0.
Para resolver isso, você pode:
- Garantir que o
header tenha um conteúdo que ocupe espaço. - Definir uma altura mínima para o
header usando a propriedade min-height.
Aqui está um exemplo de como você pode definir uma altura mínima para o header:
header {
background-image: url("../assets/Background.png");
background-size: cover;
background-repeat: no-repeat;
min-height: 200px; /* Ajuste este valor conforme necessário */
}
Além disso, verifique se o caminho para a imagem está correto. No seu código CSS, o caminho é "../assets/Background.png". Certifique-se de que a pasta assets está no local correto em relação ao seu arquivo CSS e que o nome do arquivo está correto, incluindo a extensão e a capitalização (por exemplo, .png vs .jpg, Background vs background).
Espero que essas dicas ajudem a resolver o problema com o background do seu header. Experimente e veja se a imagem aparece após essas alterações. Espero ter ajudado e bons estudos!