Olá, Flora! Tudo bom com você, certo?
Então, eu acabei de responder um outra dúvida sua, quanto a essa questão do footer ter sumido, e acredito que ela também serve pra sua segunda dúvida, de como deixar a frase em uma só linha. Aqui pra mim, pelo menos, está aparecendo em uma tela apenas, mas pode ser por causa da diferença de tamanho. Caso você esteja usando um notebook, por exemplo, o width é diferente da tela do meu monitor, então também teria uma diferença em como ficou o conteúdo na tela, mas mesmo assim, você pode alterar os tamanhos de espaçamento e deve conseguir alcançar um resultado bacana, certo.
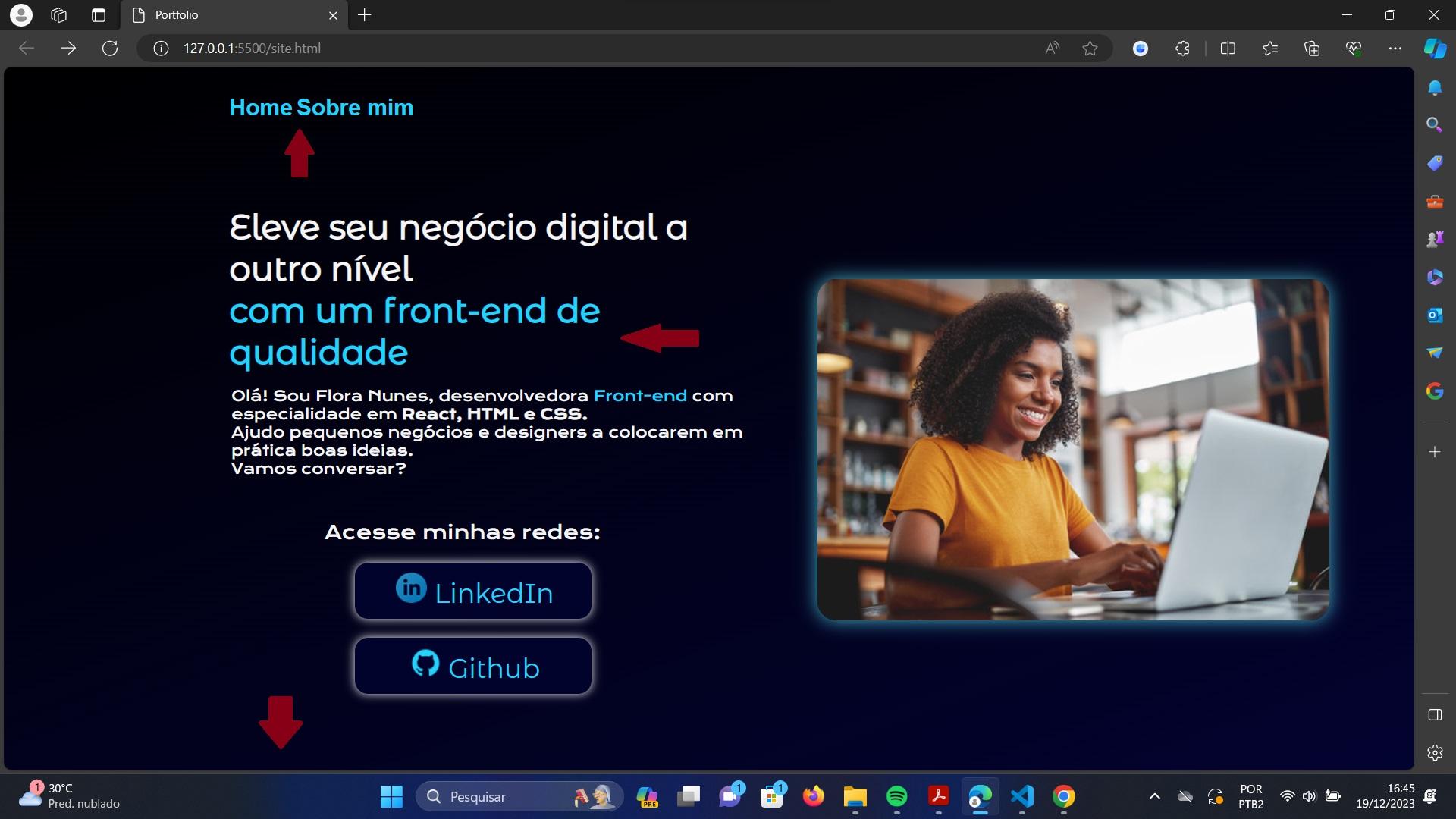
E quanto a essa questão de colocar um espaçamento nas âncoras do cabeçalho, eu não sei como é feito durante o curso, mas o que fiz aqui e deu certo, foi só colocar a propriedade de 'margin: 0 5px'. Assim eu defino que não tem nenhuma margem em cima e embaixo dos elementos, e coloco uma margem de 5px ao redor de cada um deles, ficando 10px no total entre cada elemento. Ficou dessa forma aqui:
.cabecalhomenu {
font-family: 'Monserrat Alternates', sans-serif;
font-size: 24px;
font-weight: 600;
color:#22D4FD;
text-decoration: none;
margin: 0 5px;
}
Só a título de curiosidade, e pra mostrar que existem várias maneiras de fazer isso, poderia ser feito dessa maneira aqui também:
.cabecalhonav{
display: flex;
justify-content: space-between;
width: 30%;
}
Mas é uma forma que envolve um pouco mais de conhecimento em display flex, nada muito complicado e avançado, mas que ainda pode estranhar muito pra quem está começando, então é bom usar a primeira maneira que passei, por hora.
Enfim, espero ter conseguido te ajudar, Flora, bons estudos pra você, tá bom, e um grande abraço!