Oi, Alexandre, tudo bem?
Você pode utilizar JavaScript para capturar o valor de um input para preencher os outros inputs.
Vamos lá, digamos que eu tenha os três inputs abaixo:
<input type="text" id="dado-recebido">
<input type="text" id="dado-serial">
<input type="text" id="dado-material">
No JavaScript, vamos capturar esses três elementos:
const dadoRecebido = document.querySelector("#dado-recebido");
const dadoSerial = document.querySelector("#dado-serial");
const dadoMaterial = document.querySelector("#dado-material");
O que queremos fazer é: quando o usuário digitar algo no campo dadoRecebido, quero que os outros dois campos também sejam preenchidos de acordo com seu valor. Para isso, vamos adicionar um escutador de evento de mudança do input dadoRecebido, com o seguinte código:
dadoRecebido.addEventListener("input", () => {
const valor = dadoRecebido.value;
});
Agora, dentro da função acima, temos o valor do input disponível pra gente, como uma string. Podemos manipulá-la da forma que preferirmos para preencher os outros dois campos. Vou complementar o código acima:
dadoRecebido.addEventListener("input", () => {
const valor = dadoRecebido.value;
dadoSerial.value = valor.substring(0, 9);
dadoMaterial.value = valor.substring(0, 8);
});
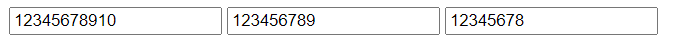
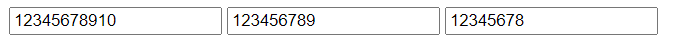
Assim, o input dadoSerial terá exatamente os primeiros 9 caracteres do input dadoRecebido. Da mesma forma, o input dadoMaterial terá os primeiros 8 caracteres do input dadoRecebido. Assim, se digitarmos "12345678910" no primeiro input, teremos o seguinte resultado:

Espero ter ajudado! Abraços e bons estudos :)