Meu Código.

Meu Código.

Olá, Yuri! Tudo bem?
Para que eu consiga te ajudar de forma mais detalhada e assertiva. Você pode me enviar o seu código completo? Caso tenha o link de um repositório é melhor ainda.
Oiee Yuri, tudo bem?
Não consigo acessar por esse link que você enviou. Não está disponivel a página. Pode tentar enviar novamente?
Fico no aguardo. Abraços!
Olá boa noite , Eu estava com o mesmo problema e descobri que o erro estava no nome das class
Eu acabei colocando o nome errado em uma delas e gerou todo o problema.
era class="container__secundario" e eu escrevi class="conteiner__secundario"
um erro pequeno mas que gerou um problema chato.
espero ter ajudado.
Comigo continua o erro. Imagem em cima e o texto em baixo.
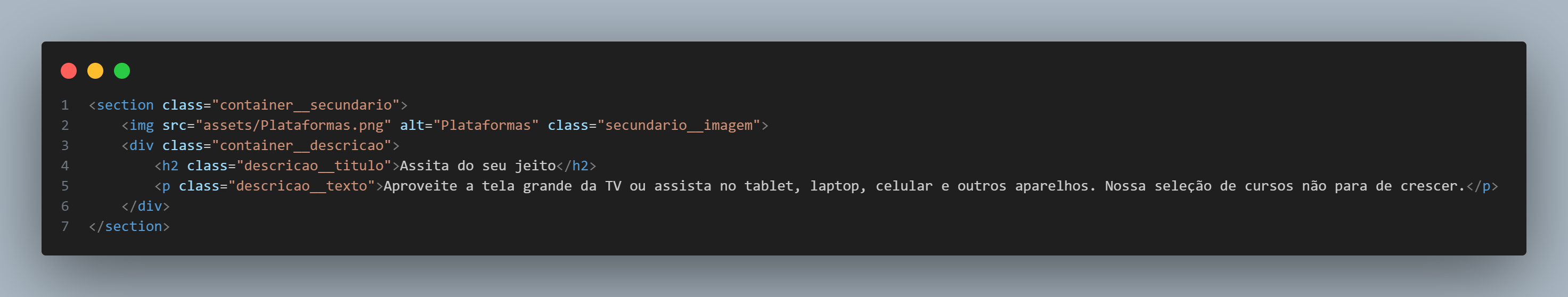
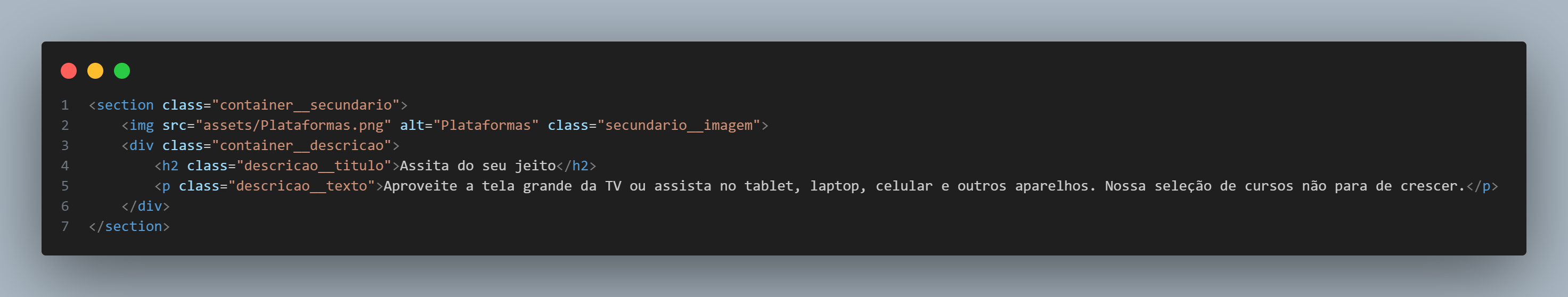
html

Aproveite a tela grande da TV ou assista no tablet, laptop, celular e outros aparelhos. Nossa seleção de cursos não para de crescer.
style
.secundario { align-items: center; margin: 0 10em; }
.secundario__imagem { width: 80%; }
.descricao__titulo { font-weight: 700; font-size: 48px; color: var(--branco-principal); margin-bottom: 0.1em; }
.descricao__texto { color: var(--cina-secundaria); }
Olá Maria Eduarda Gonçalves Furlan, verifiquei aqui e estava privado, mas já coloquei para publico, desculpe ainda estou aprendendo a usar o github.
gh repo clone yurefontes/sitealuraplus
Olá Yuri, como você está?
Ao analisar atentamente o seu código, notei que esse problema está ocorrendo devido a uma pequena diferença na classe da segunda seção.
Na definição da classe "container secundário", você adicionou um sublinhado "__":
<section class="container__secundario">
Para corrigir essa situação, é importante utilizar a seguinte forma:
<section class="container secundario">
Realizando essa alteração, a imagem deverá aparecer corretamente, posicionada como você deseja.
Estou aqui para ajudar caso surjam mais dúvidas. Fique à vontade para perguntar!
Abraços e bons estudos!