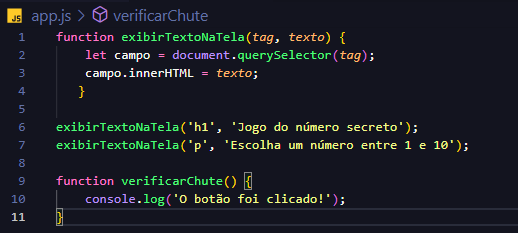
Após a otimização dos códigos de texto, o mesmo parou de aparecer no site:

Percebi que os "tag e texto", estão com o formato(itálico e laranja) diferente do vídeo.
Como posso corrigir.
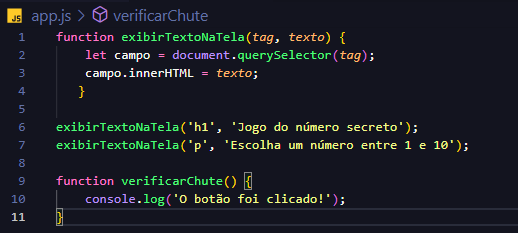
Após a otimização dos códigos de texto, o mesmo parou de aparecer no site:

Percebi que os "tag e texto", estão com o formato(itálico e laranja) diferente do vídeo.
Como posso corrigir.
Olá, Rodrigo! Tudo bem?
Vamos esclarecer sua dúvida sobre a aparência dos parâmetros e o problema do texto não aparecer no site.
1. A cor laranja e o formato itálico não influenciam no resultado:
A cor laranja e o formato itálico dos parâmetros "tag" e "texto" são apenas uma questão de como o seu editor de código (VS Code, neste caso) está realçando visualmente o código. Essa diferença na aparência não afeta em nada o funcionamento do seu código. O importante é que os parâmetros estejam sendo passados corretamente para a função exibirTextoNaTela.
2. O código apresentado no print está correto:
O código que você compartilhou está correto. A função exibirTextoNaTela está definida corretamente e as chamadas para a função com os parâmetros corretos também estão corretas. Portanto, o problema não está no código JavaScript em si.
3. Possíveis problemas para os textos não estarem aparecendo na tela:
> Erro no HTML:
Verifique se o seu arquivo HTML está carregando o arquivo JavaScript (app.js) corretamente.
Verifique se os elementos HTML com as tags "h1" e "p" existem no seu arquivo HTML.
Verifique se não há erros de digitação nas tags HTML.
> Outros elementos sobrepostos:
Pode haver outros elementos HTML sobrepostos aos elementos "h1" e "p", impedindo que o texto seja exibido.
Verifique se há estilos CSS que possam estar ocultando os elementos "h1" e "p".
Espero ter ajudado.