Estou começando, para executar um segundo teste (it) de onde o anterior parou, removi Each da instrução beforeEach, e funcionou como o esperado, porém, qual seria a melhor forma para realizar isto?
describe('alura busca curso', () => {
before(() => {
cy.visit('https://www.alura.com.br');
})
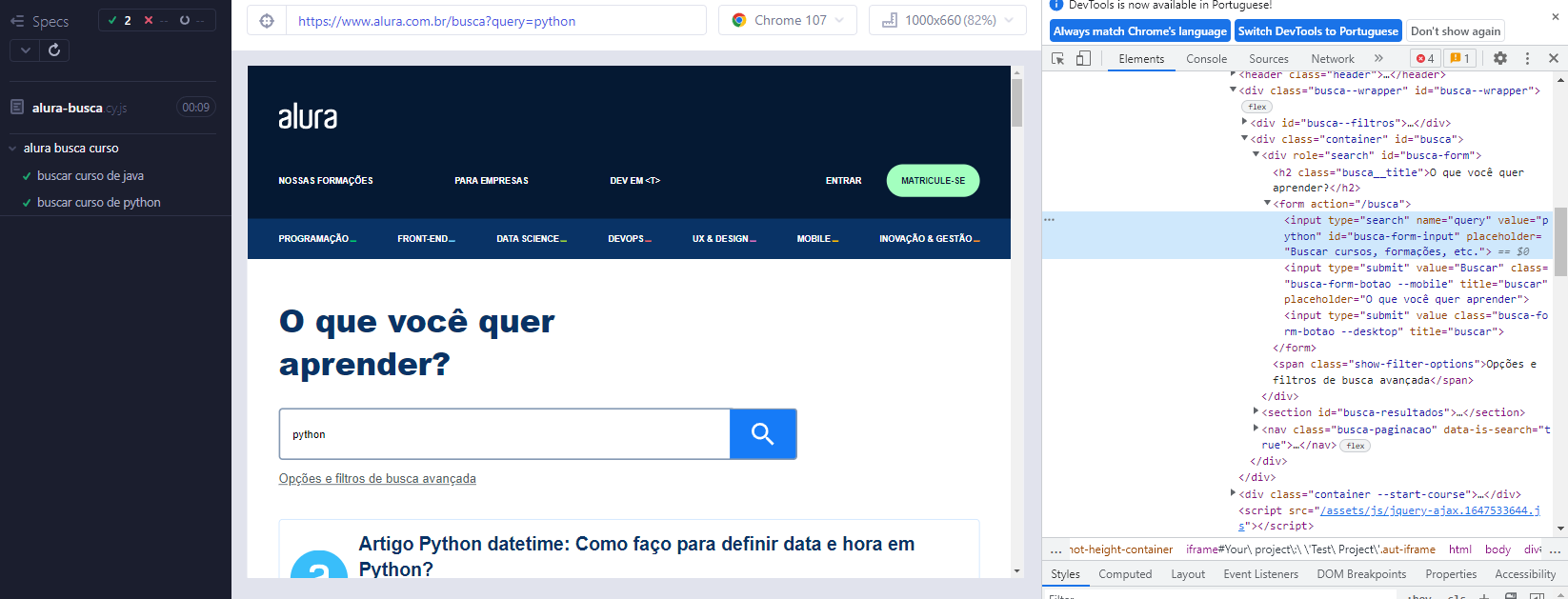
it('buscar curso de java', () => {
cy.get('#header-barraBusca-form-campoBusca').type('java');
cy.get('.header-barraBusca-form-submit').click();
cy.get('h4.busca-resultado-nome').should('contain', 'Formação Java e Orientação a Objetos');
})
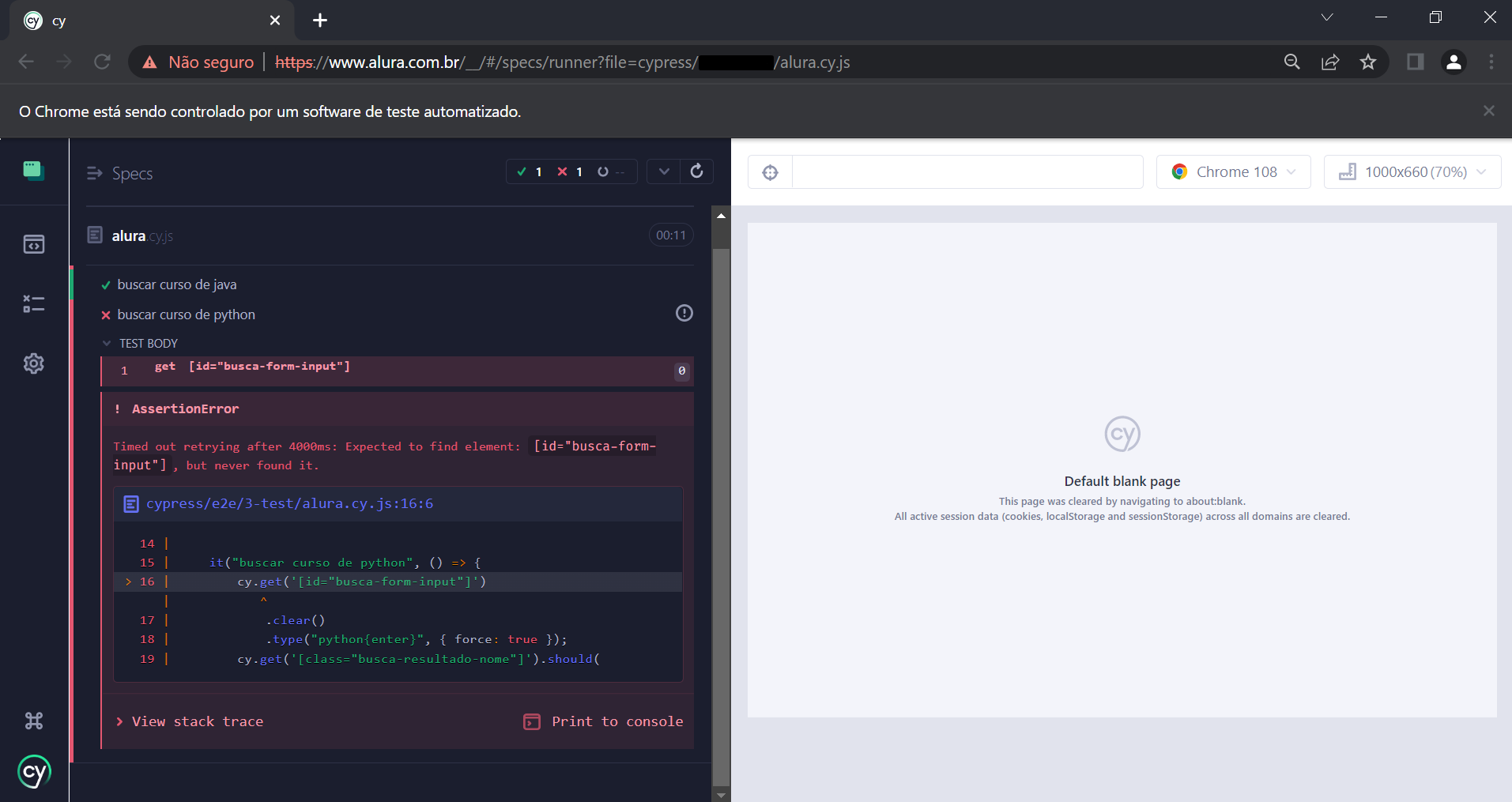
it('buscar curso de python', () => {
cy.get('[id="busca-form-input"]').clear().type('python{enter}', { force: true });
cy.get('[class="busca-resultado-nome"]').should('contain', 'Formação Python e orientação a objetos');
})
})