
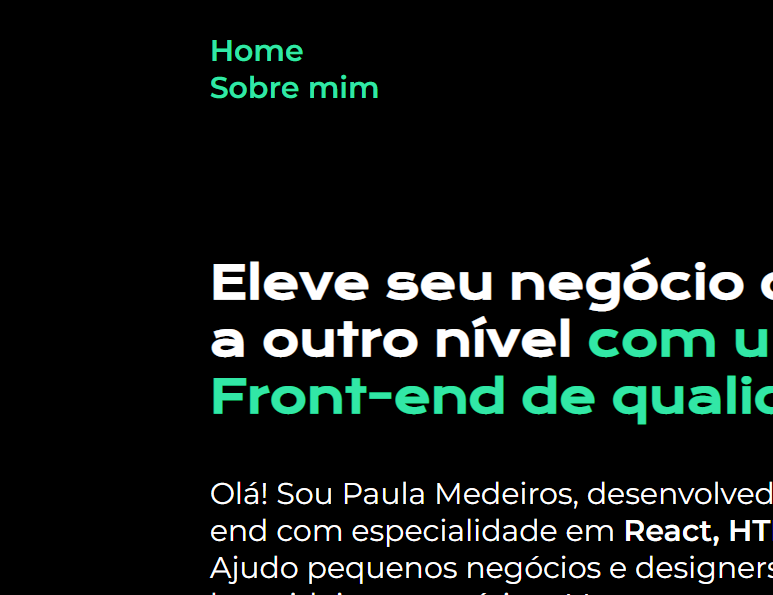
meu cabeçalho ficou em coluna e não em linha, como o da aula.
*{ margin: 0; padding: 0; }
body { box-sizing: border-box; background-color: black; color: white; }
.cabecalho__menu__link{ color: #32E7A6; font-size: 24px; font-family: 'Montserrat', sans-serif; font-weight: 600; }
.cabecalho__menu__link{ display: flex; gap: 80px; }
.cabecalho{ padding: 2% 0% 0% 15%; }
.apresentacao { padding: 8% 15%; display: flex; align-items: center; justify-content: space-between; }
.apresentacao__conteudo { width: 615px; display: flex; flex-direction: column; gap: 40px; }
.apresentacao__conteudo__titulo { font-size: 36px; font-family: 'Krona One', sans-serif; }
.destaque-titulo { color:#32E7A6; }
.apresentacao__conteudo__subtitulo { font-size: 24px; font-family: 'Montserrat', sans-serif; }
.apresentacao__dos__links{ font-family: 'Krona One', sans-serif; font-weight: 400; font-size: 24px; } .apresentacao__links{ display: flex; justify-content: space-between; flex-direction: column; align-items: center; gap: 32px; } .apresentacao__links__link{
justify-content: center;
gap: 16px;
display: flex;
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 18px 0px;
text-decoration: none;
color: white;
font-family: 'Montserrat', sans-serif;
border: 2px solid #32E7A6;} .apresentacao__links__link:hover{ background-color: #272727; }
.apresentacao__conteudo__subtitulo:hover{ color: #D35269; } .rodape{ padding: 24px; color: black; background-color: #32E7A6; font-size: 24px; font-family: 'Montserrat', sans-serif; text-align: center; font-weight: 400; }




