Apos adicionar o "style.css" na pasta "styles", o codigo nao e encontrado.
Apos adicionar o "style.css" na pasta "styles", o codigo nao e encontrado.
Oi Brayam! Tudo bem?
Isso é um problema comum quando mudamos a estrutura de pastas e não atualizamos o caminho do arquivo CSS no HTML.
Para resolver isso, você precisa garantir que o caminho no seu arquivo HTML esteja correto. No seu caso, após mover o "style.css" para a pasta "styles", o caminho deve ser atualizado para refletir essa mudança. No seu arquivo HTML, você deve ter algo assim na seção <head>:
<link rel="stylesheet" href="styles/style.css">
Certifique-se de que o caminho especificado no href do <link> está apontando corretamente para o arquivo dentro da pasta "styles". O caminho "./styles/style.css" indica que o arquivo "style.css" está dentro da pasta "styles", que por sua vez está no mesmo nível do arquivo HTML.
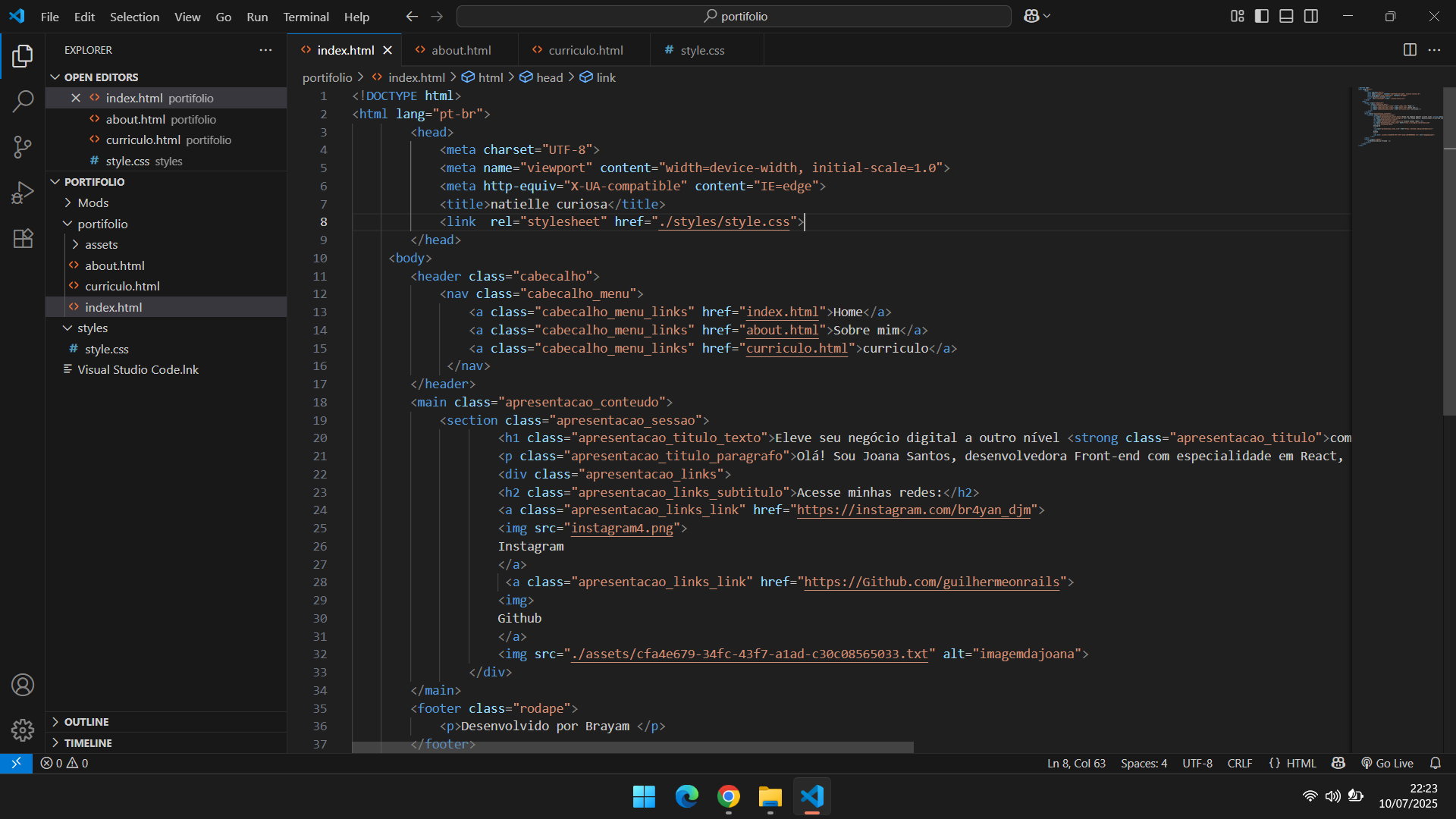
Caso ainda não funcione, compartilhe um print de como seus arquivos estão organizados e como está o <head> do seu HTML para conseguirmos te auxiliar mais precisamente.
Espero ter ajudado. Conte com nosso apoio :)
Abraços e bons estudos!
Boa noite! Ainda não consegui dar sequencia no resultado do código.
Segue em anexo a imagem do código.

Oi, Brayam! Como vai?
Do jeito que você organizou seu projeto, o arquivo index.html está dentro da pasta:
portfolio/index.html
E o seu CSS está em:
styles/style.css
Nesse caso, para o index.html encontrar o arquivo CSS corretamente, o caminho no href precisa voltar uma pasta com ../ e depois entrar na pasta styles. Fica assim:
<link rel="stylesheet" href="../styles/style.css">
Explicação do caminho:
../ → volta da pasta portfolio para a raiz do projetostyles/style.cssDica importante no VS Code:
Você pode usar Ctrl + Espaço enquanto escreve o caminho dentro do href, e o VS Code vai mostrar sugestões com os arquivos e pastas disponíveis. Isso evita erros de digitação ou caminhos quebrados.
Exemplo completo:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Meu Portfólio</title>
<link rel="stylesheet" href="../styles/style.css">
</head>
<body>
...
</body>
</html>
Espero ter ajudado. Conte com o apoio do Fórum na sua jornada. Fico à disposição.
Abraços e bons estudos!
Consegui, muito obrigado pela ajuda:)