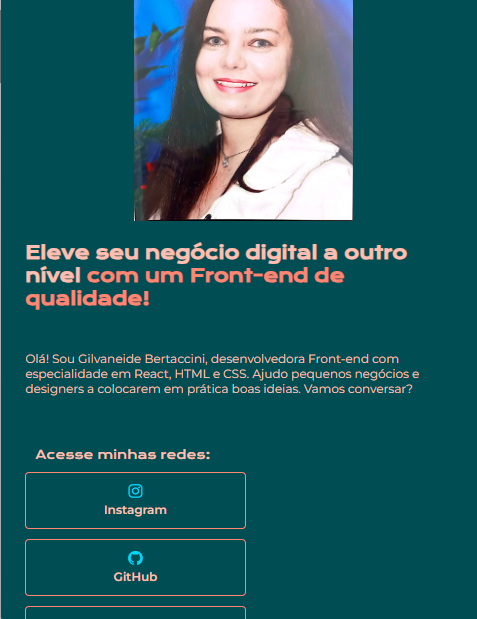
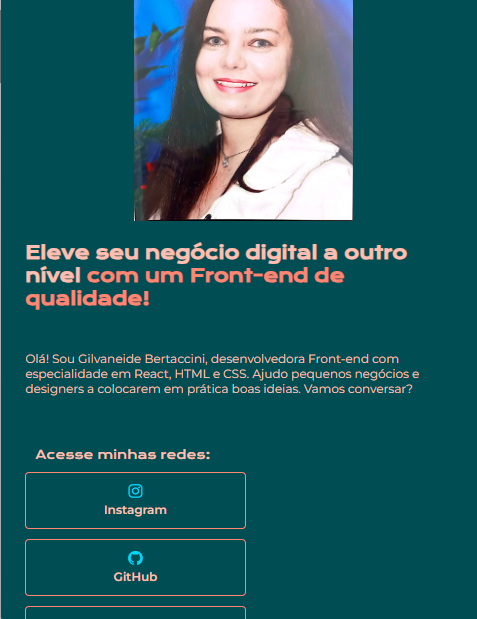
Olá. Não estou conseguindo deixar a página (título, parágrafo e botões) de modo centralizado ao abrir em tela menor.

Link do projeto no Github:
Olá. Não estou conseguindo deixar a página (título, parágrafo e botões) de modo centralizado ao abrir em tela menor.

Link do projeto no Github:
Olá! No seu CSS não tem características para versão mobile. Tente adicionar o seguinte (pode mudar as medidas á sua preferencia).
@media (max-width: 1200px) {
.cabecalho {
padding: 10%;
}
.cabecalho__menu {
justify-content: center;
}
.apresentacao {
flex-direction: column-reverse;
padding: 6%;
justify-content: center;
margin: 0 auto;
}
.apresentacao__conteudo {
width: auto;
}
}
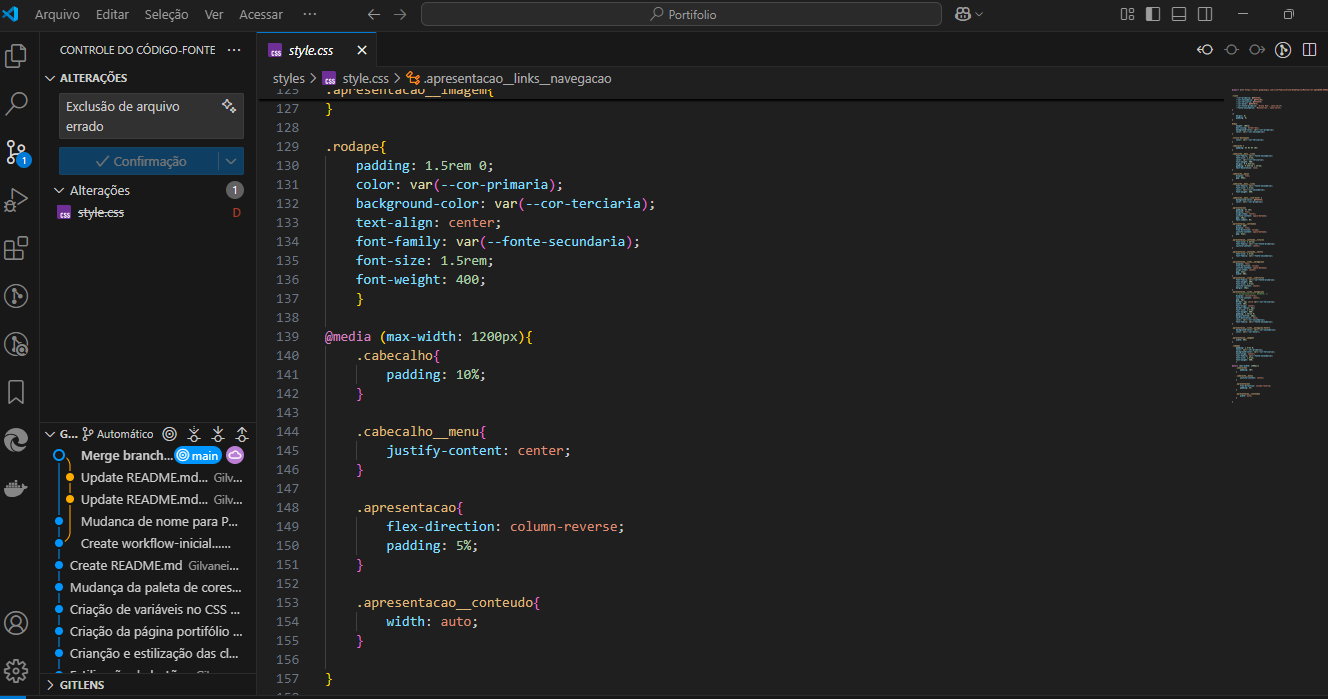
Eu já havia feito tudo de responsividade. Estava tudo OK. Fiz commits, mas os comitts de hoje, do CSS não estão aparecendo. No Github aparece o código antes de fazer as alterações de responsividade. Pena que aqui não dá p inserir gravação de tela.

Este é meu código aberto no VS Code.
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
:root{ --cor-primaria: #034C53; --cor-secundaria: #FFC1B4; --cor-terciaria: #F38C79; --cor-hover: #007074; --cor-fonte-primaria: 'Krona One', sans-serif; --fonte-secundaria: 'Montserrat', sans-serif; }
*{ margin: 0; padding: 0; }
body{ height: 100vh; box-sizing: border-box; background-color: var(--cor-primaria); color: var(--cor-secundaria); }
.titulo-destaque{ color: var(--cor-terciaria); }
.cabecalho { padding: 6% 0% 0% 10%; }
.cabecalho__menu__link{ font-family: var(--fonte-secundaria); font-size: 1.5rem; color: var(--cor-terciaria); font-weight: 600; margin: 0 0.625rem; padding: 0.625rem 1.25rem; text-decoration: none;}
.cabecalho__menu{ display: flex; gap: 80px; }
.cabecalho__menu__link{ font-family: var(--fonte-secundaria); font-size: 1.5rem; color: var(--cor-secundaria); font-weight: 600;}
.cabecalho__menu__link:hover { background-color: #F6F6F6; color: var(--cor-primaria); }
.apresentacao{ padding: 5% 15%; display: flex; align-items: center; justify-content: space-between; gap: 40px; text-indent: 0%; } .apresentacao__conteudo{ width: 50%; display: flex; flex-direction: column; justify-content: space-between; gap: 82px;}
.apresentacao__conteudo__titulo{ font-size: 2.25rem; font-family: var(--cor-fonte-primaria); justify-content: center;}
.apresentacao__conteudo__texto{ font-size: 1.5rem; font-family: var(--fonte-secundaria); }
.apresentacao__links__navegacao{ display: flex; flex-direction: column; justify-content: space-between; align-items: center; gap: 32px; width: 50%; } .apresentacao__links__subtitulo{ font-family: var(--cor-fonte-primaria); font-weight: 400; font-size: 1.5rem; justify-content: center; margin: 20px; } .apresentacao__links__navegacao{ /* background-color: #22D4FD; */ display: inline-flex; justify-content: center; gap: 5px; border: 2px solid var(--cor-terciaria); width: 50%; text-align: center; border-radius: 8px; font-size: 1.5rem; font-weight: 600; padding: 1.34rem 0; margin-bottom: 20px; text-decoration: none; color: var(--cor-secundaria); font-family: var(--fonte-secundaria); }
.apresentacao__links__navegacao:hover{ background-color: var(--cor-secundaria); color: var(--cor-hover); }
.apresentacao__imagem{ width: 50%; }
.rodape{ padding: 1.5rem 0; color: var(--cor-primaria); background-color: var(--cor-terciaria); text-align: center; font-family: var(--fonte-secundaria); font-size: 1.5rem; font-weight: 400; }
@media (max-width: 1200px){ .cabecalho{ padding: 10%; }
.cabecalho__menu{
justify-content: center;
}
.apresentacao{
flex-direction: column-reverse;
padding: 5%;
}
.apresentacao__conteudo{
width: auto;
}
}
Percebi que havia outro arquivo CSS na raiz, desatualizado, ai exclui e fiz o commit novamente e voltou o arquivo atualizado.
Boa noite! Você tem dois arquivos de estilo. Um na pasta styles, atualizado. Outro na raiz, na pasta principal, desatualizado. Tente fechar o VS Code, excluir o style.css que está na pasta principal, desatualizado, através das propriedades da pasta no Windows e faça um commit no VS Code. Você também pode excluir este arquivo diretamente no repositório de GitHub.
Percebi que havia outro arquivo CSS na raiz, desatualizado, ai exclui e fiz o commit novamente e voltou o arquivo atualizado.
Ótimo! Agora vai dar certo!
Obrigada.