Depois de fazer a aula de Speech, minha mensagem de tentativa sumiu depois que eu coloquei os códigos. Tem alguma errado?

Depois de fazer a aula de Speech, minha mensagem de tentativa sumiu depois que eu coloquei os códigos. Tem alguma errado?

Olá Marcelo! Tudo bem?
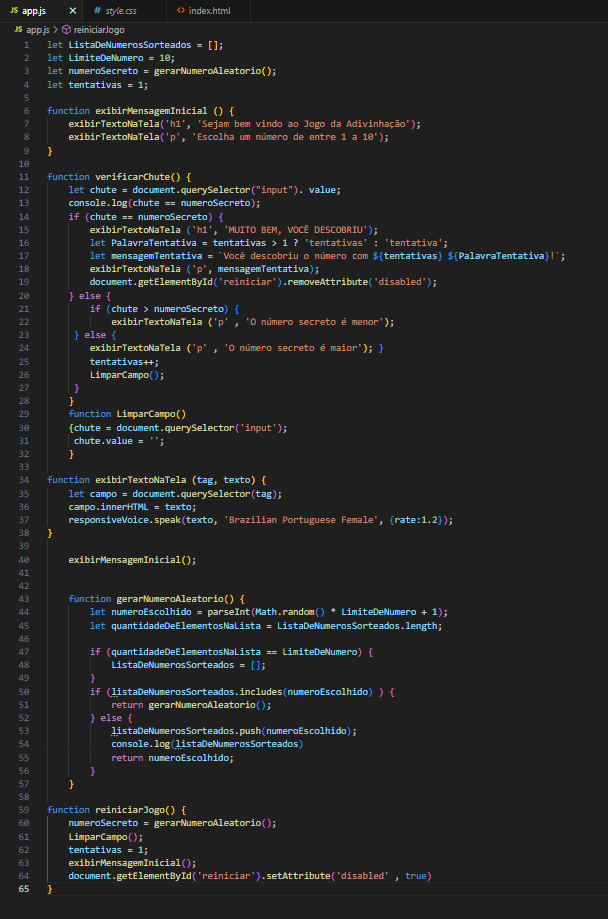
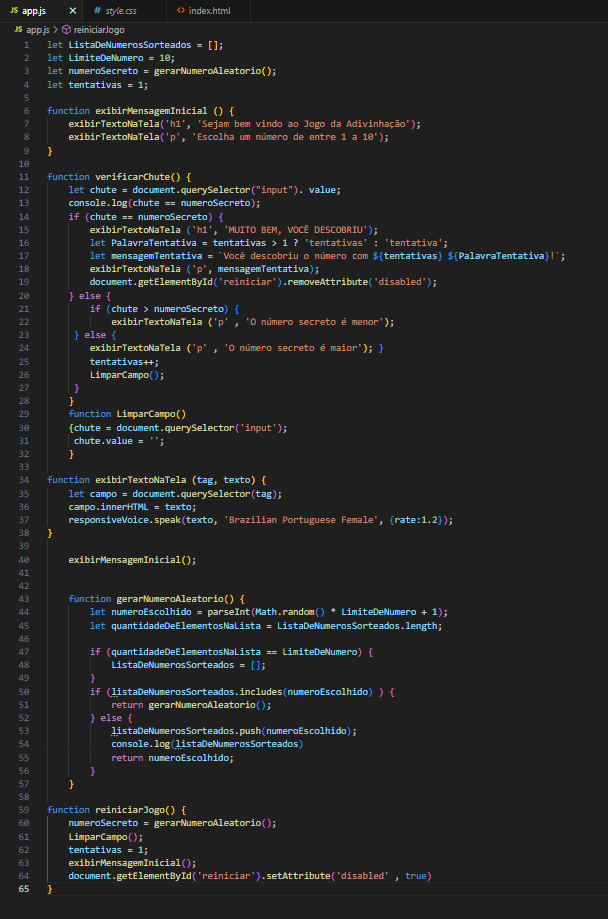
Pelo que vejo no seu código, parece que a função exibirMensagemInicial está sendo chamada corretamente, mas a mensagem de tentativa pode estar sendo sobrescrita por outra função. Vamos analisar alguns pontos que podem estar causando o problema.
Verifique a função verificarChute:
exibirTextoNaTela não esteja sobrescrevendo a mensagem inicial quando o chute é verificado.Verifique a ordem das chamadas das funções:
exibirMensagemInicial deve ser chamada antes de qualquer outra função que possa modificar o conteúdo das tags h1 e p.Console.log:
console.log para verificar se a função exibirMensagemInicial está sendo chamada corretamente e se os textos estão sendo passados corretamente.Aqui está um exemplo de como você pode adicionar console.log para depuração:
function exibirMensagemInicial() {
console.log('Chamando exibirMensagemInicial');
exibirTextoNaTela('h1', 'Jogo do número secreto');
exibirTextoNaTela('p', 'Escolha um número entre 1 e 10');
}
function verificarChute() {
let chute = document.querySelector("input").value;
console.log('Chute: ', chute, 'Número Secreto: ', numeroSecreto);
if (chute == numeroSecreto) {
exibirTextoNaTela('h1', 'MUITO BEM, VOCÊ DESCOBRIU!');
let palavraTentativa = tentativas > 1 ? 'tentativas' : 'tentativa';
let mensagemTentativa = `Você descobriu o número com ${tentativas} ${palavraTentativa}!`;
exibirTextoNaTela('p', mensagemTentativa);
document.getElementById('reiniciar').removeAttribute('disabled');
} else if (chute > numeroSecreto) {
exibirTextoNaTela('p', 'O número secreto é menor');
} else {
exibirTextoNaTela('p', 'O número secreto é maior');
}
tentativas++;
limparCampo();
}
h1 e p existem no seu HTML e que não há outros elementos que possam estar interferindo.Espero ter ajudado e bons estudos!