Oi, Gustavo, tudo bem?
O problema que você mencionou está relacionado ao posicionamento dos itens dentro do arquivo index.html. Os ícones estarem posicionados ao lado direito do texto dentro dos botões indica que ao criar a tag <a> referente a eles os comandos foram informados da seguinte maneira:
<a class="apresentacao__links__link" href="https://github.com/rafaballerini">
Github <img src="./assets/github.png"></a>
<a class="apresentacao__links__link" href="https://linkedin.com/in/rafaellaballerini">
linkedin<img src="./assets/linkedin.png"></a>
<a class="apresentacao__links__link" href="https://twitch.tv/guilimadev">
Twitch <img src="./assets/twitch.png"></a>
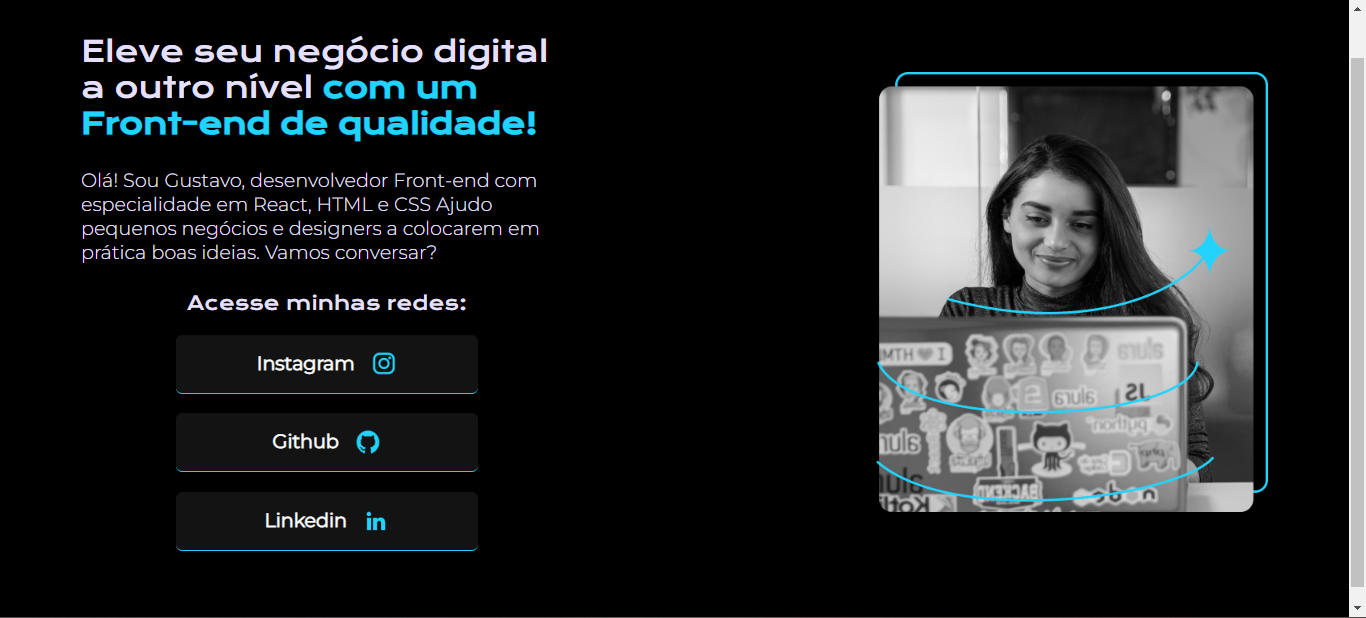
Perceba que em cada uma das situações a tag <img> vem após o nome de cada uma das redes sociais no interior da tag <a>, quando o navegador vai interpretar os comandos ele primeiro vai escrever o nome da rede social e depois colocar o ícone. Por exemplo, no caso do botão que dá acesso ao seu perfil do GitHub a leitura mostra primeiro o nome GitHub e depois o logotipo do site.
A posição dos ícones dentro do botão não irá atrapalhar sua apresentação ao cliente. Contudo, caso queira que o projeto fique como apresentado no curso podemos reposicionar a tag <img> para que fique antes do nome da da rede social, como mostrado no código abaixo:
<a class="apresentacao__links__link" href="https://github.com/rafaballerini">
<img src="./assets/github.png">Github</a>
<a class="apresentacao__links__link" href="https://linkedin.com/in/rafaellaballerini">
<img src="./assets/linkedin.png">linkedin</a>
<a class="apresentacao__links__link" href="https://twitch.tv/guilimadev">
<img src="./assets/twitch.png">Twitch</a>
Espero ter ajudado. Caso tenha outras dúvidas, estarei à disposição.
Abraços !
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!