Olá, Manoel.
Tudo bem?
Primeiro precisa corrigir um errinho de digitação no @media, depois do 700 o "px" está escrito errado está "700ox", corrigido fica: @media(max-width: 700ox){.
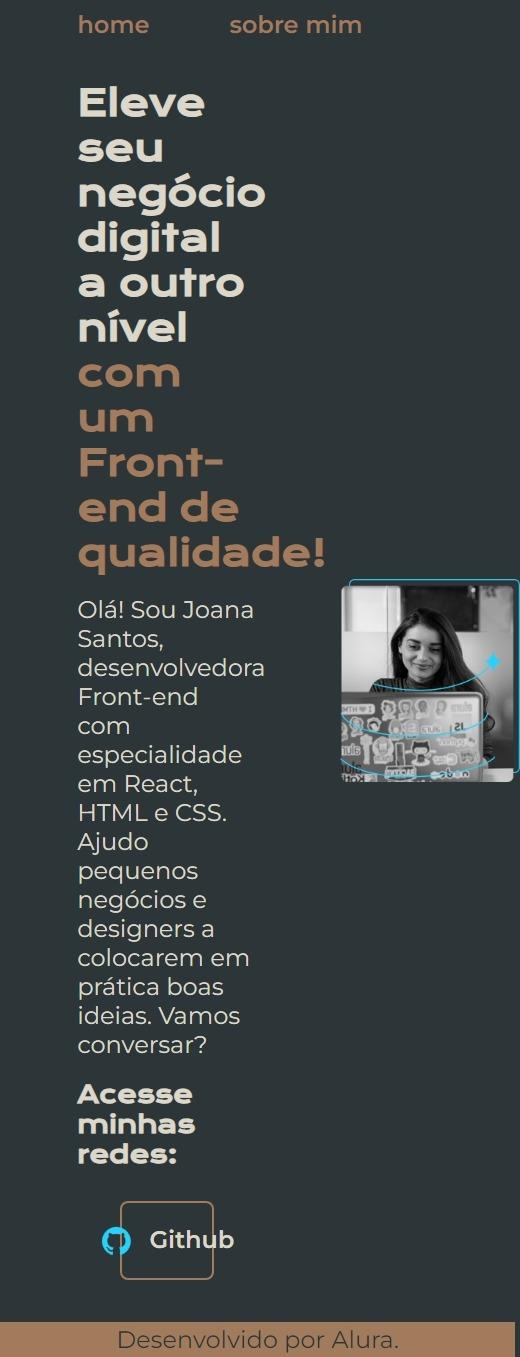
Agora o que ficou prejudicando o layout responsivo foi a imagem, que ficou no canto, então precisa colocar o flex-direction: column-reverse; para inverter a ordem dos elementos e a imagem vir primeiro na sequência, você faz isso adicionando esse flex-direction: column-reverse; e um padding: 5%; na classe .apresentacao dentro do @media.
Para o conteúdo não ficar apertado e os textos quebrados de forma incorreta você pode definir um width: auto; na classe .apresentacao__conteudo, que ele vai se ajustar ao tamnho da tela responsiva.
CORRIGIDO TUDO FICA:
@media(max-width: 700px) {
.cabecalho {
padding: 10%;
}
.cabecalho__menu {
justify-content: center;
}
.apresentacao__conteudo {
flex-direction: column;
}
.apresentacao {
flex-direction: column-reverse;
padding: 5%;
}
.apresentacao__conteudo{
width: auto;
}
}
Espero ter ajudado. Qualquer dúvida manda aqui. Valeu.