Olá, tudo bem?
Vamos por partes! A função que você está em dúvidas é essa né?
function verificaColisaoRaquete(){
if (xBolinha - raio < xRaquete + raqueteComprimento && yBolinha - raio < yRaquete + raqueteAltura && yBolinha + raio > yRaquete){
velocidadeXBolinha *= -1;
E as dúvidas são:
- O ponto (0,0) não seria o centro da tela?
- Por que xRaquete é maior que xBolinha
- Por que subtrair ao invés de somar o raio
- Seria (xRaquete + raqueteComprimento) ou (xRaquete + raqueteAltura)?
Para ficar mais simples, vou te explicar primeiro o que essa função quer dizer, mas antes preciso te explicar como funcionam as coordenadas do P5js:
Você esta pensando no plano cartesiano onde a origem está no centro da tela, isso?
Mas no P5Js por padrão ele cria o ponto (0,0) no canto superior esquerdo, ou seja:
Se você criou um Canvas de tamanho 500x400, ele vai começar do canto superior esquerdo (0,0) até o canto superior direito (500,0) para o eixo X e do canto superior esquerdo (0,0) até o canto inferior esquerdo (0,400) para o eixo Y, portanto o canto inferior direito seria (500,400)
Concorda comigo que, com isso em mente, se você tiver um círculo no ponto (100,100) e quiser que ele suba 20px, você precisa diminuir o eixo Y dele, já que a numeração aumenta de cima pra baixo? No final, ele subiu e foi para (100,80)!
Agora vamos voltar para a função
Neste caso estou considerando que essa colisão seria entre a bolinha e a raquete que está na esquerda, correto? Então a lógica é:
Se, a posição horizontal da bolinha, for "MENOR"(por que a raquete está ANTES nas coordenadas do P5Js) que a posição horizontal da raquete(ENCOSTARAM) E estiver ENTRE a área vertical que a raquete ocupa: HOUVE COLISÃO, INVERTA O SENTIDO DA BOLINHA
É exatamente isso que esse código está dizendo:
function verificaColisaoRaquete(){
if (xBolinha - raio < xRaquete + raqueteComprimento && yBolinha - raio < yRaquete + raqueteAltura && yBolinha + raio > yRaquete){
velocidadeXBolinha *= -1;
}
Ta, mas por que -raio, +raqueteComprimento, +raqueteAltura?
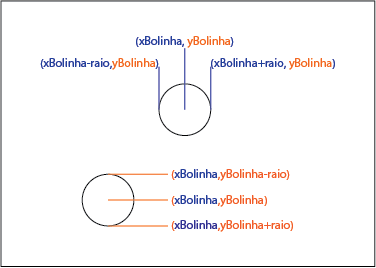
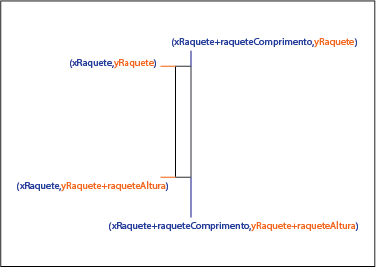
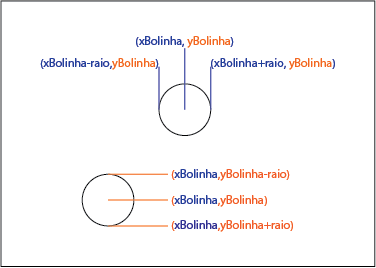
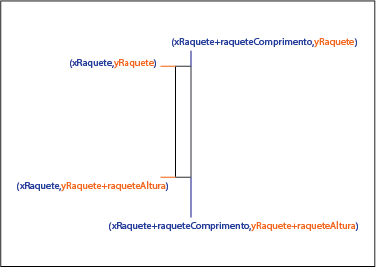
Da mesma forma com que o P5Js cria o Canvas a partir do canto superior esquerdo, ele também cria os objetos, com exceção do círculo, que cria a partir do centro. Então, se quisermos pegar as bordas de fato do objeto, devemos fazer algumas "relações", conforme as imagens abaixo


Por isso utilizamos tantos argumentos quando descrevemos o objeto, para pegar as bordas e os limites do mesmo, logo, se eu quiser saber se o lado esquerdo da bola colidiu com o lado direito da raquete, descrevemos da seguinte forma:
If(xBolinha-raio < xRaquete+raqueteComprimento){
print('Colidiu!');
}
Espero que tenha sanados todas as suas dúvidas, mas caso mesmo assim queira saber algo a mais pode mandar por aqui mesmo
Bons estudos!!!