Olá galerinha!
Estou tentando posicionar os elementos ancoras no css grid, porém parece que o layout não responde. Precisaria colocar os "botões" um embaixo do outro, após o logo do combo. Por mais que eu coloque a coluna e a linha que ele tem que ficar, ele não é redirecionado.

Estou fazendo o curso Html e Css Praticando, mas estou seguindo algumas formas diferentes do que a instrutora passa (implementando o Grid)
Porém sempre tenho dificuldade em posicionamentos de elementos pais e filhos.
Código html:
<header class="cabecalho">
<img class="cabecalho__banner" src="../img/Background.png" alt="Banner com instrutores do Alura">
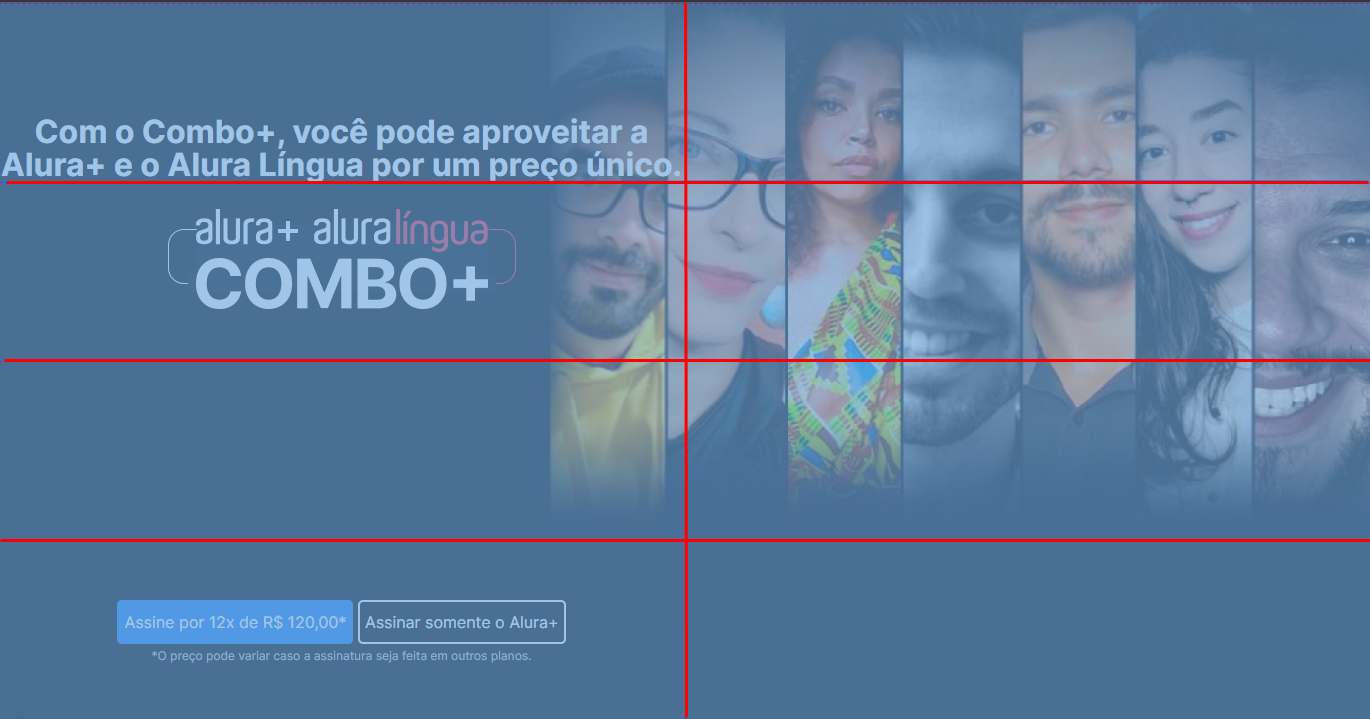
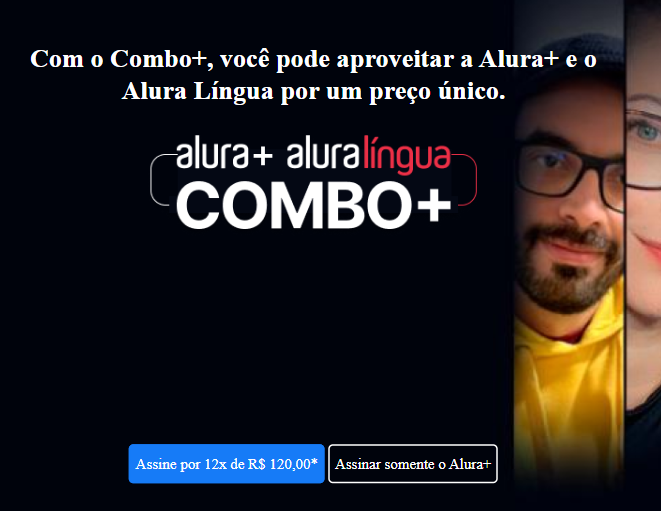
<h1 class="cabecalho__titulo">Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.</h1>
<img class="cabecalho__combo" src="../img/Combo.png" alt="Imagem do combo Alura + Alura língua.">
<section class="cabecalho__botao">
<nav class="nav__botao">
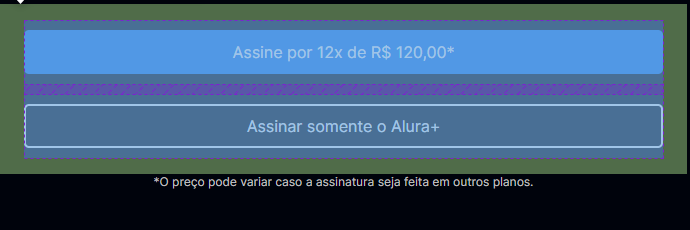
<a class="a__botao">Assine por 12x de R$ 120,00*</a>
<a class="a__botao">Assinar somente o Alura+</a>
</nav>
</section>
</header>Código Css:
.nav__botao{
padding: 1rem 1.5rem;
text-align: center;
grid-gap: 10px;
}
.a__botao:nth-child(1){
background-color: var(--botao-azul);
border: 2px solid var(--botao-azul);
border-radius: 5px;
color: var(--brancoprincipal);
justify-content: center;
padding: 10px 5px;
margin: 10px 0px;
grid-column: 1/1;
grid-row: 2/2;
}
.a__botao:nth-child(2){
border: 2px solid var(--brancoprincipal);
background-color:transparent;
border-radius: 5px;
color: var(--brancoprincipal);
grid-column: 1/1;
grid-row: 2/2;
padding: 10px 5px;
margin: 10px 0px;
}Quem puder me auxiliar eu agradeço.