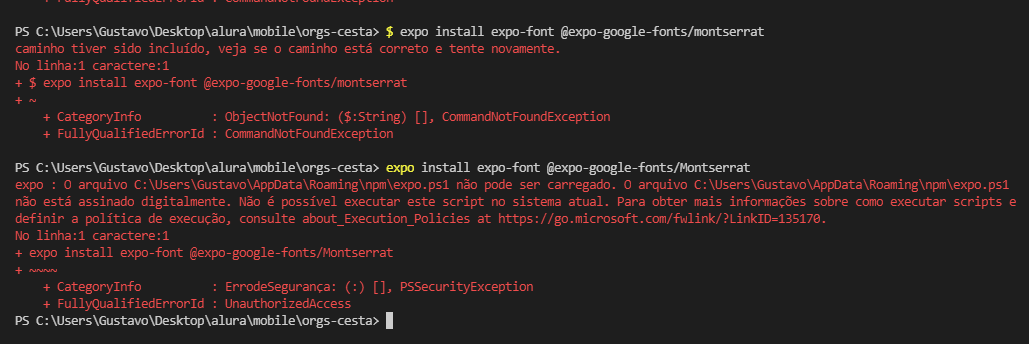
aí você tem que mudar a política de execução do windows.
executa o powershell do windows como administrador e depois os seguintes comandos:
PS C:\WINDOWS\system32> Get-ExecutionPolicy
Unrestricted
PS C:\WINDOWS\system32> Set-ExecutionPolicy Unrestricted
Alteração da Política de Execução
A política de execução ajuda a proteger contra scripts não confiáveis. A alteração da política de execução pode
implicar exposição aos riscos de segurança descritos no tópico da ajuda about_Execution_Policies em
https://go.microsoft.com/fwlink/?LinkID=135170. Deseja alterar a política de execução?
[S] Sim [A] Sim para Todos [N] Não [T] Não para Todos [U] Suspender [?] Ajuda (o padrão é "N"): S
o Get-ExecutionPolicy é pra ver a política que está na sua máquina. Se já estiver Unrestricted não precisa fazer o resto, mas se tiver outra, é isso que tá bloqueando de baixar