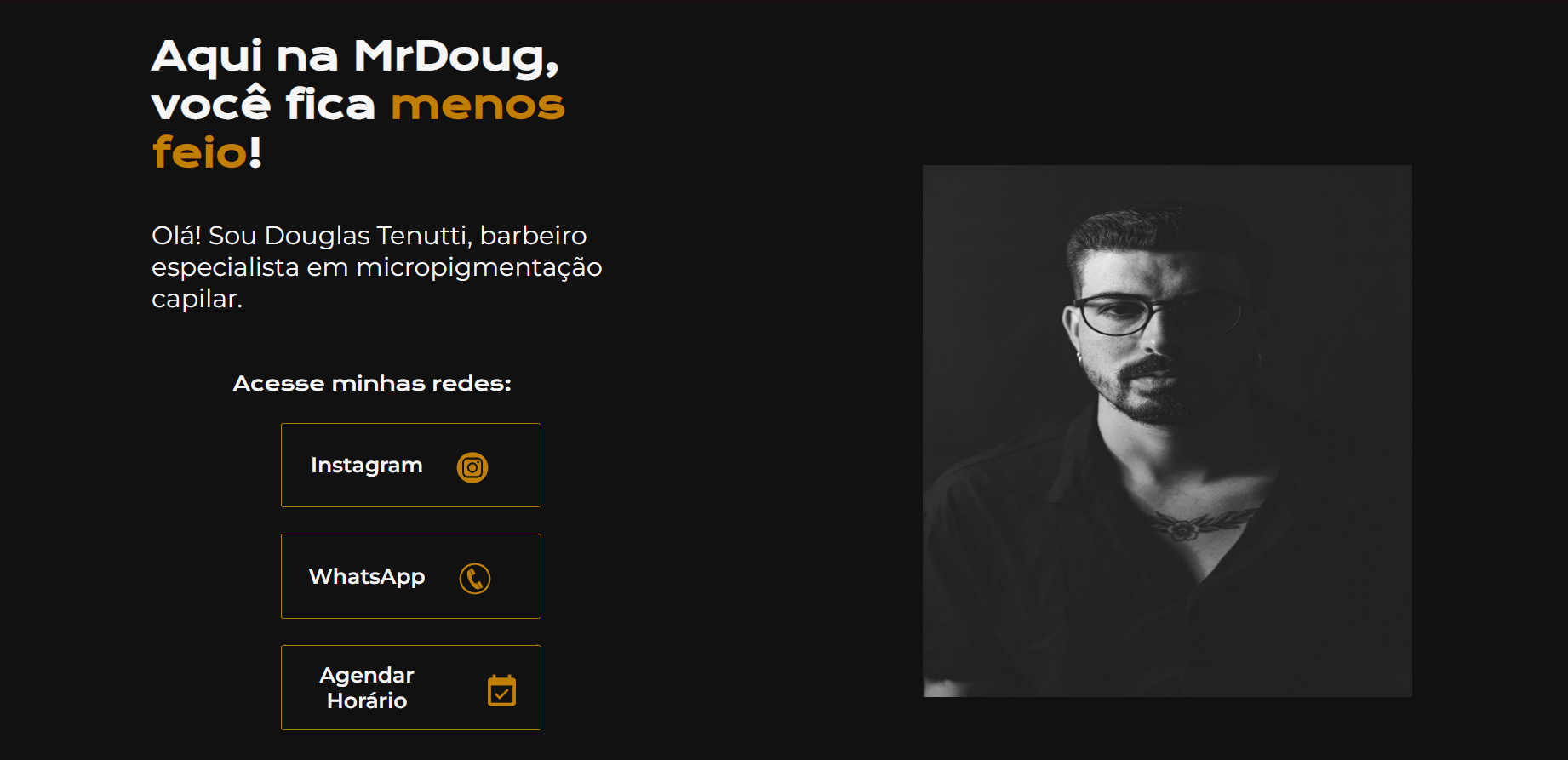
 Na foto da pessoa eu gostaria de alinhar ela de altura com a escrita " AQUI NA MR. DOUG...." e o fim dela com o botão "agendar horário", porém estou com dificuldade nisso.
Os botões gostaria também de alinha-los com a escrita " Acesse minhas redes" ( alinhando centralmente).
Na foto da pessoa eu gostaria de alinhar ela de altura com a escrita " AQUI NA MR. DOUG...." e o fim dela com o botão "agendar horário", porém estou com dificuldade nisso.
Os botões gostaria também de alinha-los com a escrita " Acesse minhas redes" ( alinhando centralmente).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MrDoug</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<img class="foto__cabecalho" src="MrDoug-LogoPrimário-2-removebg-preview.png">
<a class="cabecalho__menu__link">Home</a>
<a class="cabecalho__menu__link">Sobre</a>
<a class="cabecalho__menu__link">Serviços</a>
<a class="cabecalho__menu__link">Unidades</a>
<a class="cabecalho__menu__link">Franquia</a>
<a class="cabecalho__menu__link">Contato</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Aqui na MrDoug, você fica <strong class="titulo-destaque">menos feio</strong>!</h1>
<p class="apresentacao__conteudo__paragrafo">Olá! Sou Douglas Tenutti, barbeiro especialista em micropigmentação capilar.</p>
<div class="apresentacao__botao">
<h2 class="apresenta__botao__subtitulo">Acesse minhas redes:</h2>
<a class="apresentacao__botao__links" href="https://instagram.com/mrdougbarbercare">Instagram
<img src="instagram.png">
</a>
<a class="apresentacao__botao__links" href="">WhatsApp
<img src="whatsapp.png">
</a>
<a class="apresentacao__botao__links" href="https://instagram.com/mrdougbarbercare">Agendar Horário
<img src="agenda.png">
</a>
</div>
</section>
<img class="apresentacao__foto" src="teste.teste.jpg" alt="Logo da Barbearia" width="580" height="500">
</main>
<footer class="rodape">
<p> Desenvolvido por JG Technology</p>
</footer>
</body>
</html>
* {
margin: 0;
padding: 0;
}
body {
/* height: 100vh; */
box-sizing: border-box;
background-color: #111111;
color: #f6f6f6;
}
.cabecalho {
padding: 2% 0% 0% 10%;
background-color: #0f0f0f;
}
.foto__cabecalho{
max-width: 9%;
display: flex;
}
.cabecalho__menu {
display: flex;
gap: 115px;
align-items: center;
}
.cabecalho__menu__link {
font-family: 'Montserrat', sans-serif;
font-size: 18px;
font-weight: 600;
color: #C07F00;
}
.titulo-destaque {
color:#C07F00;
}
.apresentacao {
padding: 8% 10%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
justify-content: center;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__paragrafo {
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__botao {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 25px;
padding: 1% 0 0 0;
}
.apresenta__botao__subtitulo{
font-size: 18px;
font-family: 'Krona One', sans-serif;
font-weight: 400;
padding: 2% 15% 0 0;
align-items: center;
}
.apresentacao__botao__links {
display: flex;
justify-content: center;
border: 1px solid #C07F00;
width: 50%;
text-align: center;
border-radius: 2%;
font-size: 20px;
font-weight: 600px;
text-decoration: none;
color: #f6f6f6;
font-family: 'Montserrat', sans-serif;
align-items: center;
gap: 5px;
padding: 0% 0% 0% 0%;
}
.apresentacao__botao__links img {
max-width: 30%;
margin-left: 5px;
padding: 2% 0 0 0;
}
.apresentacao__foto {
padding: 8% 0% 0% 20%;
}
.apresentacao__botao__links:hover {
background-color: #272727;
}
.rodape {
color: #000000;
background-color: #C07F00;
padding: 15px;
font-family: 'Montserrat', sans-serif;
text-align: center;
font-size: 18px;
}




