Olá, Renato!
Vamos analisar primeiro o HTML:
<ul class="produtos">
<li>
<h2>Cabelo</h2>
<img src="cabelo.jpg">
<p class="produto-descricao">Na tesoura ou máquina, como o cliente preferir</p>
<p class="produto-preco">R$ 25,00</p>
</li>
<li>
<h2>Barba</h2>
<img src="barba.jpg">
<p class="produto-descricao">Corte e desenho profissional de barba</p>
<p class="produto-preco">R$ 18,00</p>
</li>
<li>
<h2>Cabelo + Barba</h2>
<img src="cabelo+barba.jpg">
<p class="produto-descricao">Pacote completo de cabelo e barba</p>
<p class="produto-preco">R$ 35,00</p>
</li>
</ul>
O seletor .produtos está selecionando a <ul>, que é o elemento que representa a lista em si. É esse elemento que contém os items da lista.
Já o seletor .produtos li está selecionando todos os elementos <li> dentro de um elemento com a classe .produtos.
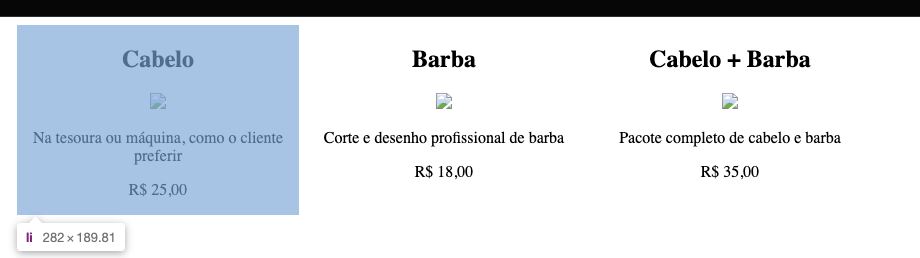
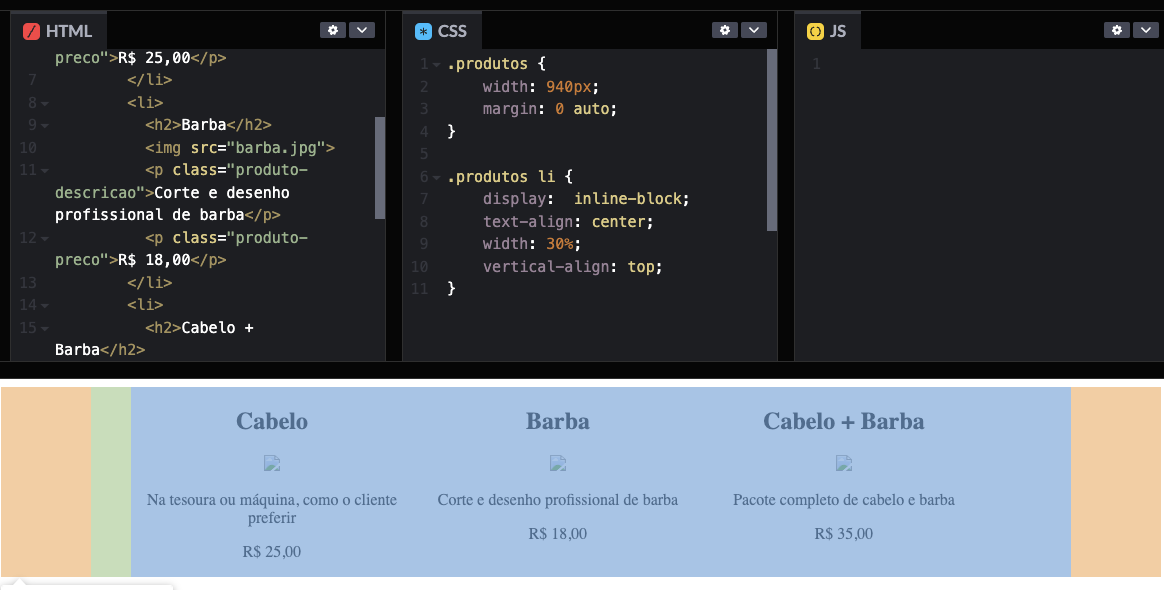
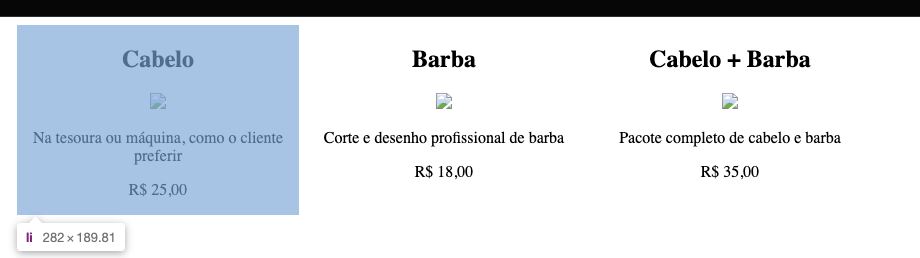
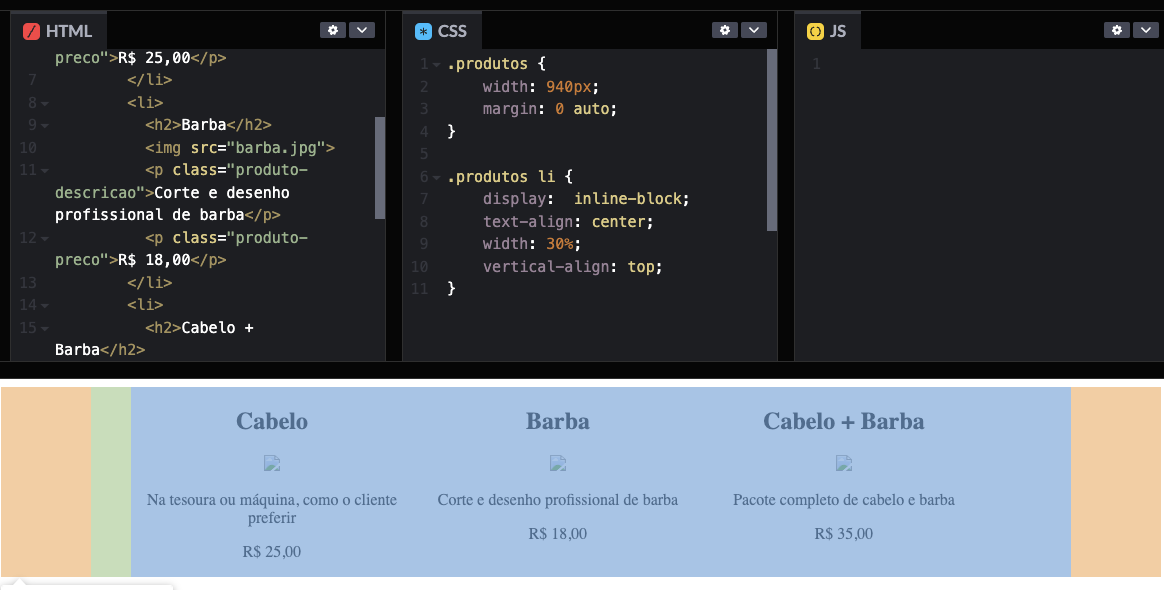
Dessa forma a gente consegue definir a largura do containter (<ul>) como 940px:
 E, dentro desse container, cada item da lista (
E, dentro desse container, cada item da lista (<li>) vai ter 30% desse tamanho total:

Desculpa não exibir as imagens, mas espero que tenha te ajudado a esclarecer a sua dúvida!





 E, dentro desse container, cada item da lista (
E, dentro desse container, cada item da lista (