Olá, tudo bem? Segui passo a passo do projeto, porém vi que o layout no figma está diferente do projeto. Isso está me incomodando razoavelmente kkk Vou te mostrar a diferença:
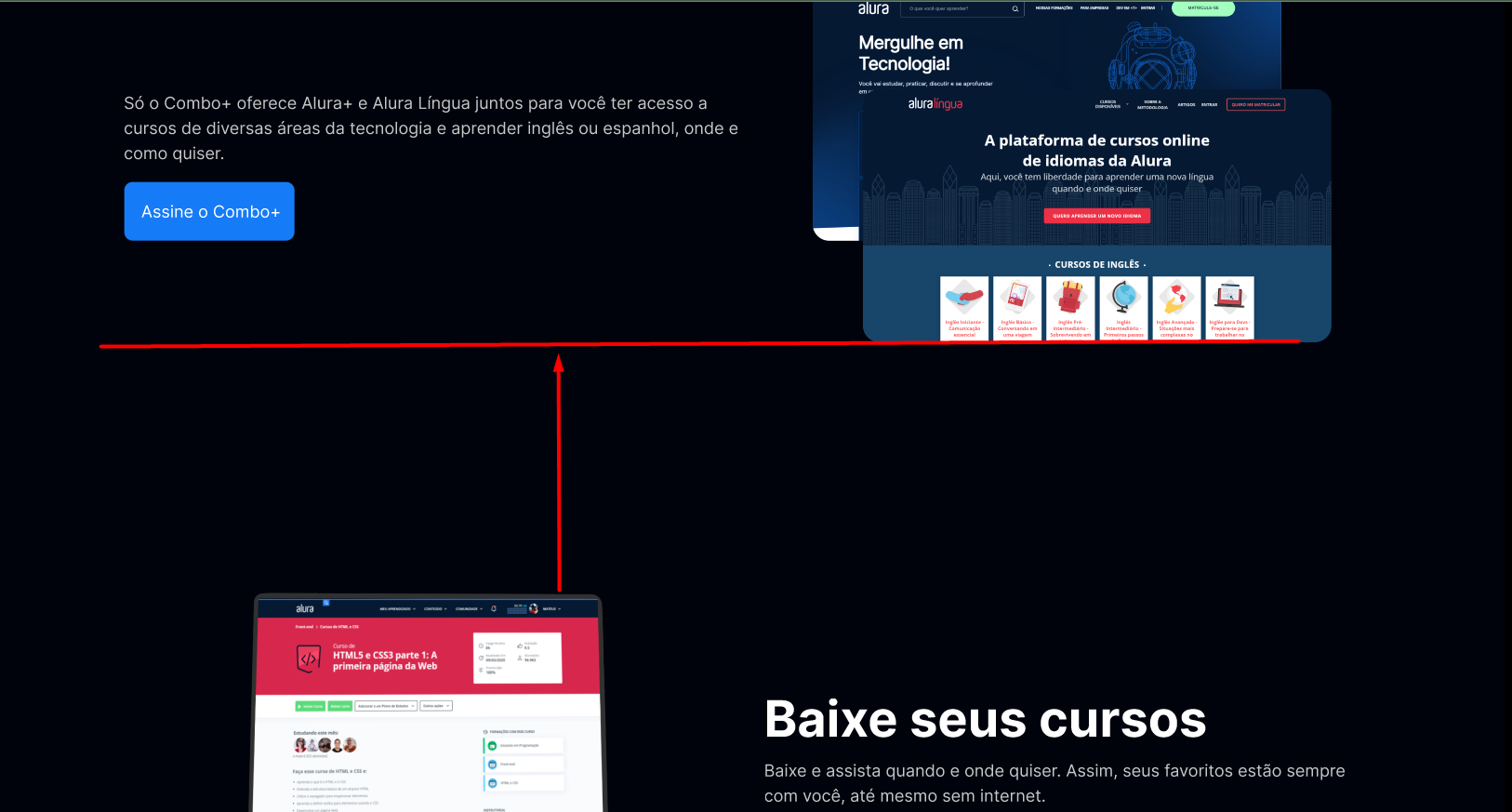
Distancia das imagens no figma:
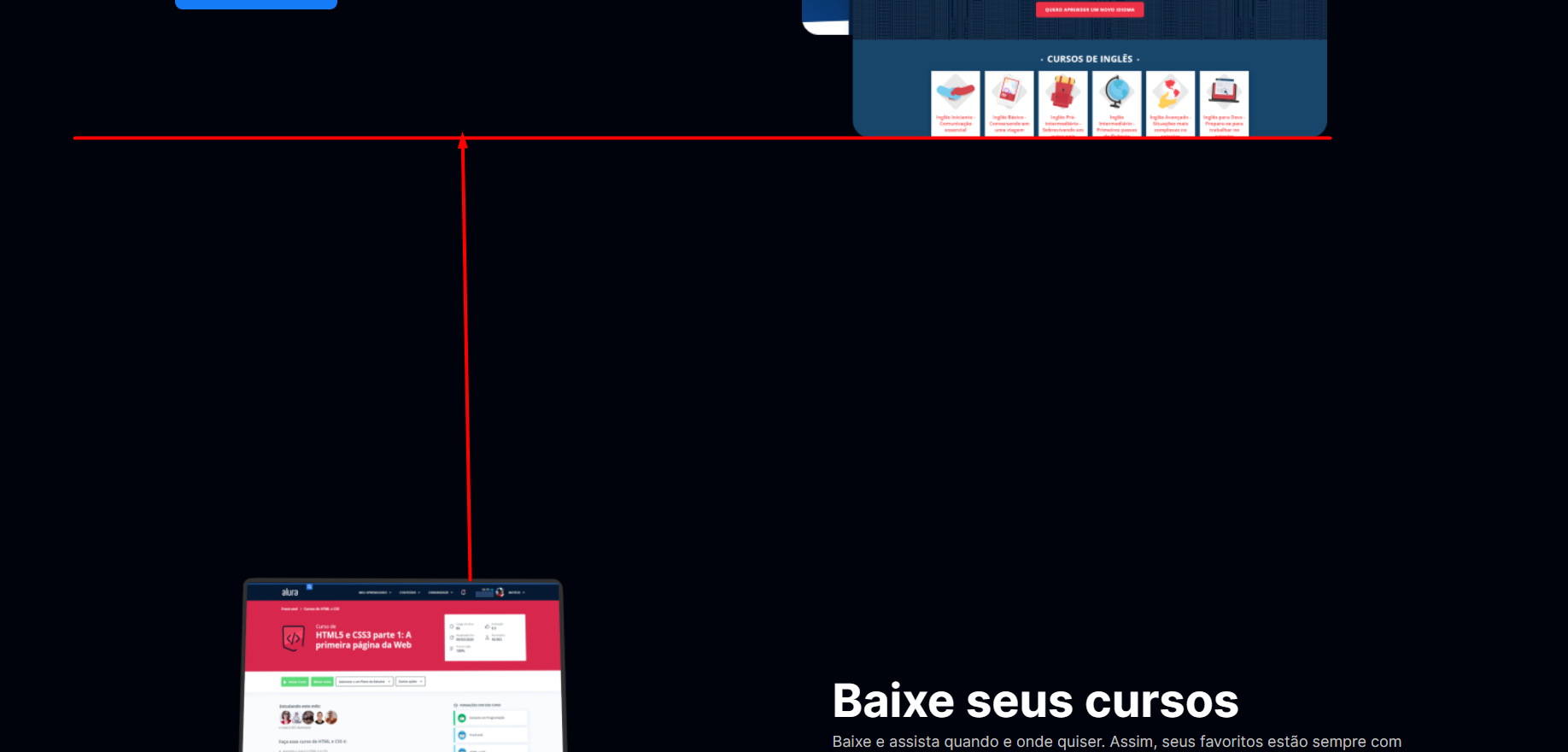
 E distancia no projeto aplicado:
Um tanto maior do que deveria. Como podemos fazer para arrumar?
E distancia no projeto aplicado:
Um tanto maior do que deveria. Como podemos fazer para arrumar?