Boa noite!
Estou tentando tornar o Alura+ responsivo, após inserir a pseudo classe @media com max-width: 1200px ao reduzir a tela o container não ficar ocupando toda a largura da tela e com isso não consigo manter os elementos do container__caixa alinhados ao centro.
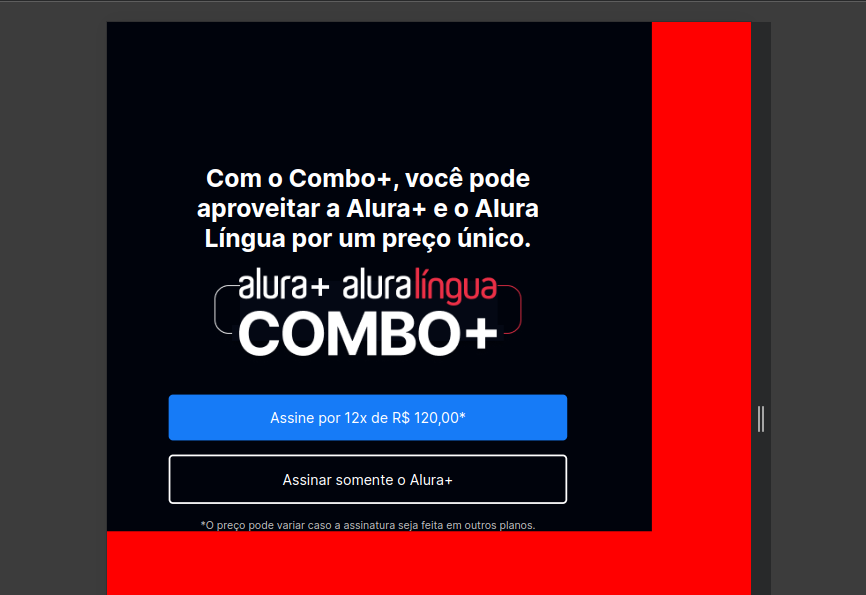
Para maior visualização alterei o background-color, note quê há um espaço do lado direito como se existisse uma margin
 )
)
Meu style.css
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400..900&display=swap');
* {
padding: 0;
margin: 0;
}
:root {
--branco-principal: #ffffff;
--cinza-secundaria: #c0c0c0;
--botao-azul: #167bf7;
--botao-azul-efeito: #3c92fa;
--cor-de-fundo: #00030c;
--font-principal: 'Inter';
}
body {
background-color: var(--cor-de-fundo);
color: var(--branco-principal);
font-family: var(--font-principal);
font-size: 16px;
font-weight: 400;
box-sizing: border-box;
}
.principal {
background-image: url("/assets/img/Background.png");
background-repeat: no-repeat;
background-size: cover;
text-align: center;
align-items: center;
}
.container {
height: 100vh;
display: grid;
grid-template-columns: 50% 50%;
}
.container__caixa {
margin: 0 6em;
}
.container__titulo {
font-size: 28px;
font-weight: 700;
}
.container__imagem {
margin: 1em 0 2em 0;
}
.container__botao {
background-color: var(--botao-azul);
border-radius: 5px;
color: var(--branco-principal);
padding: 1em;
display: block;
text-decoration: none;
margin-bottom: 1em;
}
.botao__secundario {
background-color: transparent;
border: 2px solid var(--branco-principal);
}
.container__aviso {
font-size: 12px;
color: var(--cinza-secundaria);
}
.secundario {
align-items: center;
margin: 10em;
}
.secundario__imagem {
width: 80%;
}
.descricao_titulo {
font-size: 48px;
font-weight: 700;
color: var(--branco-principal);
margin-bottom: 0.1em;
}
.container__descricao {
padding: 3em;
}
.descricao_texto {
color: var(--cinza-secundaria);
}
.secundario__botao {
display: inline-block;
margin-top: 1em;
}
.dispositivos {
text-align: center;
}
.dispositivos__titulo {
font-weight: 700;
font-size: 48px;
}
.dispositivos__lista {
display: flex;
justify-content: center;
list-style-type: none;
margin: 5em 0;
color: var(--branco-principal);
}
.lista__item {
font-size: 32px;
font-weight: 700;
color: var(--branco-principal);
}
.rodape {
text-align: center;
}
.rodape__lista {
margin: 2.5em 0;
display: flex;
justify-content: center;
gap: 1.5em;
text-decoration: none;
list-style-type: none;
}
.lista_link a {
color: var(--branco-principal);
text-decoration: none;
}
.lista_link a:hover {
color: var(--botao-azul);
}
.lista_link a:active {
color: red;
}
.rodape__texto {
margin: 0 15em 2.5em 15em;
align-items: center;
}
.container__botao:hover {
background-color: var(--botao-azul-efeito);
color: var(--cor-de-fundo);
}
@media (max-width: 1200px)and (min-width: 601px) {
.principal {
background-image: none;
}
.container {
grid-template-columns: 1fr;
background-color: #3c92fa;
width: auto;
}
}





 ))
))