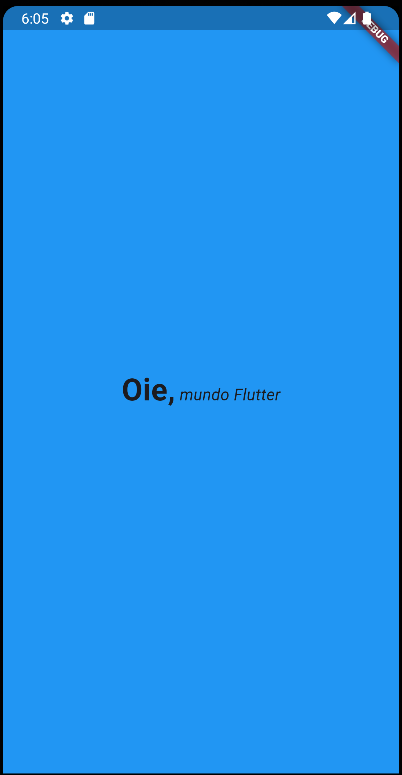
Fiz a tela com um StatelessWidget
import 'package:flutter/material.dart';
class Desafio extends StatelessWidget {
const Desafio({super.key});
@override
Widget build(BuildContext context) {
return const Scaffold(
backgroundColor: Colors.blue,
body: Center(
child: Text.rich(
TextSpan(
text: 'Oie,',
style: TextStyle(fontSize: 30, fontWeight: FontWeight.bold),
children: [
TextSpan(
text: ' mundo Flutter',
style: TextStyle(fontSize: 16, fontStyle: FontStyle.italic, fontWeight: FontWeight.normal),
),
],
),
),
),
);
}
}
Depois chamei ela na home do main