

<section>
<main>
<h1>Os melhores animes para você curtir bastante em [2024]</h1>
<p class="primeiro-paragrafo">Com novos lançamentos e sequências de temporadas, existem títulos para todos os gostos: animes de ação, comédias românticas, shounen, terror e muito mais! Confira os melhores animes em alta para você começar a assistir ainda hoje!</p>
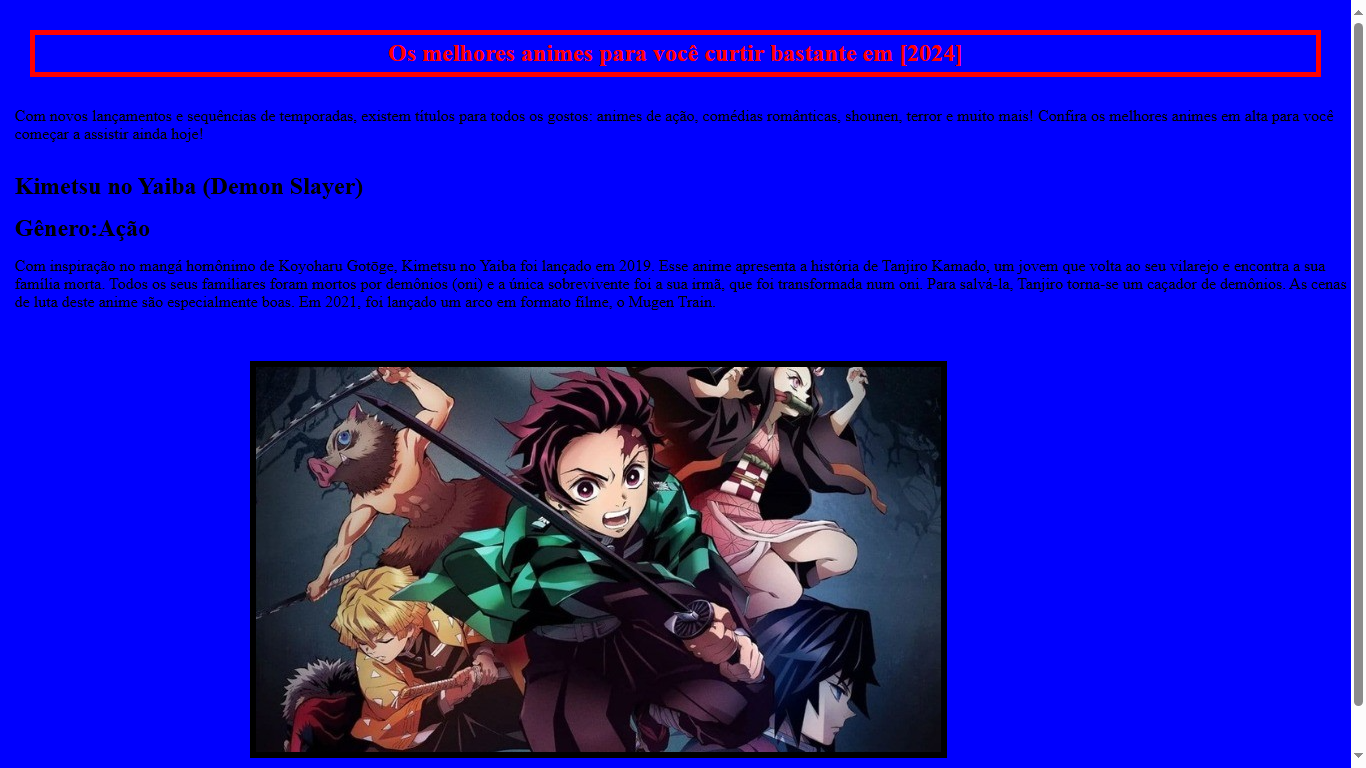
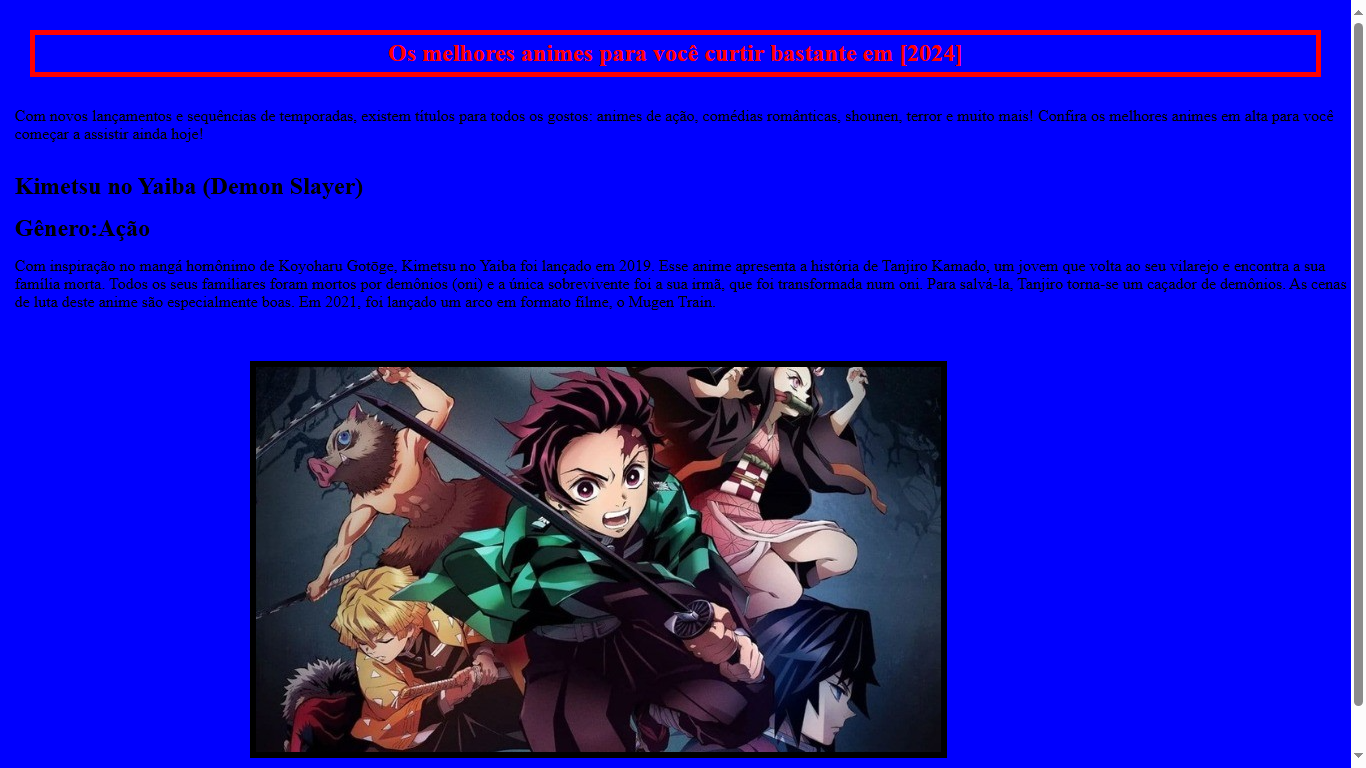
<h2 class="titulo-segundo">Kimetsu no Yaiba (Demon Slayer)</h2>
<h2><strong>Gênero:</strong>Ação</h2>
<p class="paragrafo">Com inspiração no mangá homônimo de Koyoharu Gotōge, Kimetsu no Yaiba foi lançado em 2019. Esse anime apresenta a história de Tanjiro Kamado, um jovem que volta ao seu vilarejo e encontra a sua família morta. Todos os seus familiares foram mortos por demônios (oni) e a única sobrevivente foi a sua irmã, que foi transformada num oni. Para salvá-la, Tanjiro torna-se um caçador de demônios. As cenas de luta deste anime são especialmente boas. Em 2021, foi lançado um arco em formato filme, o Mugen Train.</p>
<img src="kimetsu-no-yaiba-2.jpg" alt="kimetsu no yaiba 2">
</main>
</section>
body { background-color: blue; color: black; box-sizing: border-box; height: 100vh; }
h1 { color: red; text-align: center; padding: 5px; margin:30px; border: solid 5px red; }
.primeiro-paragrafo { margin-left: 15px; margin-bottom: 30px; }
.titulo-segundo { margin-left: 15px; }
h2 { margin: 15px; //foi feita a soma de 15px de .titulo-segundo mas 15px de h2 (30px) na parte de top de h2 por isso parece maior espaço }
.paragrafo { margin-left: 15px; }
img { margin: 50px 0px 50px 250px; border:solid 6px black; }