HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Atkinson+Hyperlegible+Next:ital,wght@0,200..800;1,200..800&family=Roboto:ital,wght@0,100..900;1,100..900&display=swap" rel="stylesheet">
<title>Lista de Exercícios</title>
</head>
<body>
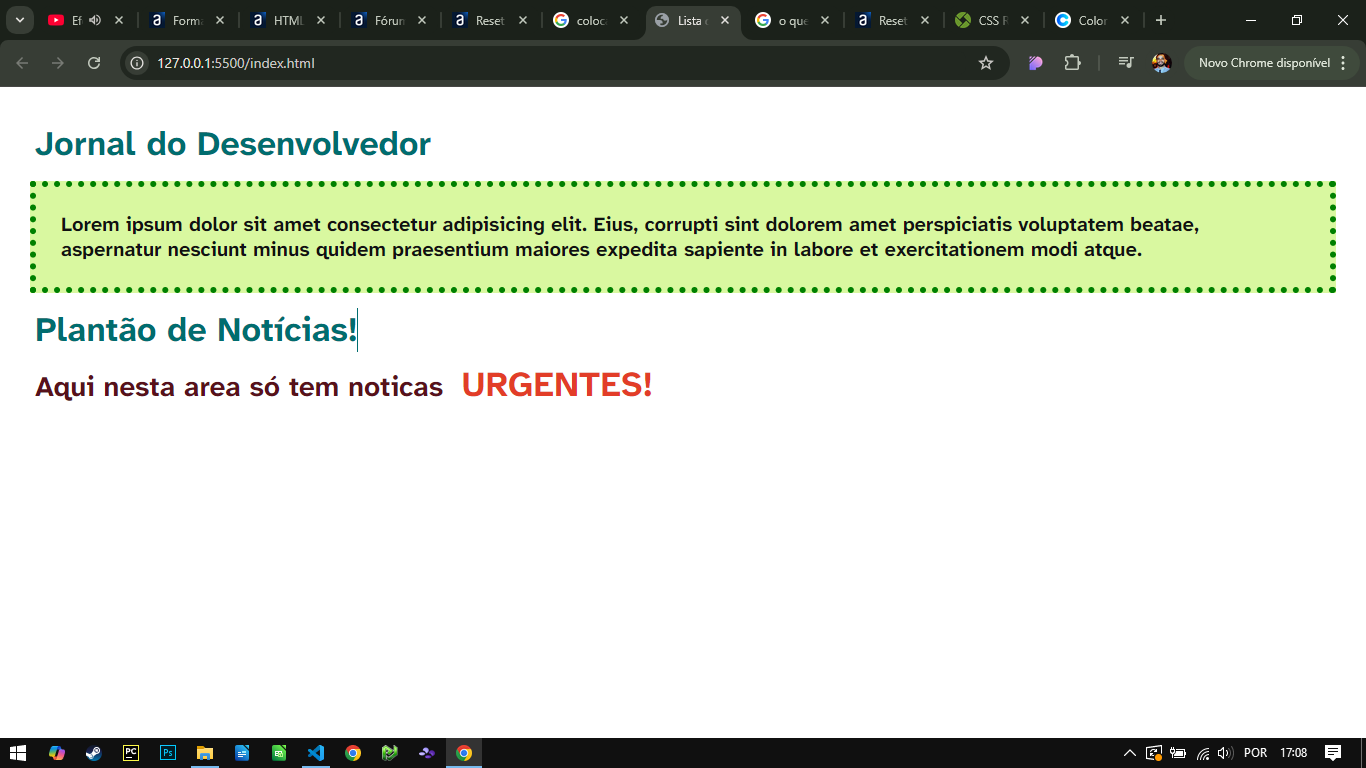
<h1 class="titulo-blog">Jornal do Desenvolvedor</h1>
<p class="texto-destaque">Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius, corrupti sint dolorem amet perspiciatis voluptatem beatae, aspernatur nesciunt minus quidem praesentium maiores expedita sapiente in labore et exercitationem modi atque.</p>
<h2 class="titulo-plantao">Plantão de Notícias!</h2>
<p class="noticia-urgente">Aqui nesta area só tem noticas <span class="noticia-urgente">URGENTES!</span> </p>
</body>
</html>
CSS:
* {
padding:5px;
margin:5px;
vertical-align:baseline;
list-style:none;
border:0;
}
body{
font-family: "Atkinson Hyperlegible Next", serif;
font-optical-sizing: auto;
font-style: normal;
}
p.texto-destaque{
background-color: rgb(217, 248, 160);
margin: 10px;
border: 6px dotted green;
padding: 25px;
font-size: 20px;
line-height: 25px;
color: #111111;
font-weight: bold;
}
.titulo-blog{
color: #006D6F;
margin: 10px;
font-size: 34px;
}
.noticia-urgente{
color: #E23D28;
font-weight: bold;
font-size: 35px;
}
.titulo-plantao{
color: #006D6F;
margin: 10px;
font-size: 34px;
}
p.noticia-urgente{
margin: 10px;
font-size: 28px;
line-height: 25px;
color: #58111A;
font-weight: bold;
}