

HTML 5:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="src/css/style.css">
<title>Alura Plus</title>
</head>
<body>
<section class="container principal">
<div class="conteudo">
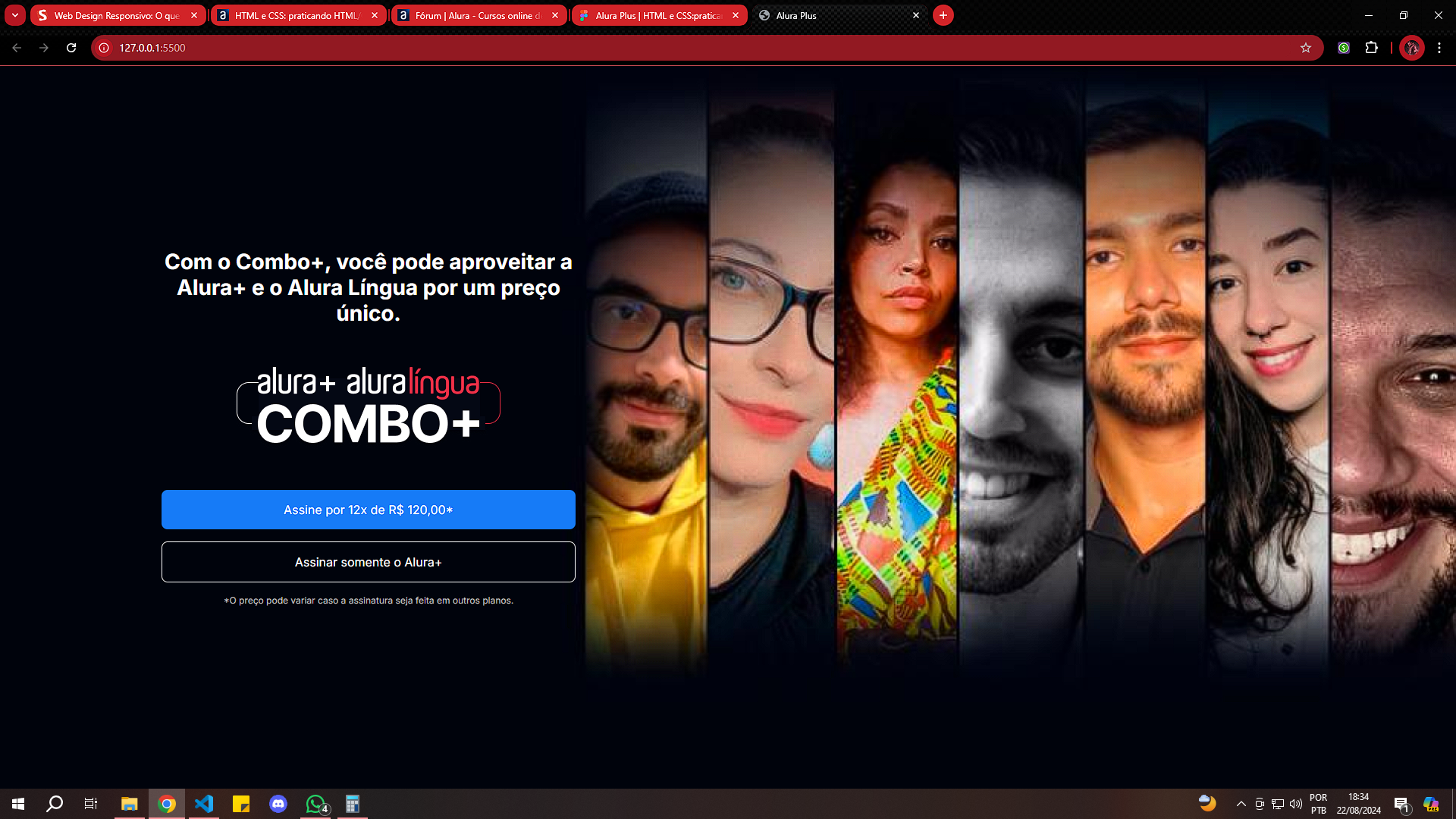
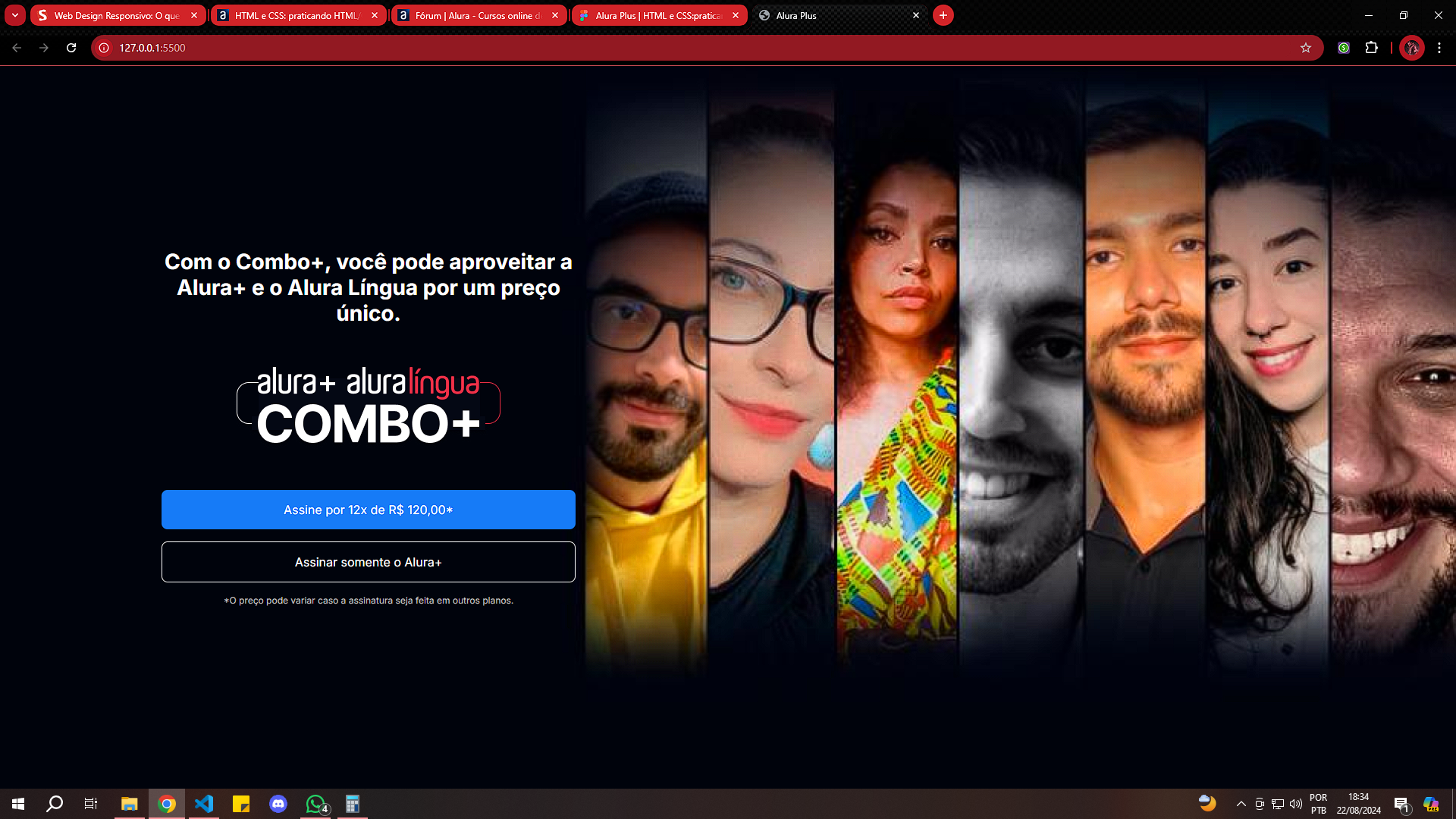
<h1 class="titulo-principal">Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.</h1>
<img src="src/image/Combo.png" alt="O combo+ que incluir Alura+ e a Alura língua">
<div class="botao-principal">
<a class="botao-azul" href="">Assine por 12x de R$ 120,00*</a>
<a class="botao" href="">Assinar somente o Alura+</a>
<p class="texto-principal">*O preço pode variar caso a assinatura seja feita em outros planos.</p>
</div>
</div>
</section>
</body>
</html>
CSS 3:
@import url('https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap');
* {
margin: 0;
padding: 0;
}
:root {
--cor-titulo: #FFFFFF;
--cor-texto: #C0C0C0;
--cor-fundo: #00030C;
--cor-botao: #167BF7;
--fonte-conteudo: "Inter", sans-serif;
}
body {
box-sizing: border-box;
background-color: var(--cor-fundo);
color: var(--cor-titulo);
}
.principal {
background-image: url(../image/Background.png);
background-repeat: no-repeat;
background-size: contain;
display: flex;
flex-direction: column;
justify-content: center;
padding: 0% 0% 0% 10%;
}
.container {
height: 100vh;
}
.titulo-principal {
font-family: var(--fonte-conteudo);
font-size: 1.75rem;
}
.conteudo {
width: 588px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
gap: 54px;
text-align: center;
}
.botao-principal {
display: flex;
flex-direction: column;
gap: 16px;
}
.botao-azul {
background-color: var(--cor-botao);
border-radius: 8px;
padding: 16px;
text-decoration: none;
color: var(--cor-titulo);
font-family: var(--fonte-conteudo);
font-size: 1rem;
}
.botao {
text-decoration: none;
border: 1px solid var(--cor-titulo);
color: var(--cor-titulo);
border-radius: 8px;
width: 512px;
font-family: var(--fonte-conteudo);
font-size: 1rem;
padding: 16px;
}
.texto-principal {
font-family: var(--fonte-conteudo);
font-size: 0.75rem;
color: var(--cor-texto);
}
Nesse projeto adiantei algumas coisas e por isso que está um pouco diferente.
Oii Diogo. Tudo bem?
Que legal que você foi adiantando algumas coisas, é bom pra praticar! Muito obrigada por compartilhar com a gente.
Continue firme nos estudos.
Um abraço.