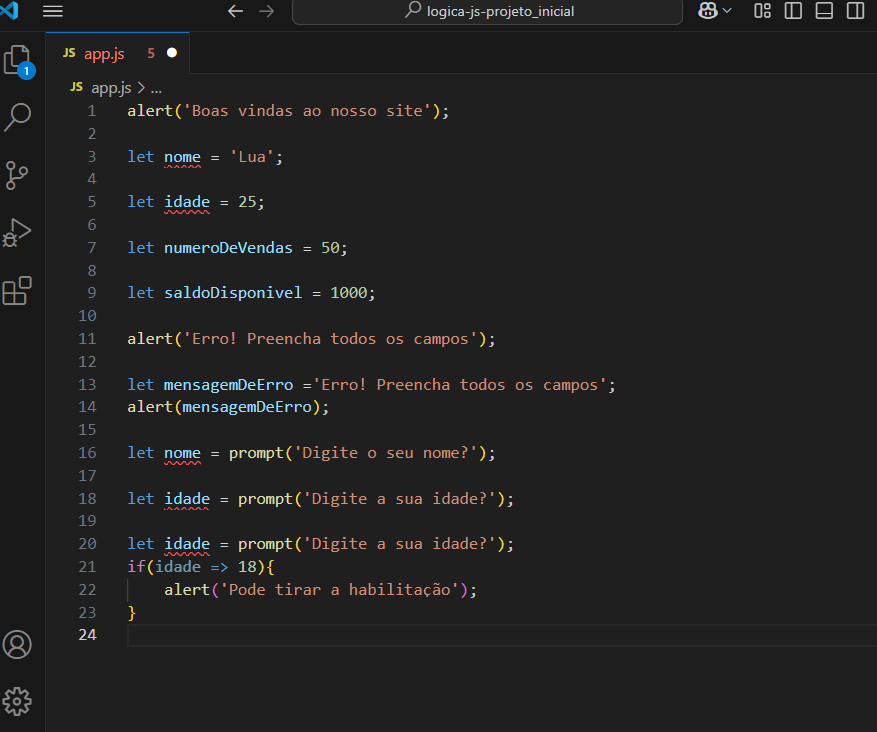
Muito animado com o curso, acabei de finalizar o primeiro desafio hora de praticar tive uma pequena duvida no item 7 - ( Declare uma variável chamada mensagemDeErro e atribua a ela o valor "Erro! Preencha todos os campos" Agora exiba um alerta com o valor da variável mensagemDeErro) que ao invés de exibir o valor da variável "Erro! Preencha todos os campos" estava exibindo a variavel mensagemDeErro, percebi que era porque havia colocado aspas no comando alert(mensagemDeErro).