1. Criar uma funcionalidade no Projeto Amigo Secreto que permita ao usuário clicar em um amigo na lista e removê-lo. Atualizar a visualização da lista após a remoção.
let amigos = [];
function adicionar() {
let amigo = document.getElementById('nome-amigo');
let lista = document.getElementById('lista-amigos');
amigos.push(amigo.value);
if (lista.textContent == '') {
lista.textContent = amigo.value;
} else {
lista.textContent = lista.textContent + ', ' + amigo.value;
}
amigo.value = '';
atualizarLista();
atualizarSorteio();
}
function sortear() {
embaralhar(amigos);
let sorteio = document.getElementById('lista-sorteio');
for (let i = 0; i < amigos.length; i++) {
if (i == amigos.length - 1) {
sorteio.innerHTML = sorteio.innerHTML + amigos[i] +' --> ' +amigos[0] + '<br/>';
} else {
sorteio.innerHTML = sorteio.innerHTML + amigos[i] +' --> ' +amigos[i + 1] + '<br/>';
}
}
}
function excluirAmigo(index) {
amigos.splice(index, 1);
atualizarLista();
atualizarSorteio();
}
function embaralhar(lista) {
for (let indice = lista.length; indice; indice--) {
const indiceAleatorio = Math.floor(Math.random() * indice);
[lista[indice - 1], lista[indiceAleatorio]] = [lista[indiceAleatorio], lista[indice - 1]];
}
}
function atualizarSorteio() {
let sorteio = document.getElementById('lista-sorteio');
sorteio.innerHTML = '';
}
function atualizarLista() {
let lista = document.getElementById('lista-amigos');
lista.innerHTML = '';
for (let i = 0; i < amigos.length; i++) {
// Cria um elemento de parágrafo para cada amigo
let paragrafo = document.createElement('p');
paragrafo.textContent = amigos[i];
// Adiciona um evento de clique para excluir o amigo
paragrafo.addEventListener('click', function() {
excluirAmigo(i);
});
// Adiciona o parágrafo à lista
lista.appendChild(paragrafo);
}
}
function reiniciar() {
amigos = [];
document.getElementById('lista-amigos').innerHTML = '';
document.getElementById('lista-sorteio').innerHTML = '';
}
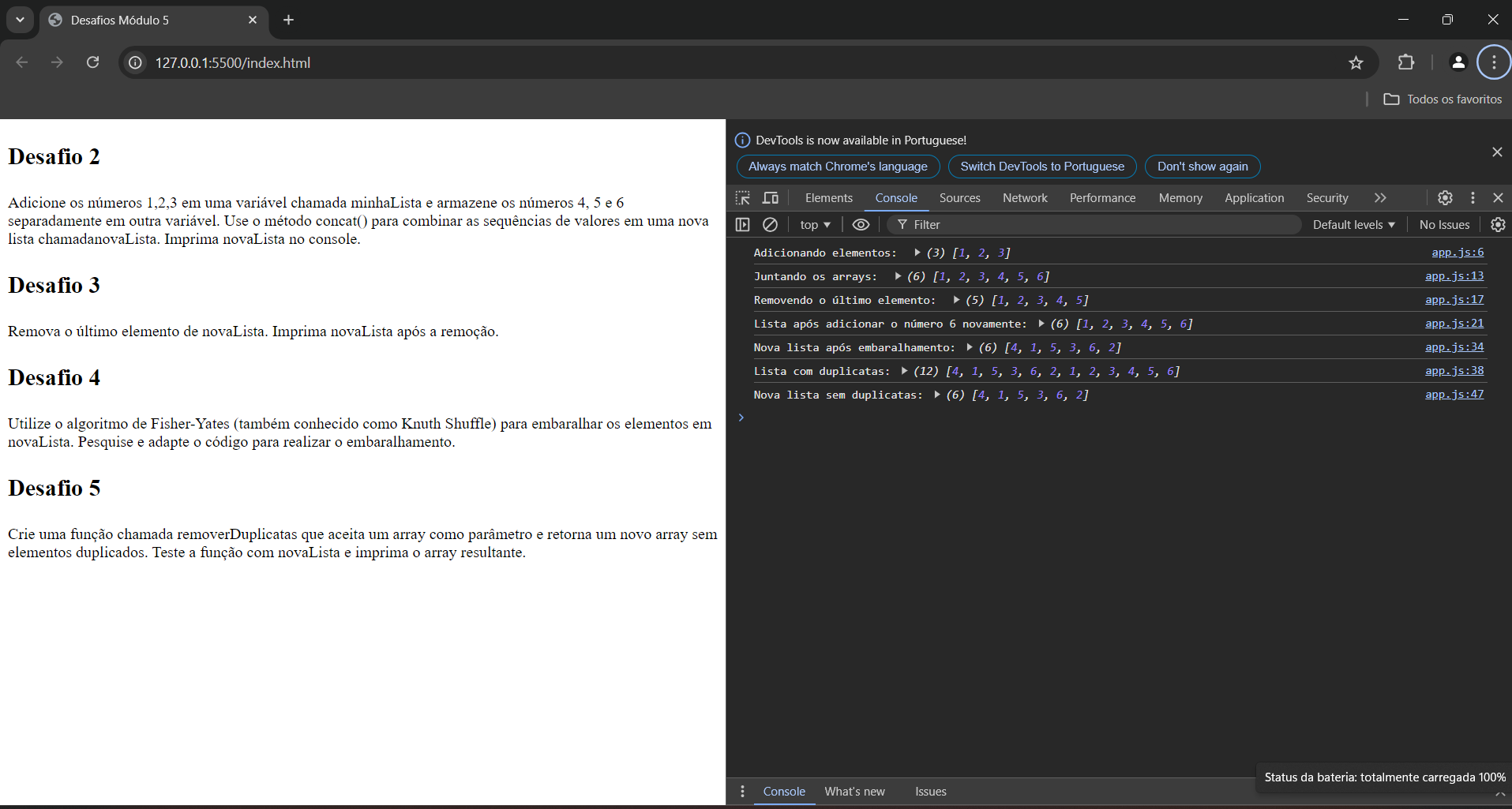
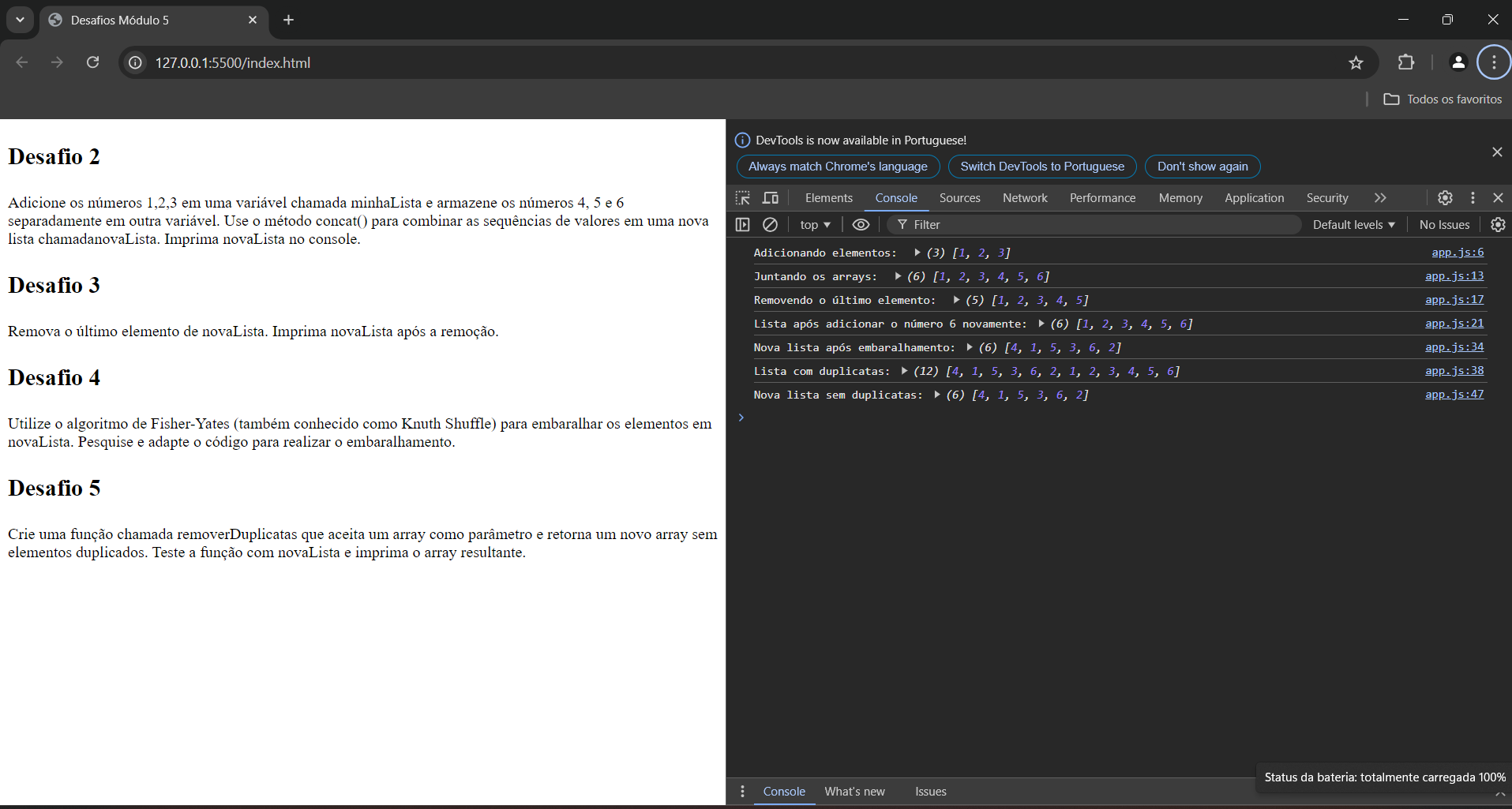
2. Adicione os números 1,2,3 em uma variável chamada minhaLista e armazene os números 4, 5 e 6 separadamente em outra variável. Use o método concat() para combinar as sequências de valores em uma nova lista chamadanovaLista. Imprima novaLista no console.
//Declarando uma variável do tipo array
let minhaLista = [];
//Adicionando elementos
minhaLista.push(1, 2, 3);
console.log("Adicionando elementos: ", minhaLista);
//Criando uma nova variável
let outrosNumeros = [4, 5, 6];
//Concatenando os arrays
let novaLista = minhaLista.concat(outrosNumeros);
console.log("Juntando os arrays: ", novaLista);
3. Remova o último elemento de novaLista. Imprima novaLista após a remoção.
//Declarando uma variável do tipo array
let minhaLista = [];
//Adicionando elementos
minhaLista.push(1, 2, 3);
console.log("Adicionando elementos: ", minhaLista);
//Criando uma nova variável
let outrosNumeros = [4, 5, 6];
//Concatenando os arrays
let novaLista = minhaLista.concat(outrosNumeros);
console.log("Juntando os arrays: ", novaLista);
//Removendo o último elemento
novaLista.pop();
console.log("Desafio 3: ", novaLista);
4. Utilize o algoritmo de Fisher-Yates (também conhecido como Knuth Shuffle) para embaralhar os elementos em novaLista. Pesquise e adapte o código para realizar o embaralhamento.
//Adicionando o numero 6 que foi excluído no desafio anterior
novaLista.push(6);
console.log("Lista após adicionar o número 6 novamente:", novaLista);
//Embaralhando elementos em um array
function embaralha(lista) {
for (let i = lista.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * i);
[lista[i], lista[j]] = [lista[j], lista[i]];
}
return lista;
}
embaralha(novaLista);
console.log("Nova lista após embaralhamento:", novaLista);
5. Crie uma função chamada removerDuplicatas que aceita um array como parâmetro e retorna um novo array sem elementos duplicados. Teste a função com novaLista e imprima o array resultante.
//Adicionando duplicatas no array
novaLista.push(1, 2, 3, 4, 5, 6);
console.log("Lista com duplicatas:", novaLista);
//Removendo duplicatas de um array
function removerDuplicatas(novaLista) {
return [... new Set(novaLista)];
}
let novaListaSemDuplicatas = removerDuplicatas(novaLista);
console.log("Nova lista sem duplicatas:", novaListaSemDuplicatas);