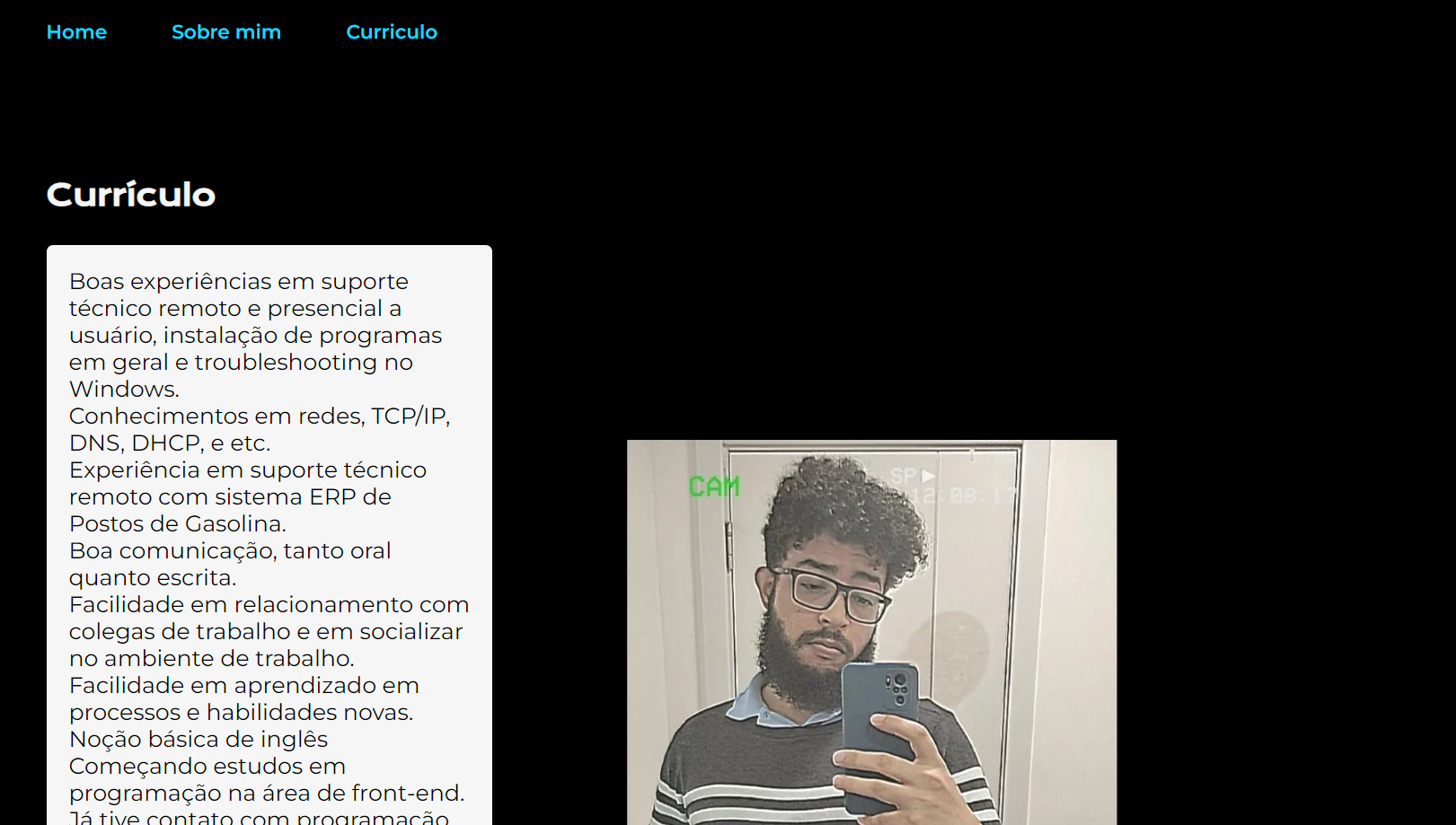
Postando a página do desafio do currículo. Tentei brincar um pouco com o Hover pra página não ficar tão estática.
 css:
css:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Montserrat&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400;600&display=swap');
* {
margin: 0;
padding: 0;
}
body {
box-sizing: border-box;
background-color: black;
color: #F6F6F6;
}
.cabecalho {
padding: 2% 0 0 15%;
}
.cabecalho__menu {
display: flex;
gap: 80px;
}
.cabecalho__menu__links {
font-family: 'Montserrat', sans-serif;
font-weight: 600;
font-size: 24px;
color: #22D4FD;
text-decoration: none;
}
.cabecalho__menu__links:hover{
font-size: 30px;
font-weight: 300;
}
.apresentacao {
padding: 8% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.titulo-destaque {
color: #22D4FD;
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family:'Krona One', sans-serif;
}
.apresentacao__conteudo__texto {
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__conteudo__texto:hover{
padding: 5%;
background-color: #F6F6F6;
color: #000000;
font-size: 28px;
border-radius: 8px;
}
.apresentacao__links {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__subtitulo {
font-family: 'Montserrat', sans-serif;
font-size: 24px;
font-weight: 400;
}
.apresentacao__links__link {
display: flex;
justify-content: center;
gap: 16px;
width: 378px;
text-align: center;
text-decoration: none;
border: 2px solid #22D4FD;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 16px;
color: #F6F6F6;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links__link:hover{
background-color: #272727;
padding: 3%;
}
.rodape {
text-align: center;
background-color: #22D4FD;
font-weight: 400;
font-size: 24px;
font-family: 'Montserrat', sans-serif;
color: #000000;
padding: 24px;
}





