

HTML 5:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="src/css/style.css">
<title>exercício 14</title>
</head>
<body>
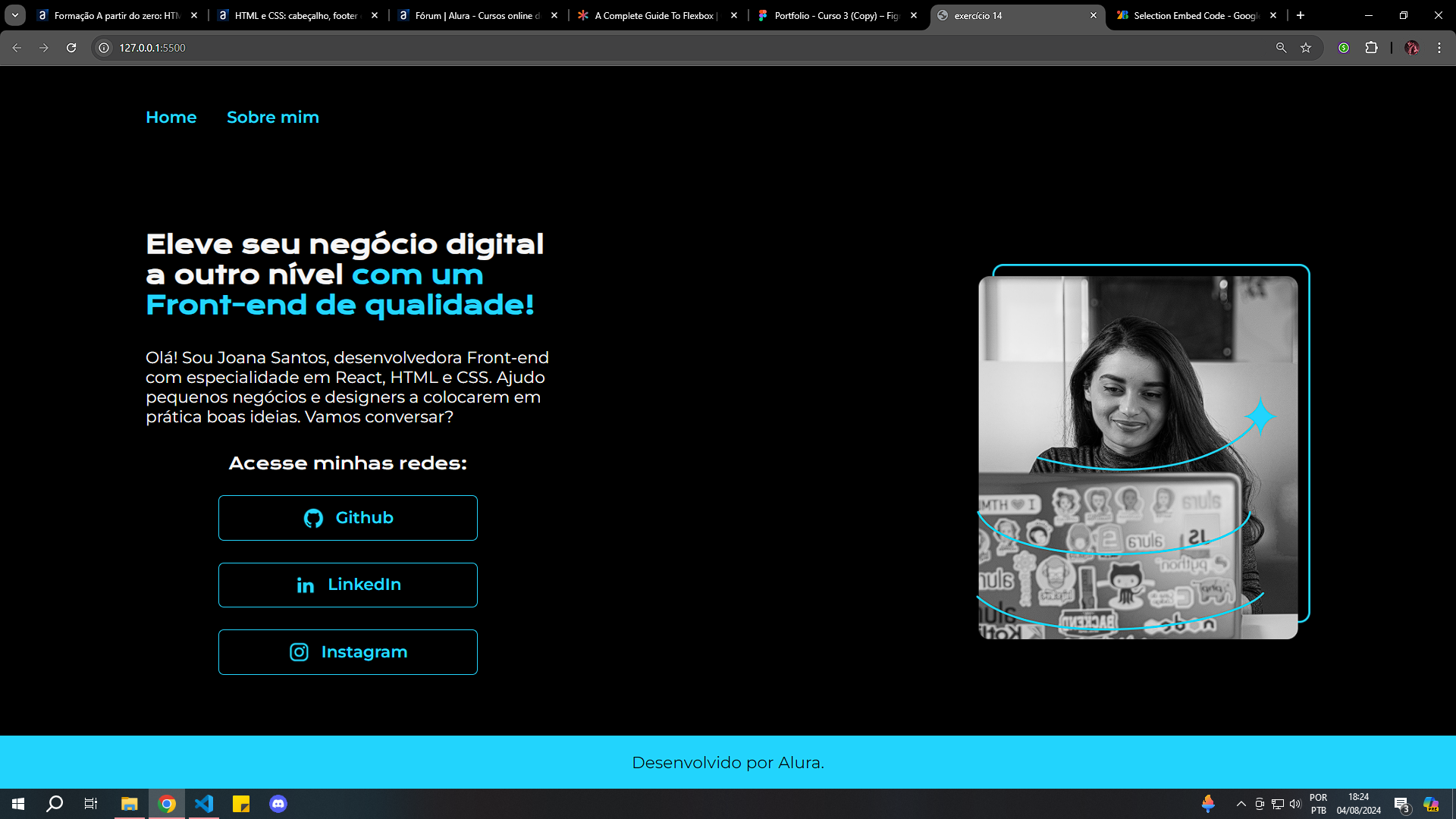
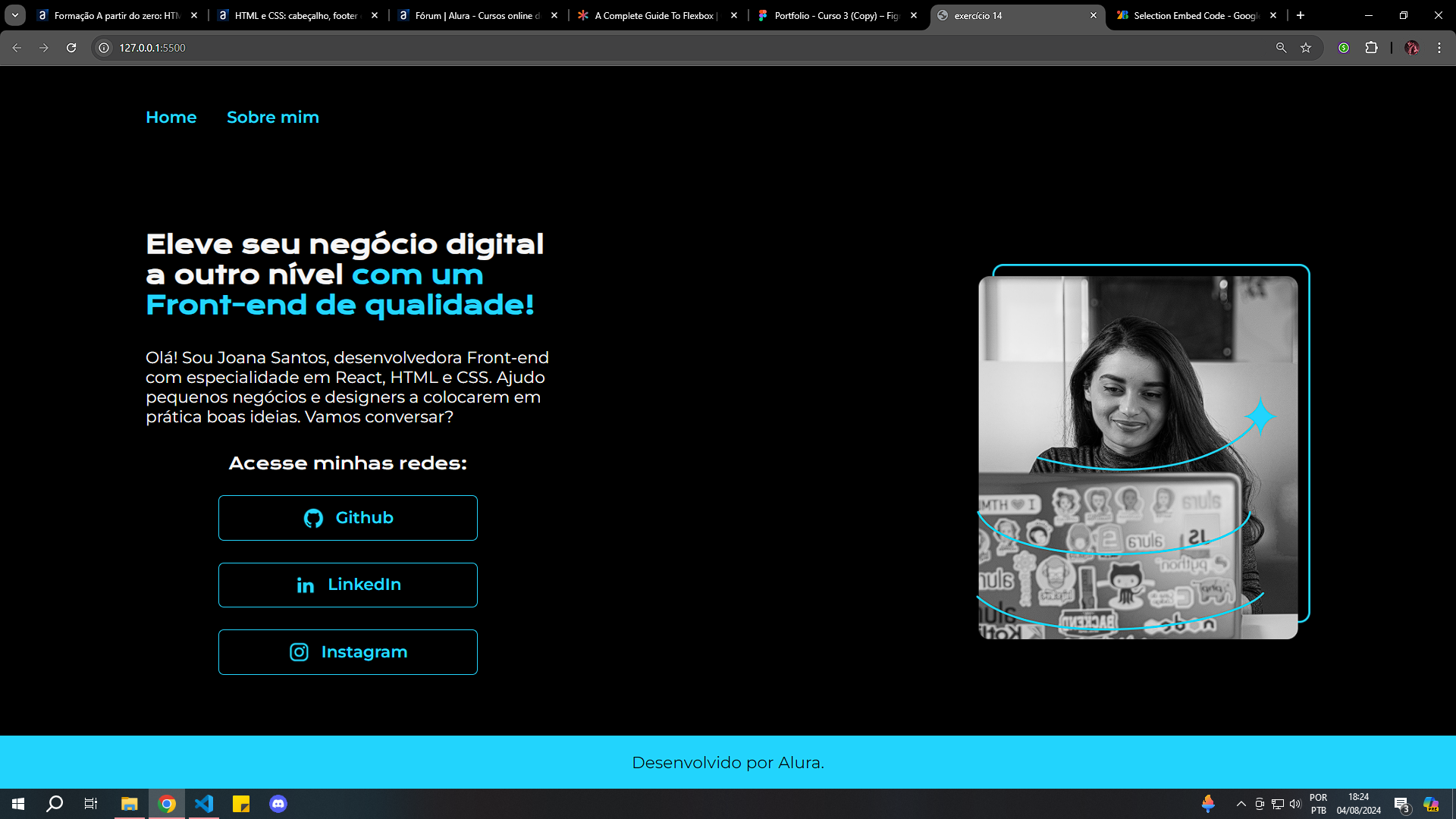
<header class="cabecalho">
<nav class="menu">
<a class="link_menu" href="">Home</a>
<a class="link_menu" href="">Sobre mim</a>
</nav>
</header>
<main class="container">
<section class="conteudo">
<h1 class="titulo">Eleve seu negócio digital a outro nível <strong class="destacar_titulo">com um Front-end de qualidade!</strong></h1>
<p class="texto">Olá! Sou Joana Santos, desenvolvedora Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="botao">
<h2 class="titulo_botao">Acesse minhas redes:</h2>
<a class="link" href=""> <img src="src/icone/github.png" alt="Github"> Github</a>
<a class="link" href=""> <img src="src/icone/linkedin.png" alt="LinkedIn"> LinkedIn</a>
<a class="link" href=""> <img src="src/icone/instagram.png" alt="Instagram"> Instagram</a>
</div>
</section>
<img src="src/image/Imagem.png" alt="Foto da Joana">
</main>
<footer class="rodape">
<p>Desenvolvido por Alura.</p>
</footer>
</body>
</html>
CSS 3:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
* {
margin: 0;
padding: 0;
}
body {
/* height: 100vh; */
box-sizing: border-box;
color: #F6F6F6;
background-color: #000000;
}
.cabecalho {
padding: 60px 10%;
}
.menu {
display: flex;
flex-direction: row;
gap: 44px;
font-size: 24px;
font-family: "Montserrat", sans-serif;
font-weight: 600;
}
.link_menu {
color: #22D4FD;
text-decoration: none;
}
.link_menu:hover {
color: #F6F6F6;
}
.container {
padding: 4.2% 10%;
display: flex;
justify-content: space-between;
align-items: center;
}
.conteudo {
display: flex;
flex-direction: column;
gap: 40px;
width: 593px;
}
.titulo {
font-size: 36px;
font-family: "Krona One", sans-serif;
}
.destacar_titulo {
color: #22D4FD;
}
.texto {
font-size: 24px;
font-family: "Montserrat", sans-serif;
}
.botao {
display: flex;
flex-direction: column;
align-items: center;
gap: 32px;
}
.titulo_botao {
font-size: 24px;
font-family: "Krona One", sans-serif;
font-weight: 400;
}
.link {
border: 2px solid #22D4FD;
padding: 16px 0;
width: 378px;
border-radius: 8px;
text-align: center;
text-decoration: none;
color: #22D4FD;
font-size: 24px;
font-family: "Montserrat", sans-serif;
font-weight: 600;
display: flex;
justify-content: center;
flex-direction: row;
gap: 16px;
}
.link:hover {
background-color: #272727;
font-size: 25px;
}
.rodape {
padding: 24px;
background-color: #22D4FD;
text-align: center;
color: #000000;
font-family: "Montserrat", sans-serif;
font-size: 24px;
font-weight: 400;
}
Olá, Diogo.
Obrigada por compartilhar seu código!
Lembre-se de que, além de compartilhar aqui no fórum, você também pode marcar a Alura nas redes sociais para que mais pessoas possam ver seu trabalho.
A Alura tem perfis em várias redes sociais, você pode encontrá-los aqui.
Um abraço e bons estudos.